HTML+CSS 시작하기 쉬운 박스 모델
박스 모델은 CSS의 핵심입니다. 최신 웹 레이아웃 디자인은 단순히 상자 여러 개를 배열하고 중첩하는 것입니다. 상자 모델과 배치 제어를 익히면 페이지가 아무리 복잡하더라도 그 이상은 아닙니다. 그러나 모든 좋은 것에는 단점이 있습니다. 상자 모델에는 IE6의 해석과 W3C 표준 브라우저의 해석이 있습니다.

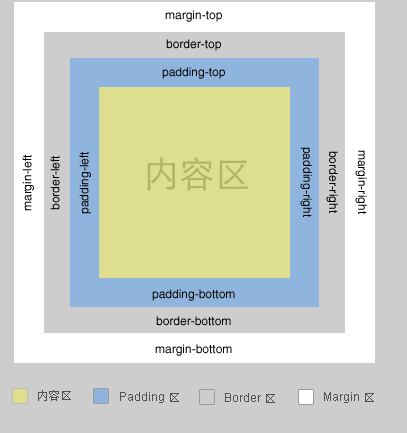
콘텐츠 영역 외부에서는 패딩 영역, 테두리 영역, 여백 영역으로 둘러싸여 있습니다. 이 모델 구조는 모든 주류 브라우저에서 일관됩니다. 상자 모델을 통해 콘텐츠의 테두리, 공백 및 여백을 설정할 수 있습니다. 상자 모델의 가장 일반적인 적용은 다음과 같습니다. 콘텐츠가 있고 이 콘텐츠에 테두리를 설정하여 방지할 수 있습니다. 내용이 서로 너무 가깝지 않도록 테두리에 패딩을 설정할 수 있습니다. 이 상자가 다른 상자와 너무 가깝지 않도록 여백을 설정할 수 있습니다.
박스 크기를 설정하기 전까지는 모든 것이 완벽합니다.
IE6과 W3C 표준 브라우저의 박스 모델 해석이 다릅니다
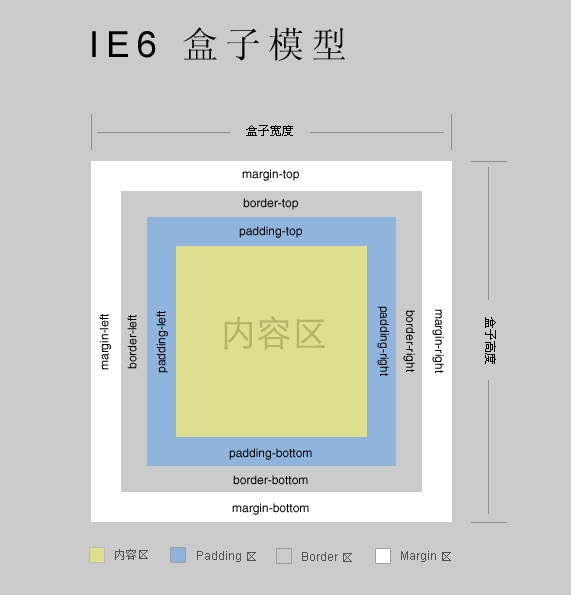
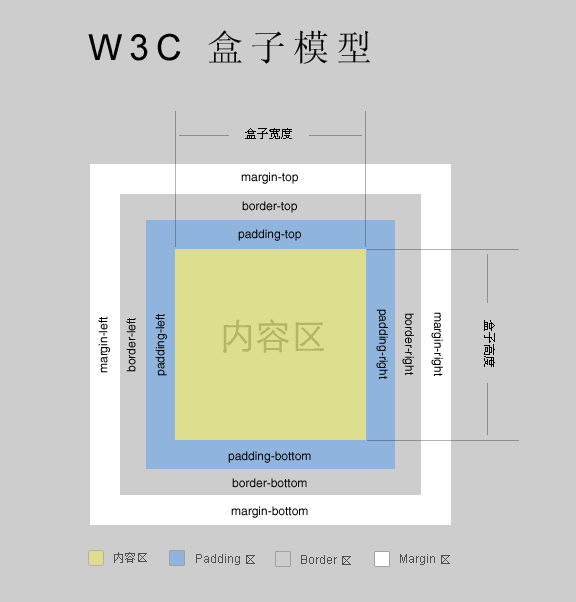
문제 상자의 크기를 설정하려고 할 때 발생합니다. IE6와 W3C 표준 브라우저는 박스 모델에 대해 서로 다른 해석을 가지고 있습니다. 이러한 서로 다른 해석은 박스의 크기에도 반영됩니다. 다음 그림은 두 가지 유형의 브라우저에 따른 박스 크기의 서로 다른 해석을 보여주는 다이어그램입니다. >

 IE6 박스 모델에서는 박스의 크기에 콘텐츠 영역, 패딩, 테두리, 여백이 포함되는 반면, W3C 박스 모델에서는 박스의 크기에 상자에는 콘텐츠 영역만 포함되며, 테두리 및 여백은 상자 크기에서 제외됩니다.
IE6 박스 모델에서는 박스의 크기에 콘텐츠 영역, 패딩, 테두리, 여백이 포함되는 반면, W3C 박스 모델에서는 박스의 크기에 상자에는 콘텐츠 영역만 포함되며, 테두리 및 여백은 상자 크기에서 제외됩니다.
IE6의 박스 모델이 더 합리적인 이유
실제로는 물리적인 상자를 설명할 때 크기에 관해 이야기할 때 그 안에 들어 있는 물체의 크기만 세는 것이 아니라 간격과 상자 자체도 계산합니다. 컨테이너 포장을 예로 들어보겠습니다. 100개의 꽃병이 있고 각 꽃병은 상자에 포장되어 있습니다. 꽃병이 깨지는 것을 방지하기 위해 상자의 외부 판지에 해당하는 폼을 넣습니다. 컨테이너를 적재할 때 상자가 서로 충돌하는 것을 방지하기 위해 상자 사이에 짚을 채워넣는데, 이는 당연히 화물회사에 상품의 크기를 보고할 때 반드시 필요한 금액입니다. 상자 전체의 크기를 추가하고, 상자 사이의 간격에 짚을 채워야 한다는 점을 추가하여 꽃병의 크기만 보고하면 화물 회사에서 포장할 수 없다고 말했습니다.
또 다른 예를 들자면 벽이 있고 그 위에 유화 10개를 걸고 싶다면 액자에 액자를 걸어두어야 합니다. 유화와 테두리 사이는 패딩과 동일합니다. 이 예는 유화를 포함한 전체 사진 프레임을 배치하는 것이 웹 레이아웃 디자인에 매우 가깝습니다. 전체적으로 IE6의 박스 모델을 사용하여 사진 프레임의 크기를 알면 패딩, 테두리, 여백의 영향을 고려할 필요가 없습니다. 테두리 및 여백은 브라우저 고유의 작업이므로 디자이너가 신경 쓸 필요가 없습니다.
특정 웹 디자인에서
특정 웹 디자인, 특히 복잡한 그리드 레이아웃이 포함된 경우 IE6의 박스 모델이 제어하기 더 쉽습니다. 다음 디자인을 살펴보세요. 장면.
1. 패널 인터페이스 디자인
페이지에는 로그인 패널, 최신 뉴스 패널, 투표 패널 등 여러 패널이 포함되어 있습니다. 배경 이미지 먼저 패널의 외관 사진을 하나씩 디자인하고 특정 내용으로 대체해야 할 부분을 비워 두는 방법입니다. 패널의 외관 사진을 배경 이미지로 사용하는 박스에 불과합니다. 그런 다음 이 상자에 특정 콘텐츠를 넣고 패딩을 사용하여 콘텐츠 배치를 제어하고 여백을 사용하여 패널 자체의 위치를 조정합니다. 패널의 크기는 고정되어 있습니다. 따라서 더 이상 크기 문제에 대해 걱정할 필요가 없습니다. 그러면 패딩과 여백을 어떻게 조정하더라도 패널 자체의 구조에는 영향을 미치지 않습니다. 이것은 IE6 박스 모델입니다.
W3C 박스 모델에서는 패딩과 여백을 조정하면 박스 크기에 영향을 미치며, 콘텐츠 배치를 조정하면 패널 자체의 구조가 붕괴될 가능성이 높습니다.
2. 퍼센트 수준 크기 + 픽셀 수준 경계 문제
W3C 박스 모델 디자인에서 가장 고민되는 점은 너비가 불확실한 컨테이너가 있고 그 안에 같은 크기의 상자 두 개를 배치하려는 경우 가장 합리적인 방법은 각 상자의 너비를 설정하는 것입니다. .은 50%이므로 컨테이너 너비에 관계없이 두 상자는 항상 이 너비에 자동으로 맞춰질 수 있습니다. 그러나 실제로는 내용을 방지하기 위해 패딩이나 테두리를 설정하지 않는다는 것이 전제입니다. 두 상자가 서로 너무 가까우면 패딩을 설정해야 합니다. 패딩이 설정되면 컨테이너가 터지는 것을 확인할 수 있습니다.
물론 각 상자의 너비를 50%로 설정하는 대신 45%로 설정한 다음 각 상자에 5% 패딩을 추가할 수 있다고 말씀하시겠지만, 저희는 이렇게 합니다. 디자인에는 종종 이러한 습관이 있습니다. 콘텐츠의 너비가 불확실할 수 있지만 우리는 항상 패딩이 자동으로 조정되는 것을 원하지 않습니다. 적응형 너비가 있는 상자에 1픽셀 테두리를 설정합니다. 이 경우 W3C 상자 모델에 문제가 발생합니다.
이러한 상황이 발생하면 IE6 박스 모델은 우여곡절이 필요하지 않습니다. 각 상자의 너비를 50%로 설정하면 자동으로 컨테이너 너비에 맞춰집니다. 패딩과 테두리를 어떻게 설정하더라도 컨테이너가 터지지 않습니다.






![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
