jQuery 가시성 필터
가시성 필터
가시성 필터는 가시성과 비가시성을 기준으로 해당 요소를 선택합니다.
| 필터 이름 | jQuery 구문 | 설명 | Return |
| :hidden | $(':hidden') | 보이지 않는 요소 모두 선택 | 컬렉션 요소 |
| :표시 | $(':visible') | 보이는 요소 모두 선택 | 컬렉션 요소 |
$('p:hidden).size(); //p
$('p:visible').size() //p
요소의 표시된 요소 숨겨진 필터 컨테이너에는 일반적으로 CSS 스타일이 표시:없음, 입력 양식 유형이 유형="숨김" 및 가시성:숨김인 요소가 포함됩니다.
Example
jQuery의 가시성 선택기는 보이는 상태와 보이지 않는 상태에 따라 해당 요소를 선택합니다. 두 가지 주요 항목이 있습니다. 표시: 표시 및 보이지 않음: 숨김. 오늘은 이 두 선택자를 어떻게 사용하는지를 주로 배워보겠습니다. 먼저 이 두 선택기의 사용법을 쉽게 배울 수 있도록 HTML 구조를 살펴보겠습니다.
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
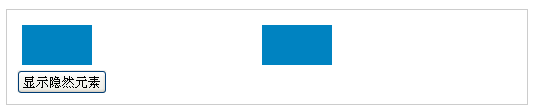
</style>초기 결과

이 두 선택기의 구문 및 사용 규칙과 그 효과를 살펴보겠습니다.
1. 숨김 선택기: :hidden
선택기
$("E:hidden") //E는 요소 레이블
또는
$(":hidden")을 나타냅니다. // 숨겨진 요소 모두 선택
설명:
E:hidden은 숨겨진 E 요소를 선택하는 것을 의미하고 :hidden은 보이지 않는 모든 요소를 선택하는 것을 의미합니다.
반환 값:
Collection 요소
Instance:
$(document) .ready(function(){
$("span:first").text("Found " + $(":hidden",document.body).length + " 숨겨진 요소 합계.");//처음에는 각 범위 태그에 텍스트를 추가합니다. 본문에 숨겨진 요소 수 표시
$("div:hidden").show("3000");//숨겨진 div 요소 모두 표시
$("span:last") text("Found " + $( "input:hidden").length + "hidden inputs");//숨겨진 입력 수를 표시하려면 마지막 범위 태그에 텍스트를 추가하세요
});
기능:
":hidden"은 보이지 않는 모든 요소를 선택합니다. 일부 브라우저에는 <header>에 모든 태그가 포함되어 있으며, 여기서 참조되는 보이지 않는 요소는 "display:none"이 포함된 스타일과 "type="hidden"이 포함된 양식입니다. "visibility:hidden을 포함하는 숨겨진 요소가 없는 두 가지 유형이 있습니다. ". 또한, ":hidden"을 사용하면 <header>에 있는 모든 태그가 선택되는 경우가 있으므로 요소 태그를 앞에 추가하는 것이 좋습니다.
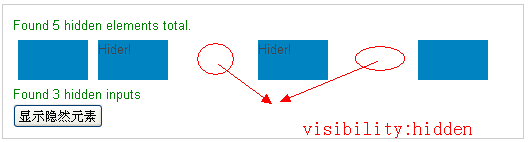
효과:

2. 가시성 선택기: :visible
선택기:
$("E:visible") //E는 요소 태그를 나타냅니다. 지정된 표시 요소 태그를 선택하세요
또는
$(":visible")//표시되는 모든 요소 선택
설명:
"E:visible"은 표시되는 E 요소를 선택하는 것을 의미합니다. 예를 들어 "$("div:visible")"은 선택하는 것을 의미합니다. 보이는 모든 div 요소, 그리고 "$(":visible")"는 보이는 모든 요소를 선택한다는 뜻입니다
반환 값:
컬렉션 요소
인스턴스:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ //표시되는 DIV 요소 바인딩 클릭 event
$(this).css("border","2px solid red"); //표시되는 DIV 요소에 2px 빨간색 테두리를 추가합니다
e.stopPropagation() //이벤트 버블링 중지
} );
$ ("button").click(function(e){ //버튼에 클릭 이벤트 바인딩
$("div:hidden").show("fast").css("Background", "red");/ /숨겨진 요소가 표시되고 배경이 빨간색으로 변합니다
e.stopPropagation();//이벤트 버블링 중지
});
});
</script>
함수 :
위의 첫 번째 코드 조각 눈에 보이는 DIV 요소를 마우스로 클릭하면 해당 요소에 2px 빨간색 테두리 스타일이 추가되고, 두 번째 코드 부분은 버튼을 클릭하면 모든 숨겨진 요소가 표시되고 빨간색 배경색이 추가된다는 것입니다. 여기에서 참조되는 표시 요소는 "display:none" 또는 ".hide()"에 의해 숨겨지지 않는다는 점을 제외하면 앞서 언급한 숨겨진 요소와 동일합니다.
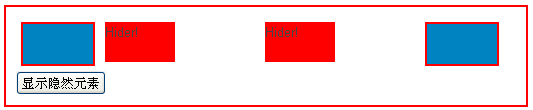
효과:

마지막 사항: ":visible"은 보이는 모든 요소를 필터링하지만 여기서 보이는 것은 "display:none"이나 ".hide()" 기능을 사용하여 숨기지 않는다는 의미입니다. 요소; ":hidden"은 숨겨진 요소를 모두 선택합니다. 마찬가지로 여기에서 소위 숨겨진 것은 "가시성: 숨김"을 의미하는 것이 아니라 "display:none" 또는 "type="hidden""의 양식 요소를 의미합니다.
이것은 jQuery의 가시성 필터 선택기에 대한 간략한 소개입니다. 관심 있는 친구는 로컬에서 테스트하여 이해를 높일 수 있습니다.















