PHP - AJAX 및 XML
AJAX를 사용하면 XML 파일과 대화형으로 통신할 수 있습니다.
AJAX XML 예제
다음 예제는 웹 페이지가 AJAX를 통해 XML 파일에서 정보를 읽는 방법을 보여줍니다. :

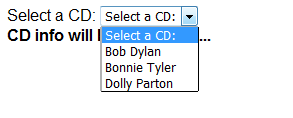
위 드롭다운 목록에서 사용자가 CD를 선택하면 "showCD()"라는 함수가 실행됩니다. 이 함수는 "onchange" 이벤트에 의해 트리거됩니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<script>
function showCD(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getcd.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
Select a CD:
<select name="cds" onchange="showCD(this.value)">
<option value="">Select a CD:</option>
<option value="Bob Dylan">Bob Dylan</option>
<option value="Bonnie Tyler">Bonnie Tyler</option>
<option value="Dolly Parton">Dolly Parton</option>
</select>
</form>
<div id="txtHint"><b>CD info will be listed here...</b></div>
</body>
</html>showCD() 함수는 다음 단계를 수행합니다:
· CD가 선택되었는지 확인
· XMLHttpRequest 객체
· 서버 응답이 준비되었을 때 실행되는 함수 만들기
· 서버의 파일로 요청 보내기
추가된 매개변수(q)에 유의하세요. URL 끝(드롭다운 목록 Content
xml 파일
<CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Maggie May</TITLE> <ARTIST>Rod Stewart</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>Pickwick</COMPANY> <PRICE>8.50</PRICE> <YEAR>1990</YEAR> </CD> <CD> <TITLE>Black angel</TITLE> <ARTIST>Savage Rose</ARTIST> <COUNTRY>EU</COUNTRY> <COMPANY>Mega</COMPANY> <PRICE>10.90</PRICE> <YEAR>1995</YEAR> </CD> <CD> <TITLE>The dock of the bay</TITLE> <ARTIST>Otis Redding</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Atlantic</COMPANY> <PRICE>7.90</PRICE> <YEAR>1987</YEAR> </CD> </CATALOG>
포함)
PHP 파일
위에서 JavaScript를 통해 호출되는 서버 페이지는 "getcd.php"라는 PHP 파일. 🎜>
PHP 스크립트는 XML 문서 "cd_catalog.xml"을 로드하고 XML 파일에 대해 쿼리를 실행한 다음 반환합니다. HTML의 결과:
<?php
$q=$_GET["q"];
$xmlDoc = new DOMDocument();
$xmlDoc->load("cd_catalog.xml");
$x=$xmlDoc->getElementsByTagName('ARTIST');
for ($i=0; $i<=$x->length-1; $i++)
{
// 处理元素节点
if ($x->item($i)->nodeType==1)
{
if ($x->item($i)->childNodes->item(0)->nodeValue == $q)
{
$y=($x->item($i)->parentNode);
}
}
}
$cd=($y->childNodes);
for ($i=0;$i<$cd->length;$i++)
{
// 处理元素节点
if ($cd->item($i)->nodeType==1)
{
echo("<b>" . $cd->item($i)->nodeName . ":</b> ");
echo($cd->item($i)->childNodes->item(0)->nodeValue);
echo("<br>");
}
}
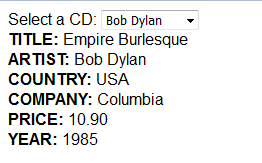
?>CD 쿼리가 JavaScript에서 PHP 페이지로 전송되면 다음과 같은 일이 발생합니다. 1. PHP는 XML DOM 개체를 생성합니다. 2. JavaScript 이름으로 전달된 데이터와 일치하는 모든 <artist> 요소를 찾습니다. 3. 앨범 정보를 출력하고 "txtHint" 자리 표시자를 다시 보냅니다.프로그램 결과 표시:







![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
