CSS 简介
什么是CSS
CSS(Cascading Stylesheets,层叠样式表)是一种制作网页的新技术,现在已经为大多数的浏览器所支持,成为网页设计必不可少的工具之一。使用CSS能够简化网页的格式代码,加快下载显示的速度,也减少了需要上传的代码数量,大大减少了重复劳动的工作量。尤其是当你面对的是有数百个网页的站点时,CSS简直象是神对我们的恩赐!
W3C(The World Wide Web Consortium)把动态HTML(Dynamic HTML)分为三个部分来实现:脚本语言(包括javascript、Vbscript等)、支持动态效果的浏览器(包括Internet Explorer、Netscape Navigator等)和CSS样式表。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
1. 浏览器缺省设置
2. 外部样式表
3. 内部样式表(位于
标签内部)4. 内联样式(在 HTML 元素内部)
CSS 语法
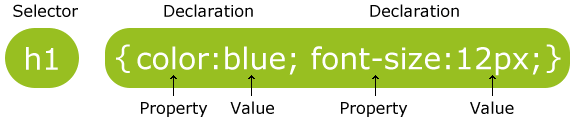
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
实例:
php中文网(php.cn) Hello World!
这是一个CSS测试实例













