CSS3 전환 전환 타이밍 기능 속성
3. 전환 타이밍 기능:
전환 타이밍 기능: 완화 | 선형 | 완화 | number>,
값:
전환 타이밍 함수의 값을 사용하면 시간의 진행에 따라 속성 값의 변환 비율을 변경할 수 있습니다. 함수에는 6가지 가능성이 있습니다.
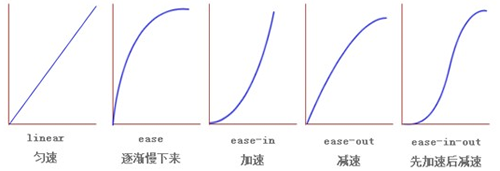
1. 여유: (점진적으로 느려짐) 기본값은 베지어 곡선(0.25, 0.1, 0.25, 1.0)입니다. 선형 함수는 베지어 곡선(0.0, 0.0, 1.0, 1.0)과 같습니다.
3.ease-in: (가속),이지-인 함수는 베지어 곡선(0.42, 0)과 같습니다. , 1.0, 1.0).
4.ease-out: (감속), easy-out 기능은 베지어 곡선(0, 0, 0.58, 1.0)과 동일합니다.
5. 가속 후 감속), Ease-in-out 기능은 베지어 곡선(0.42, 0, 0.58, 1.0)
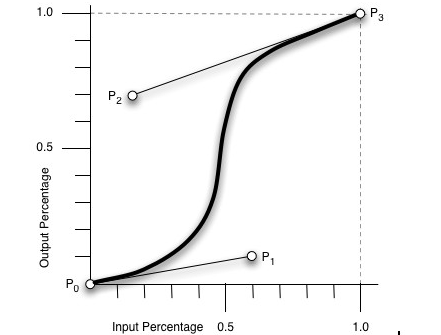
6과 동일합니다. 큐빅-베지어: (이 값을 사용하면 시간 곡선을 사용자 정의할 수 있음), 특정 큐빅 -베지어 곡선. 4개의 값(x1, y1, x2, y2)은 곡선의 점 P1과 P2에만 적용됩니다. 모든 값은 [0, 1] 범위 내에 있어야 하며, 그렇지 않으면 유효하지 않습니다.
베지어 곡선을 통한 "변환" 과정에서 속성값을 계산하는 것은 큐빅베지어인데, 다음 곡선과 같이 P1(x1, y1)과 P2(x2)의 좌표를 변경하면 전체 과정이 바뀔 수 있습니다. , y2) 출력 백분율. 초기 기본값은 default입니다.

<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="//m.sbmmt.com/" />
<title>php中文网</title>
<style>
#thediv{
width:100px;
height:100px;
background:blue;
transition-property:width,height;
-moz-transition-property:width,height;
-webkit-transition-property:width,height;
-o-transition-property:width,height;
transition-duration:2s,6s;
-moz-transition-duration:2s,6s;
-webkit-transition-duration:2s,6s;
-o-transition-duration:2s,6s;
transition-timing-function:ease-in,linear;
-moz-transition-timing-function:ease-in,linear;
-webkit-transition-timing-function:ease-in,linear;
-o-transition-timing-function:ease-in,linear;
}
#thediv:hover{
width:500px;
height:200px;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>






![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
