HTML 문자 엔터티
HTML 문자 엔터티
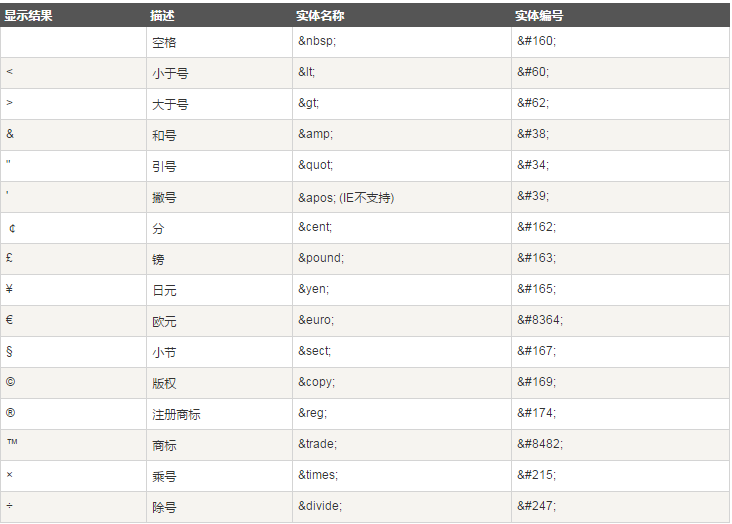
HTML의 예약된 문자는 문자 엔터티로 대체되어야 합니다.
키보드에서 찾을 수 없는 일부 문자는 문자 엔터티를 사용하여 바꿀 수도 있습니다.
HTML 엔터티
HTML에서는 특정 문자가 예약되어 있습니다.
HTML에서는 보다 작음 기호(<)와 보다 큼 기호(>)를 사용할 수 없습니다. 브라우저가 이를 태그로 착각하기 때문입니다.
예약된 문자를 올바르게 표시하려면 HTML 소스 코드에서 문자 엔터티를 사용해야 합니다. 문자 엔터티는 다음과 유사합니다.
&entity_name;
또는
&#entity_number;
미만 기호를 표시하려면 다음과 같이 작성해야 합니다. : < 또는 < 또는 <
팁: 숫자 대신 엔터티 이름을 사용하면 이름을 기억하기가 더 쉽다는 장점이 있습니다. 단점은 브라우저가 모든 엔터티 이름을 지원하지 않을 수 있다는 것입니다(그러나 엔터티 번호에 대한 지원은 좋습니다).
잘림 방지 공백(잘림 방지 공백)
HTML에서 일반적인 문자 엔터티는 잘림 방지 공백( )입니다.
브라우저는 항상 HTML 페이지에서 공백을 자릅니다. 텍스트에 공백 10개를 쓰면 브라우저는 페이지를 표시하기 전에 그 중 9개를 제거합니다. 페이지의 공백 수를 늘리려면 문자 엔터티를 사용해야 합니다.
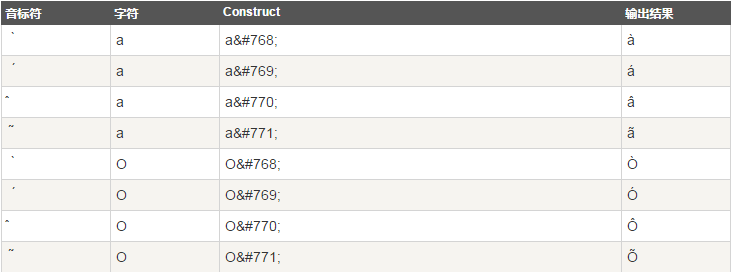
결합 음성 기호
음향 기호는 문자에 추가된 "상형 문자"입니다.
예음( ̀), 억음( ́) 등 일부 발음 구별 부호 .
발음 구별 부호는 글자 위나 아래, 글자 내 또는 두 글자 사이에 나타날 수 있습니다.
분음부호는 알파벳, 숫자와 함께 사용할 수 있습니다.
다음은 몇 가지 예입니다.

HTML 문자 엔터티
엔터티 이름은 대소문자를 구분합니다!