HTML5 캔버스
캔버스란?
HTML5
캔버스에 빨간색 직사각형, 그라데이션 직사각형, 색상 직사각형 및 일부 색상 텍스트를 그립니다.
Canva를 사용하면 경로, 상자, 원, 문자를 그리고 다양한 방법으로 이미지를 추가할 수 있습니다.
브라우저 지원

Internet Explorer 9+, Firefox, Opera, Chrome 및 Safari는
참고: Internet Explorer 8 이하 IE 버전의 브라우저는
캔버스(Canvas)
캔버스 웹 페이지 중앙에는
참고: 기본적으로
참고: 태그는 일반적으로 id 속성(종종 스크립트에서 참조됨)을 지정해야 하며 너비 및 높이 속성은 캔버스의 크기를 정의합니다. 캔버스.
팁: HTML 페이지에서 여러
스타일 속성을 사용하여 테두리를 추가하세요.
php.cn
프로그램을 실행하고 사용해 보세요
JavaScript를 사용하여 이미지 그리기
캔버스 요소 자체에는 그리기 기능이 없습니다. 모든 그리기 작업은 JavaScript 내에서 수행되어야 합니다:
Instance
php.cn
프로그램 실행 결과:

분석 예:
먼저
var c=document.getElementById ("myCanvas");
그런 다음 컨텍스트 개체를 만듭니다.
var ctx=c.getContext( " 2d");
getContext("2d") 객체는 다양한 그리기 경로, 직사각형, 원, 문자, 및 추가 이미지 방법.
다음 두 줄의 코드는 빨간색 직사각형을 그립니다.
ctx.fillStyle="#FF0000";
ctx.fillRect(0, 0,150,75);
fillStyle 속성을 CSS 색상, 그라데이션 또는 패턴으로 설정합니다. fillStyle의 기본 설정은 #000000(검은색)입니다.
fillRect(x,y,width,height) 메서드는 직사각형의 현재 채우기 방법을 정의합니다.
캔버스 좌표
캔버스는 2차원 격자입니다.
캔버스 왼쪽 상단의 좌표는 (0,0)
위의 fillRect 메소드에는 (0,0,150,75)의 매개변수가 있습니다.
의미: 캔버스에 왼쪽 위 모서리(0,0)부터 시작하여 150x75 직사각형을 그립니다.
좌표 예시
아래와 같이 캔버스의 X, Y 좌표를 사용하여 캔버스에 그림을 배치합니다. 마우스가 움직이는 직사각형 프레임에 위치 좌표가 표시됩니다.

캔버스 - 경로
캔버스에 선을 그리려면 다음 두 가지 방법을 사용합니다.
moveTo(x ,y) 선 정의시작 좌표
lineTo(x,y) 선 정의좌표 끝
선을 그리려면 스트로크()와 마찬가지로 "잉크" 방법을 사용해야 합니다.
인스턴스
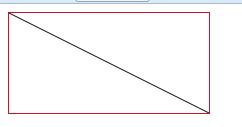
시작 좌표를 정의합니다. (0,0) 및 끝 좌표(200,100) 그런 다음 스트로크() 메서드를 사용하여 선을 그립니다:
php.cn
프로그램 실행 결과:

캔버스에 원을 그리려면 다음 방법을 사용합니다.
arc(x,y,r ,start,stop)
실제로 원을 그릴 때 스트로크()나 채우기()와 같은 "잉크" 메서드를 사용합니다.
예제
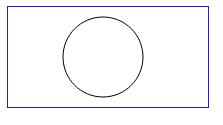
arc() 메소드를 사용하여 원 그리기:
php.cn
프로그램 실행 결과:

캔버스 - 텍스트
캔버스를 사용하여 텍스트를 그립니다. 중요한 속성과 방법은 다음과 같습니다.
글꼴- 글꼴 정의
fillText(text,x,y)- 캔버스에 단색 텍스트 그리기
trokText(text,x,y)- 그리기 캔버스에 빈 텍스트
인스턴스
php.cn
프로그램 실행 결과:

캔버스 - 그라데이션
그라디언트는 직사각형, 원, 선, 텍스트 등을 채울 수 있으며 다양한 모양을 사용자 정의할 수 있습니다. 다양한 색상을 정의합니다.
캔버스 그라데이션을 설정하는 방법에는 두 가지가 있습니다.
createLinearGradient(x,y,x1,y1) - 선 그라데이션 만들기
createRadialGradient(x,y,r,x1,y1,r1) - 방사형/원형 그라디언트 생성
그라디언트 개체를 사용할 때는 두 개 또는 두 개의 중지 색상을 사용해야 합니다. 위에. <… 또는 스트로크 스타일을 그라데이션에 적용한 다음 직사각형, 텍스트 또는 선과 같은 모양을 그립니다.
인스턴스
선형 그래디언트를 만들려면 createLinearGradient()를 사용하세요. 사각형을 그라데이션으로 채우기:
프로그램 실행 결과:php.cn
예
createRadialGradient()를 사용하여 방사형/원형 그래디언트를 만듭니다. 사각형을 그라데이션으로 채우기:
프로그램 실행 결과:php中文网(php.cn)
캔버스 - 이미지
캔버스에 그림을 올려서 그림에 대한 작업을 수행하고 텍스트 등 원하는 자료를 추가할 수 있습니다.
캔버스에 이미지 배치다음 방법 사용:
drawImage(image,x,y)
이미지 사용

인스턴스
이미지 배치 캔버스:
php中文网(php.cn) 使用图像:
画布:
프로그램 실행 결과:

HTML 캔버스 참조 매뉴얼
태그의 전체 속성은 캔버스 참조 매뉴얼을 참조하세요.
HTML <캔버스> 标签
|
< span style="font-size: 16px;">描述<> |
||||
| <캔버스> | HTML5 의 캔버스 元素使에는 JavaScript가 사용됩니다. |


![프론트엔드 Vue3 실전 전투 [손글씨 vue 프로젝트]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST 튜토리얼 [네트워크 통신 관련 기술 개념의 대중화]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










