다중 열 레이아웃 - 열
웹 페이지에서 신문, 잡지와 유사한 다중 열 레이아웃 구현을 용이하게 하기 위해 W3C는 특별히 CSS3에 다중 열 레이아웃 모듈(CSS 다중 열 레이아웃 모듈)을 추가했습니다. 주로 텍스트의 다중 열 레이아웃에 사용됩니다. 이 레이아웃은 수십 년 동안 신문과 잡지에서 사용되었지만 웹 페이지에서는 여전히 이러한 효과를 얻기가 매우 어렵습니다. 다행히 CSS3 다중 열 레이아웃은 쉽게 사용할 수 있습니다. 구현되었습니다. 다음으로 멀티컬럼 레이아웃에 관련된 지식을 배워보자.
구문:
columns:<column-width> ||
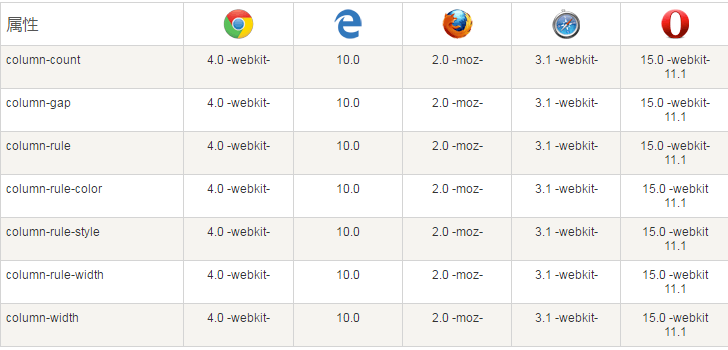
지금까지 대부분의 주류 브라우저는 이를 지원합니다:
column-count
- column-gap
- column-rule-style
- column-rule-width
- column-rule-color
- 열 규칙
- column-span
- column-width






![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
