둥근 모서리 효과 테두리 반경
기존 둥근 모서리 생성 방식에서는 여러 그림을 배경 패턴으로 사용해야 합니다. CSS3의 출현은 더 이상 이러한 이미지를 생성하는 데 시간을 낭비할 필요가 없음을 의미하며 border-radius 속성만 필요하며 브라우저 IE 9, Opera 10.5, Safari 5, Chrome 4 및 Firefox 4
<🎜를 지원합니다. > 1. 테두리 반경 속성
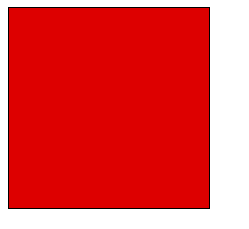
CSS3 둥근 모서리에는 border-radius("테두리 반경"을 의미) 속성 하나만 설정하면 됩니다. 네 모서리의 반경을 동시에 설정하려면 이 속성에 값을 제공합니다. em, px, 백분율 등 모든 합법적인 CSS 측정을 사용할 수 있습니다. 예를 들어 아래는 div 상자입니다(너비와 높이는 200, 배경은 빨간색, 테두리는 2px 실선 #000)
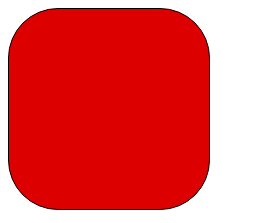
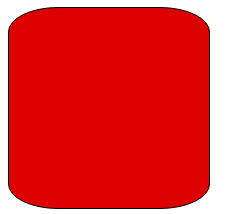
border-radius:50px;


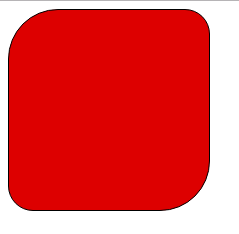
border-radius:50px 25px; //表示左上角和右下角使用第一个值,右上角和左下角使用第二个值

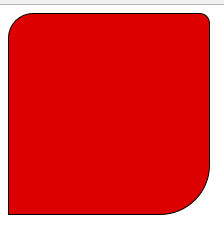
border-radius:25px 10px 50px; //左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值

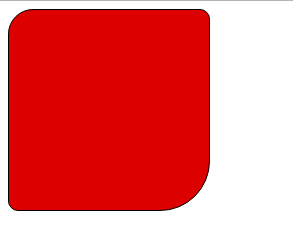
border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)

border-radius:50px/25px;CSS3(border-radius) 테두리 둥근 모서리에 대한 자세한 설명

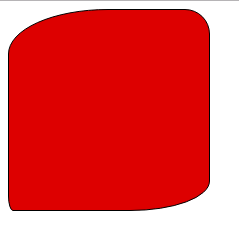
border-radius: 100px 25px 80px 5px / 45px 25px 30px 15px;
css3(border-radius) 테두리 둥근 모서리에 대한 자세한 설명

2. 모서리 설정
둥근 모서리 4개를 동시에 설정하는 것 외에도 각 모서리를 개별적으로 설정할 수도 있습니다. 네 모서리에 대응하여 CSS3은 네 가지 별도의 속성을 제공합니다:
* border-top-left-radius
* border-top-right-radius
* 테두리-하단-오른쪽-반경
* 테두리-하단-왼쪽-반경
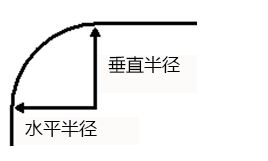
이 각각 4가지 속성 중 동시에 1~2개의 값을 설정할 수 있습니다. 값을 1로 설정하면 수평 반경과 수직 반경이 동일하다는 의미입니다. 2개의 값을 설정한 경우 첫 번째 값은 가로 반경을 나타내고 두 번째 값은 세로 반경을 나타냅니다.
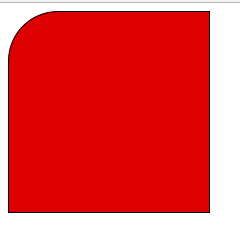
border-top-left-radius: 50px;
css3(border-radius) 테두리 둥근 모서리에 대한 자세한 설명

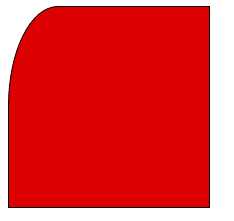
border-top-left-radius: 50px 100px;//第一个值表示水平半径,第二个值表示垂直半径。
css3(border-radius) 테두리 둥근 모서리에 대한 자세한 설명

3. 효과
css3(테두리-반경) 테두리 둥근 모서리에 대한 자세한 설명

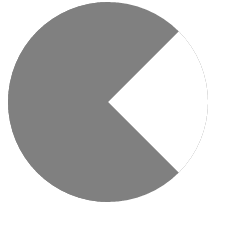
구현 코드:
width:0; height:0; border:100px solid gray; border-radius:100px; border-right-color:#fff;
css3(border-radius) 테두리 필렛에 대한 자세한 설명

구현 코드
아아아아





![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
