HTML+CSS HTML에 대한 쉬운 소개
원산
월드와이드웹상의 하이퍼미디어 문서를 페이지(외국어:페이지)라고 합니다. 조직이나 개인이 월드 와이드 웹(World Wide Web)에서 출발점을 두는 페이지를 홈페이지(외국어: 홈페이지) 또는 홈 페이지라고 합니다. 홈페이지에는 일반적으로 다른 관련 페이지나 다른 노드에 대한 포인터(하이퍼링크)가 포함되어 있습니다. 하이퍼링크는 Uniform Resource Locator(Uniform Resource Locator, 외국어 약어: URL) 포인터로, 이를 활성화(클릭)하면 브라우저가 쉽게 새로운 웹 페이지를 얻을 수 있습니다. 이는 HTML이 널리 사용되는 가장 중요한 이유 중 하나이기도 합니다. 논리적으로 전체로 간주되는 유기적인 페이지 모음을 웹사이트(웹사이트 또는 사이트)라고 합니다. Hypertext Markup Language(영어 약어: HTML)는 "웹 페이지 생성 및 웹 브라우저에서 볼 수 있는 기타 정보"를 위해 설계된 마크업 언어입니다.
웹 페이지의 핵심은 하이퍼텍스트 마크업 언어(Hypertext Markup Language)입니다. 이를 다른 웹 기술(예: 스크립팅 언어, 공용 게이트웨이 인터페이스, 구성 요소 등)과 결합하면 강력한 웹 페이지를 만들 수 있습니다. 따라서 하이퍼텍스트 마크업 언어(Hypertext Markup Language)는 월드와이드웹(Web) 프로그래밍의 기반이 되며, 이는 월드와이드웹이 하이퍼텍스트를 기반으로 구축된다는 의미이다. 하이퍼텍스트 마크업 언어는 텍스트에 소위 "하이퍼링크" 지점이 포함되어 있기 때문에 하이퍼텍스트 마크업 언어라고 합니다. [1]
정의
Hypertext Markup Language는 Standard Universal Markup Language의 응용 프로그램이자 사양이기도 합니다. 표준,
Hypertext Markup Language (16 장)
마크업 기호를 사용하여 표시할 웹 페이지의 다양한 부분을 표시합니다. 웹 페이지 파일 자체는 텍스트 파일입니다. 텍스트 파일에 태그를 추가하면 브라우저에 콘텐츠 표시 방법(예: 텍스트 처리 방법, 그림 정렬 방법, 그림 표시 방법 등)을 알릴 수 있습니다. 브라우저는 웹 페이지 파일을 순서대로 읽은 후 태그에 따라 표시된 내용을 해석하고 표시합니다. 잘못 작성된 태그에 대해서는 오류가 지적되지 않으며 해석 및 실행 프로세스가 중지되지 않습니다. 표시 효과와 오류 위치를 통해 오류의 원인을 분석합니다. 그러나 브라우저마다 동일한 태그를 다르게 해석할 수 있으므로 표시 효과가 다를 수 있다는 점에 유의해야 합니다.
언어 기능
하이퍼텍스트 마크업 언어 문서 제작은 그다지 복잡하지 않지만 강력하며 다양한 데이터 형식의 파일 삽입을 지원합니다. 이는 월드와이드웹(WWW)이 인기를 끄는 이유 중 하나이기도 하다. 주요 특징은 다음과 같다.
단순성: 하이퍼텍스트 마크업 언어 버전을 슈퍼세트 방식으로 업그레이드해 더욱 유연하게 만들었다. 그리고 편리합니다.
확장성: 하이퍼텍스트 마크업 언어의 광범위한 적용으로 인해 향상된 기능과 추가된 식별자에 대한 요구 사항이 발생했습니다. 하이퍼텍스트 마크업 언어는 시스템 확장을 보장하기 위해 하위 클래스 요소 방법을 채택합니다.
플랫폼 독립성: 개인용 컴퓨터가 인기가 있지만 MAC 등 다른 기계를 사용하는 사람들이 많습니다. 하이퍼텍스트 마크업 언어는 다양한 플랫폼에서 사용할 수 있으며 이는 월드 와이드 웹(WWW)이 인기를 얻는 또 다른 이유입니다. ).
다양성: 또한 HTML은 인터넷의 보편적 언어이자 간단하고 보편적인 다목적 마크업 언어입니다. 이를 통해 웹 페이지 제작자는 텍스트와 이미지가 결합된 복잡한 페이지를 만들 수 있으며, 이러한 페이지는 사용되는 컴퓨터나 브라우저 유형에 관계없이 인터넷상의 다른 사람이 볼 수 있습니다.
작성 방법
실제로는 텍스트이므로 브라우저의 해석이 필요한데, 편집자는 크게 세 가지로 나눌 수 있습니다.
기본적인 텍스트 및 문서 편집 소프트웨어는 마이크로소프트 자체의 메모장이나 워드패드를 이용하여 작성할 수 있습니다. 물론 WPS를 사용하여 작성한다면 작성도 가능합니다. 다만, 브라우저가 인식하여 직접 해석하여 실행할 수 있도록 저장시 확장자로 .htm 또는 .html을 사용하시기 바랍니다.
반WYSIWYG 소프트웨어,
예: FCK-Editer, E-webediter 및 기타 온라인 웹 편집기
특히 권장 사항: Sublime Text 코드 편집기(개발자: Jon Skinner, Sublime Text 2는 유료이지만 무기한으로 사용해 볼 수 있습니다.
가장 널리 사용되는 편집기인 WYSIWYG 소프트웨어는 HTML에 대한 지식 없이도 다음과 같은 웹 페이지를 만들 수 있습니다.
AMAYA(제작자: World Wide Web Consortium)
FRONTPAGE(Microsoft 제작),
Dreamweaver(Adobe 제작).
반WYSIWYG 소프트웨어에 비해 WYSIWYG 소프트웨어는 개발 속도가 더 빠르고 효율적이며 직관적입니다. 어디에서나 수정한 내용을 새로 고치기만 하면 표시됩니다. 단점은 생성된 코드의 구조가 복잡하여 다중 사용자 협업, 대규모 웹사이트의 정확한 위치 지정 등 고급 기능을 구현하는 데 도움이 되지 않는다는 점입니다.
문자 집합
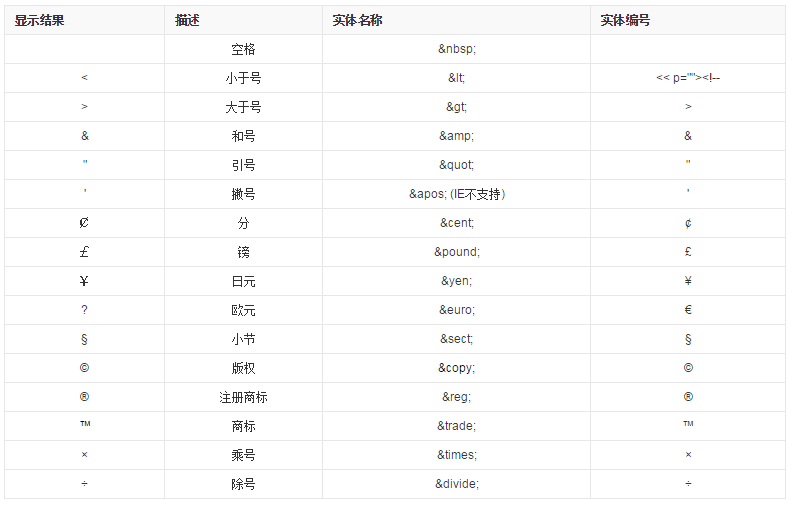
웹에서는 일반적인 American Standard Code for Information Interchange(외국어 약어: ASCII) 문자와 한자를 표시하는 것 외에도 페이지에는 HTML에도 HTML 문자 집합을 구성하는 많은 특수 문자가 있습니다. 특수 문자를 사용해야 하는 상황은 두 가지가 있습니다. 하나는 웹 페이지에서 특별한 의미를 갖는 문자이고, 다른 하나는 키보드에서 사용할 수 없는 문자입니다. HTML 문자는 일부 코드로 표현될 수 있으며, 코드는 2가지 방식으로 표현될 수 있습니다. 즉, 문자 코드(이름이 지정된 엔터티)와 숫자 코드(번호가 지정된 엔터티)입니다. 문자 코드는 "&" 문자로 시작하고 세미콜론 ";"으로 끝나며 ®와 같이 그 사이에 문자 이름이 있습니다. 숫자 코드는 "&#" 문자로 시작하고 세미콜론 ";"으로 끝나고 ®와 같이 사이에 숫자가 있습니다.
전체 구조
웹 페이지는 여러 HTML 파일에 해당하며, 하이퍼텍스트 마크업 언어 파일은 .htm(외국어 제한)으로 시작합니다. 디스크 운영 체제 DOS) 약어)를 확장자로 사용하거나 .html(외국어 약어)을 확장자로 사용합니다. TXT 유형 소스 파일을 생성할 수 있는 모든 텍스트 편집기를 사용하여 하이퍼텍스트 마크업 언어 파일을 생성할 수 있습니다. 파일 접미사만 수정하면 됩니다.
하이퍼텍스트 마크업 언어
표준 하이퍼텍스트 마크업 언어 파일은 기본적인 전체 구조를 가지고 있습니다. 태그는 일반적으로 쌍으로 나타납니다(<br/>와 같은 일부 태그 제외). 즉, 하이퍼텍스트 마크업 언어 파일의 시작과 끝 표시입니다. Hypertext Markup Language의 헤더 및 엔터티 부분. 페이지의 전체 구조를 확인하는 데 사용되는 이중 태그가 3개 있습니다.
태그 <html>는 파일이 Hypertext Markup Language(이 태그의 전체 중국어 이름),
HTML 코드
를 사용하여 설명됨을 나타냅니다. >파일의 시작이고 </html>은 파일의 끝을 나타냅니다. 이는 Hypertext Markup Language 파일의 시작 태그와 끝 태그입니다.헤드 콘텐츠
<head></head>주요 콘텐츠
<body></body>하이퍼텍스트 마크업 언어(2장)< ; body></body>웹페이지에 표시되는 실제 콘텐츠는 이 두 개의 body 태그 사이에 포함됩니다. 텍스트 태그는 엔터티 태그라고도 합니다.역사
Hypertext Markup Language(초판) - 1993년 6월 IETF(Internet Engineering Task Force)로 작업 초안 릴리스(아님) 표준): HTML 2.0 — 1995년 11월 RFC 1866으로 게시, 2000년 6월 RFC 2854가 출시된 이후 더 이상 사용되지 않음 HTML 3.2 — —1997년 1월 14일, W3C 권장 표준 HTML 4.0 — 1997년 12월 18일, W3C 권장 표준 HTML 4.01(사소한 개선) — 1999년 12월 24일, 2014년 10월 28일, W3C 권장 표준 HTML 5— —2014년 10월 28일, W3C 권장 표준[4](자세한 내용은 여기 참조 자료 참조) ISO/IEC 15445:2000("ISO HTML") - 2000년 5월 15일 발표, 다음을 기준으로 합니다. 엄격한 HTML 4.01 구문은 국제표준화기구(International Organization for Standardization) 및 국제전기기술위원회(International Electrotechnical Commission)의 표준입니다.Wijmo는 HTML5, jQuery, CSS3 및 SVG를 기반으로 하는 제어 패키지로, 오늘날의 웹 시스템 구축 요구 사항을 충족할 수 있습니다. Wijmo를 기반으로 하면 시스템이 더 빠르고 원활하게 실행되며 더 매력적으로 보입니다. Wijmo의 모든 새로운 컨트롤은 최신 UI 디자인 트렌드를 기반으로 하는 새롭고 향상된 테마로 캡슐화되어 있습니다. 아름답고 전문적인 컨트롤은 애플리케이션을 눈길을 사로잡을 것입니다. 예를 들어 ASP .NET Wijmo 컨트롤 패키지용 ComponentOne Studio에는 6개의 기본 제공 테마가 있으며 jQuery UI 프로젝트에서 제공하는 30개 이상의 테마를 사용할 수도 있습니다. ThemeRoller를 사용하여 자신만의 시스템 테마를 만들 수도 있습니다.
HTML은 당시 버전이 많았기 때문에 버전 1.0이 없었습니다. 어떤 사람들은 Tim Berners-Lee의 버전이 첫 번째 버전으로 간주되어야 한다고 생각합니다. 이 버전에는 IMG 요소가 없습니다. 당시 HTML+로 알려진 후속 버전의 개발은 1993년에 시작되었으며 원래는 "HTML의 상위 집합"으로 설계되었습니다. 최초의 공식 사양에서는 당시의 다양한 HTML 표준과 구별하기 위해 버전 번호로 2.0을 사용했습니다. HTML+의 개발은 계속되었지만 결코 표준이 되지는 않았습니다.
HTML 3.0 사양은 1995년 3월 새로 설립된 W3C에서 제안되었습니다. HTML 3.0 사양은 표, 텍스트 줄 바꿈, 복잡한 수학적 요소 표시 등 많은 새로운 기능을 제공합니다. 버전 2.0과 호환되도록 설계되었으나 당시에는 표준을 구현하는 작업이 너무 복잡했고, 1995년 9월 초안이 만료되자 브라우저 지원 부족으로 표준 개발이 중단되었습니다. 버전 3.1은 공식적으로 제안되지 않았으며 다음으로 제안된 버전은 코드명 Wilbur인 HTML 3.2였습니다. 이 버전은 3.0의 새로운 기능을 대부분 제거했지만 Netscape 및 모자이크와 같은 많은 브라우저 관련 요소와 속성을 추가했습니다. 수학 공식에 대한 HTML의 지원은 결국 MathML이라는 또 다른 표준이 되었습니다.
HTML 4.0에는 브라우저별 요소와 속성도 많이 추가되었지만 동시에 표준을 '정리'하기 시작하여 일부 요소와 속성을 더 이상 사용되지 않는 것으로 표시하고 더 이상 사용하지 않도록 권장했습니다. HTML의 미래는 CSS와 더 잘 결합될 것입니다.
HTML 5 초안의 전신은 웹 애플리케이션 1.0이라고 불렸습니다. 2004년 WHATWG에서 제안되었고 2007년 W3C에서 승인되었으며 새로운 HTML 작업 팀이 설립되었습니다. 2008년 1월 22일에 첫 번째 공식 초안이 공개되었습니다.
XHTML1.0 - 2000년 1월 26일에 출시되었으며 W3C 권장 표준이며 나중에 개정되어 2002년 8월 1일에 다시 출시되었습니다.
XHTML 1.1, 2001년 5월 31일 출시, W3C 권장 표준.
XHTML 2.0, W3C 작업 초안.
XHTML 5는 HTML 5 초안을 기반으로 XHTML 1.x의 업데이트 버전입니다.
HTML4.01이 일반적인 버전입니다.
관련 요구 사항
HTML
Hypertext Markup Language 파일을 편집하고 관련 태그 또는 기본 요구 사항을 사용할 때 몇 가지 규칙이 있습니다. .
텍스트 마크업 언어 소스 프로그램의 파일 확장자는 운영 체제에서 식별하기 쉽도록 기본적으로 htm(디스크 운영 체제 DOS에서 제한하는 외국어 약어가 확장자) 또는 html(외국어 약어가 확장자)로 설정되어 있습니다. 또는 프로그램(맞춤형 한자 확장 제외). 텍스트 편집기를 사용할 때는 확장자를 수정하는 데 주의하세요. 일반적으로 사용되는 이미지 파일의 확장자는 gif와 jpg입니다.
하이퍼텍스트 마크업 언어 소스 프로그램은 텍스트 파일이며 열 너비에 제한이 없습니다. 즉, 여러 태그를 한 줄에 쓸 수 있고, 작성하면 전체 파일을 한 줄에 쓸 수도 있습니다. 여러 줄에서 브라우저는 일반적으로 캐리지 리턴 문자를 무시합니다(태그로 지정된 경우 제외). 파일의 공백은 일반적으로 소스 프로그램에 있는 것처럼 표시되지 않습니다. 완전한 공백은 특수 기호(엔티티 문자) " (공백을 사용하기 전에 이 문자는 소문자여야 함)"를 사용하여 줄 바꿈이 아닌 공백을 나타낼 수 있습니다. "/" 기호를 사용하여 파일 경로와 파일 이름을 구분합니다. 경로 설명에는 큰따옴표를 사용할 수도 있습니다. 따옴표로 묶을 필요가 없습니다.
태그의 태그 요소는 꺾쇠 괄호로 묶여 있으며 슬래시가 있는 요소는 태그 설명의 끝을 나타냅니다. 대부분의 태그는 작업 태그의 시작과 끝을 나타내기 위해 쌍으로 사용해야 합니다. 요소는 대문자와 소문자를 무시합니다. 즉, 동일한 효과가 있지만 완전한 공백은 특수 기호 " (공백을 사용하기 전에 이 문자는 소문자여야 함)"를 사용할 수 있습니다. 많은 마크업 요소에는 속성 설명이 있습니다. 매개변수는 요소를 추가로 제한하는 데 사용될 수 있습니다. 또는 속성 항목 설명의 순서는 공백으로 구분되는 한 제한되지 않습니다. 마크 요소의 내용은 여러 줄로 작성할 수 있습니다.
꺾쇠 괄호, 마크 요소, 속성 항목 등을 포함한 마크 기호는 전자가 아닌 반각 서양 문자를 사용해야 합니다.
HTML 주석은 "<!--"로 시작하고 "-->"로 끝납니다(예: <!--comment content-->). 주석 내용은 텍스트의 어느 곳에나 삽입할 수 있습니다. 시작 부분에 느낌표가 삽입된 표시는 설명문으로 표시되며 표시되지 않습니다.
공통단체

태그
데이터 유형html 예시
하이퍼텍스트 마크업 언어는 스크립트 데이터, 스타일시트 데이터 등 다양한 데이터 유형의 요소 콘텐츠와 ID, 이름, URI, 숫자, 길이 단위, 언어, 미디어 설명자, 색상 등 다양한 유형의 속성 값을 정의합니다. 문자 인코딩, 날짜 및 시간 등 이러한 모든 데이터 유형은 특수 문자 데이터입니다.















