자바스크립트가 노드를 생성합니다
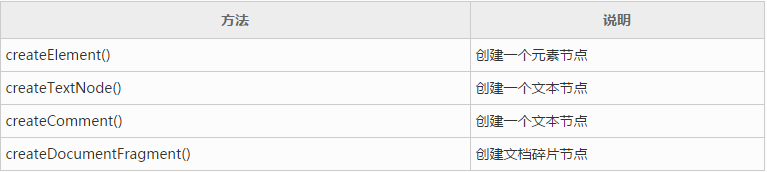
노드 생성에 일반적으로 사용되는 방법은 다음과 같습니다.

위 네 가지 방법은 모두 문서 객체의 방법입니다.
createElement()
createElement()는 요소 노드, 즉 nodeType=1인 노드를 생성하는 데 사용됩니다.
구문:
document.createElement(tagName)
여기서 tagName은 HTML 태그의 이름이며 노드 개체를 반환합니다.
예를 들어 <div> 태그와 <p> 태그를 생성하는 명령문은 다음과 같습니다.
var ele_div=document.createElement("div") ;
var ele_p=document.createElement("p");
createTextNode()
createTextNode()는 텍스트 노드를 만드는 데 사용됩니다. 즉, nodeType=3 인 노드입니다.
구문:
document.createTextNode(text)
여기서 text는 텍스트 노드의 콘텐츠이고 노드 개체가 반환됩니다.
예를 들어 "This is a text node"라는 콘텐츠로 텍스트 노드를 생성합니다.
var ele_text=document.createTextNode(" 这是文本节点 ");createComment()
createComment () 주석 노드, 즉 nodeType=8인 노드를 생성하는 데 사용됩니다.
구문:
document.createComment(comment)
여기서 comment는 댓글의 내용이며 노드 개체를 반환합니다.
예를 들어 "This is a comment node"라는 콘텐츠로 댓글 노드를 생성합니다.
var ele_comment=document.createComment(" 这是一个注释节点 ");createDocumentFragment()
createDocumentFragment ( )는 문서 조각 노드를 생성하는 데 사용됩니다.
문서 조각 노드는 요소 노드, 텍스트 노드, 주석 노드 등과 같은 다양한 유형의 노드를 포함할 수 있는 여러 DOM 노드의 모음입니다. 문서 조각 노드는 생성될 때 비어 있으므로 노드를 추가해야 합니다.
구문:
document.createDocumentFragment();
예를 들어, 문서 조각 노드를 생성하고 이를 변수에 할당합니다:
var ele_fragment=document.createDocumentFragment();




![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
