CSS 盒子模型概述
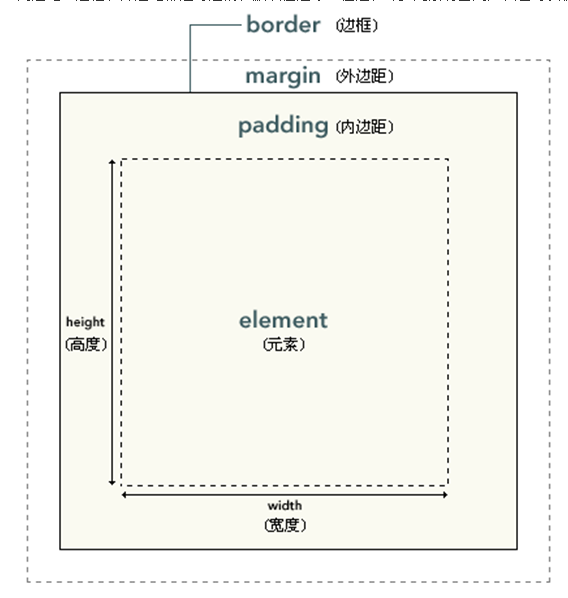
我们先来看看盒子的组成包括: margin(外边距);border(边框);padding(内边距);content(内容) 正文框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
下面我们就用一张图来描述下他们的结构:

内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代也可以使用通用选择器对所有元素 进行设置,就相当与是一个初始化:
* { margin: 0; padding: 0; }
从上面的图中可以看出,宽度(width) 和 高度(height) 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
可以如下设置这几个属性:
box { width: 70px; margin: 10px; padding: 5px; }
外边距可以是负值,而且在很多情况下都要使用负值的外边距。

![프론트엔드 Vue3 실전 전투 [손글씨 vue 프로젝트]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST 튜토리얼 [네트워크 통신 관련 기술 개념의 대중화]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










