PHP는 간단한 뉴스 릴리스 시스템 뉴스 목록 페이지를 개발합니다.
이 섹션에서는 시스템에서 가장 중요한 페이지 중 하나인 뉴스 목록 페이지에 대해 설명하겠습니다.

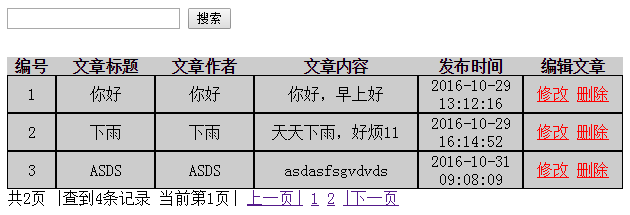
여기에서는 주로 <table> 태그를 사용하여 제목, 작성자, 내용을 표시하는 테이블을 만듭니다. , 발표 시간 및 뉴스 편집 모듈
<html> <body> <table cellspacing="0" cellpadding="0" align="center" bgcolor="#ccc" > <tr> <th>编号</th> <th>文章标题</th> <th>文章作者</th> <th>文章内容</th> <th>发布时间</th> <th>编辑文章</th> </tr> <tr> <td align="center" style="border:1px solid #000; width: 5%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 15%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"> <a href="#"><font color="red">修改</font></a> <a href="#"><font color="red">删除</font></a> </td> </tr> </table> </body> </html>
페이지 하단의 <div> 및 <a> 태그를 사용하여 페이징 기능을 구현했습니다
<body> <div> 共?页 |查到?条记录| 当前第?页| <a href="#">上一页|</a> <a href="#">|下一页</a> </div> </body>
<form> ; 머리 부분에 검색창 기능을 추가합니다.
<body> <form method="get" action="" > <input type="text" name="keyword" value=""/> <input type="submit" value="搜索"/> </form> </body>















