자바스크립트 개발 장바구니 프로젝트 소개
본 강좌에서는 강좌 프로젝트의 예로 "장바구니 개발" 개발을 예로 들어 "장바구니 개발" 개발 아이디어와 "장바구니 개발" 로직을 구현하기 위한 코드 작성 방법을 설명합니다.
이 튜토리얼에서 개발한 함수는 다음과 같습니다.
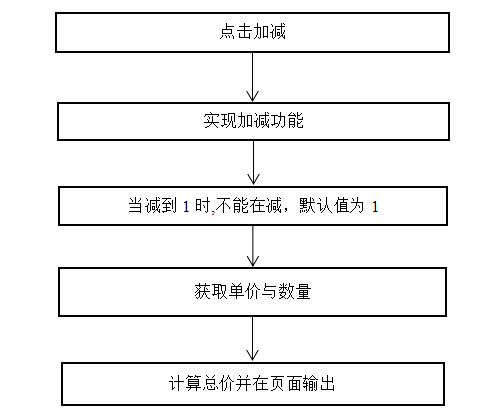
더하기와 빼기를 클릭하세요 -> 더하기와 빼기의 기능을 구현하려면 -> 총 가격이 단가와 단가의 합과 같다는 것을 깨닫기 위해 수량
흐름도를 살펴보겠습니다

장바구니 덧셈과 뺄셈 효과도는 다음과 같습니다.

추가를 클릭하면 숫자가 계속 추가되고 빼기 기호는 계속 빼는데 빼는 값이 0이 되면 값은 1이 됩니다. 중국어나 영어로 입력하면 프롬프트 메시지가 나오며, 기본값은 1입니다
아래 코드를 보세요:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车加减</title>
<style type="text/css">
a{
text-decoration: none;display:block;width:30px;height:30px;
background:#eee;line-height:30px;font-weight:bolder;
}
.body{width:500px;height:300px;background:#ccc;margin:0 auto;text-align:center;padding:80px;}
#a1{float:left;margin-right:20px;margin-top:2px;text-align:center;}
form{float:left;}
form input{width:40px;height:30px;border:1px solid #eee;text-align:center;}
#a2{float:left;margin-left:20px;margin-top:2px;text-align:center;}
</style>
</head>
<body>
<div>
<a href="#" id="a1">-</a>
<form>
<input type= "text" value="1" id='id'>
</form>
<a href="#" id="a2">+</a>
</div>
</body>
</html>저희는 이미 페이지가 위와 같이 만들어졌습니다






![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
