AJAX 데이터베이스
PHP - AJAX 및 MySQL
AJAX를 사용하여 데이터베이스와 대화형으로 통신할 수 있습니다.
AJAX 데이터베이스 인스턴스
다음 예에서는 웹 페이지가 AJAX를 통해 데이터베이스에서 정보를 읽는 방법을 보여줍니다.
예
사람 선택: Peter Griffin Lois Griffin Joseph Swanson Glenn Quagmire
해당 옵션을 선택하면 여기에 사용자 정보가 표시됩니다...
예시 설명 - MySQL 데이터베이스
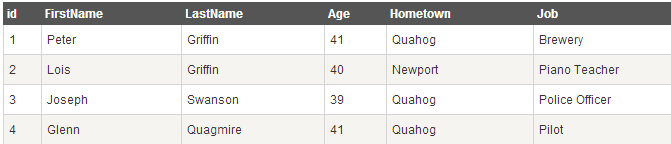
위 예시에서 사용한 데이터베이스 테이블은 다음과 같습니다.

예시 설명 - HTML 페이지
사용자가 선택하는 경우 위의 드롭다운 목록에서 사용자를 선택하면 "showUser()"라는 함수가 실행됩니다. 이 함수는 "onchange" 이벤트에 의해 트리거됩니다.
<html>
<head>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>showUser() 함수는 다음 단계를 수행합니다.
1) 사용자가 선택되었는지 확인
2) XMLHttpRequest 객체 생성
3) 서버 응답이 준비되면 실행되는 함수 생성
4) 서버의 파일에 요청 보내기
5) 참고 사항 URL(q ) 끝에 추가된 매개변수(드롭다운 목록의 내용 포함)
PHP 파일
서버 위에서 JavaScript를 통해 호출된 페이지를 "getuser.php" PHP 파일이라고 합니다.
"getuser.php"의 소스 코드는 MySQL 데이터베이스에 대해 쿼리를 실행하고 결과를 HTML 테이블로 반환합니다.
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','peter','abc123','my_db');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>설명: 쿼리 JavaScript가 PHP 파일로 전송되면 다음과 같은 일이 발생합니다.
1. PHP가 MySQL 데이터베이스에 대한 연결을 엽니다.
2. 선택한 사용자를 찾습니다.
3. HTML 테이블을 생성하고 데이터를 입력한 후 "txtHint" 자리 표시자를 다시 보냅니다




![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
