CSS 박스 모델
CSS 박스 모델
머리말
표 없이 웹 페이지 레이아웃을 시도하고 싶지만 CSS를 사용하여 웹 페이지 레이아웃을 지정하는 경우, 즉 DIV를 사용하여 웹 페이지 레이아웃을 지정하는 경우 웹 페이지 구조, 웹 페이지 표준 디자인을 배우고 싶거나 상사가 기업 경쟁력을 높이기 위해 전통적인 테이블 레이아웃 방법을 변경하길 원할 때 꼭 알아야 할 지식 포인트는 바로 CSS 박스 모드입니다. DIV 조판의 핵심. 전통적인 테이블 조판은 웹 콘텐츠의 위치와 조판을 위해 다양한 크기의 테이블과 테이블 중첩을 사용합니다. CSS 조판으로 전환한 후 웹 페이지를 구성하기 위해 CSS에서 정의한 다양한 크기의 상자와 상자 중첩을 사용합니다. 이렇게 입력한 웹 페이지의 코드는 간단하고, 업데이트가 쉽고, PDA 장치 등 더 많은 브라우저와 호환될 수 있기 때문에 정상적으로 탐색할 수도 있으므로 좋아했던 표 조판을 포기할 가치가 있습니다. 더 중요한 것은 웹 페이지의 CSS 조판입니다. 여기서는 관련 정보를 직접 찾지 않겠습니다.
CSS 박스 모델 이해
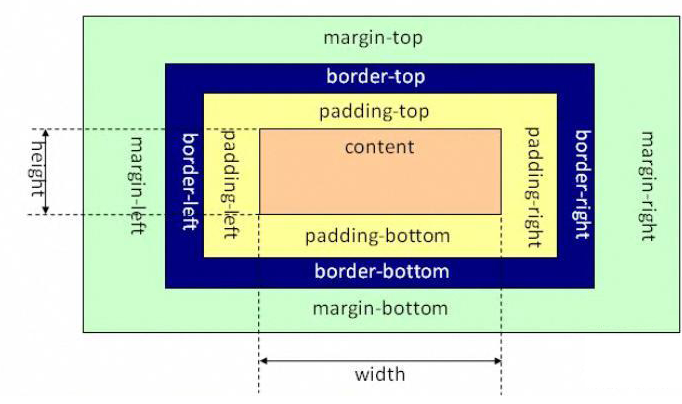
CSS 박스 모델이란 무엇인가요? 왜 상자라고 부르나요? 먼저 웹 디자인에서 자주 듣는 속성 이름인 콘텐츠, 패딩, 테두리 및 여백에 대해 이야기해 보겠습니다.

다른 부분에 대한 지침:
여백(margin) - 테두리 외부 영역을 지우고 여백이 투명해집니다.
Border - 패딩과 콘텐츠 주변의 테두리입니다.
패딩 - 콘텐츠 주변 영역을 지우고 패딩을 투명하게 만듭니다.
내용 - 상자의 내용으로 텍스트와 이미지가 표시됩니다.
모든 브라우저에서 요소의 너비와 높이를 올바르게 설정하려면 박스 모델이 어떻게 작동하는지 알아야 합니다.
CSS 박스 모드
이러한 속성을 우리가 일상에서 접하는 상자(박스)에 옮겨보면 알 수 있습니다. 내용물은 상자에 들어 있는 것입니다. 내용물(귀중품)이 손상되는 것을 방지하기 위해 충전물은 상자 자체입니다. 통풍과 쉽게 제거할 수 있도록 일정한 간격을 두고 함께 쌓아서 배치할 수 없습니다. 웹 디자인에서 콘텐츠는 종종 텍스트, 그림 및 기타 요소를 참조하지만 작은 상자(DIV 중첩)일 수도 있습니다. 실제 상자와 달리 실제 사물은 일반적으로 상자보다 클 수 없습니다. 그렇지 않으면 상자가 늘어납니다. 깨지고 CSS 상자는 탄력적입니다. 내부의 물건은 상자 자체보다 크고 최대로 늘어나지만 손상되지는 않습니다. 충전재에는 폭 속성만 있는데, 이는 생활 속 상자에 들어가는 방진 보조자재의 두께로 이해될 수 있으며, 테두리에는 생활에서 보는 상자의 두께로 이해될 수 있는 크기와 색상이 있습니다. 그리고 상자가 어떤 색의 재료로 만들어졌는지 경계는 상자와 다른 것들 사이의 거리입니다. 실생활에서 우리가 정사각형 안에 있고 다양한 크기와 색상의 상자를 일정한 간격과 일정한 순서로 배치한다고 가정해 보겠습니다. 마지막으로 정사각형에서 내려다보면 우리가 원하는 것과 유사한 그래픽과 구조를 볼 수 있습니다. . 웹페이지 레이아웃이 디자인되었습니다.
"상자"로 쌓인 웹 페이지 레이아웃
이제 CSS 상자 모드를 얼마나 이해하셨나요? 충분히 이해되지 않았다면 나중에 계속해서 예제를 제공하겠습니다. 상자 개념을 사용하여 설명하세요.
구조와 표현의 분리를 깨달아라
실제 레이아웃 실습을 시작하기 전에 구조와 표현의 분리에 대해 한 가지 더 알아두자. 마지막으로 코드가 간결해지고 업데이트가 쉬워지는 것이 CSS를 배우는 목적이 아닐까요? 예를 들어 P는 구조화된 태그입니다. P 태그가 있으면 단락 블록이라는 의미입니다. 여백은 단락을 2글자씩 오른쪽으로 들여쓰도록 만들고 싶습니다. 공백이 추가되었지만 이제 P 태그에 CSS 스타일을 지정할 수 있습니다: P {text-indent: 2em;}. 결과 본문 내용은 추가 성능 제어 태그 없이 다음과 같습니다.
<p> 한동안 Tianya 커뮤니티에 가입했지만 글을 쓸 시간이 없었습니다. 오늘은 CSS 레이아웃에 대한 글을 쓰고, 대중적인 언어로 지식 포인트를 설명하려고 했습니다. 예제와 그림이 포함되어 있어 CSS 레이아웃을 처음 접하는 사람들에게 도움이 될 것입니다. </p>
이 단락에 글꼴, 글꼴 크기, 배경, 줄 간격 및 기타 수정 사항을 추가하려면 해당 CSS를 P 스타일에 추가하면 됩니다. 이:
<p><font color="#FF0000" face="宋体">단락 내용</font></p>
이것은 다음의 혼합입니다. 구조와 표현 글을 쓰다 보면, 많은 문단이 통일된 구조와 성능을 가지고 있다면 이렇게 코드를 적는 것은 번거로울 것입니다.
구조와 성능의 분리에 대한 이해를 돕기 위해 코드를 직접 나열해 보겠습니다.
CSS를 사용한 조판
<style type="text/css"> 🎜>
< ;!-- #photoList img{ 높이:80; 폭:100 여백:5px 자동 ; } -->브라우저 호환성 문제
페이지에 대해 설정하면 대부분의 브라우저는 위에 표시된 대로 콘텐츠를 렌더링합니다. 그러나 IE 5 및 6의 렌더링은 올바르지 않습니다. W3C 사양에 따르면 요소의 콘텐츠가 차지하는 공간은 width 속성으로 설정되며, 콘텐츠 주변의 패딩 및 테두리 값은 별도로 계산됩니다. 불행히도 IE5.X와 6은 이상한 모드에서 자체 비표준 모델을 사용합니다. 이러한 브라우저의 width 속성은 콘텐츠의 너비가 아니라 콘텐츠, 패딩 및 테두리 너비의 합계입니다. 이 문제를 해결할 수 있는 방법이 있지만. 하지만 지금 당장 가장 좋은 해결책은 문제를 피하는 것입니다. 즉, 요소에 지정된 너비의 패딩을 추가하는 대신 요소의 상위 및 하위 요소에 패딩이나 여백을 추가해 보세요. IE8 및 이전 IE 버전에서는 패딩 너비 및 테두리 너비 속성 설정을 지원하지 않습니다. IE8 및 이전 버전의 비호환 문제를 해결하려면 HTML 페이지에서 <!DOCTYPE html>















