CSS 스타일 사용법 소개
새 02-stylesheet.html 페이지 만들기:
코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 引入 02-stylesheet.css 文件 -->
<link rel="stylesheet" href="02-stylesheet.css" />
<h1>静夜思</h1>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<span>举头望明月</span>
<p>低头思故乡</p>
</body>
</html>새 stylesheet.css 파일을 만듭니다. 코드는 다음과 같습니다.
/* 为1级标题设置样式 */
h1{
color:green;
}
p{
background-color:silver;
}
span{
font-size:48px;
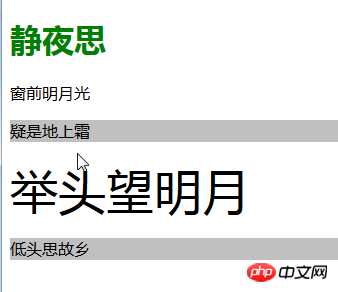
}02-stylesheet.html 페이지를 실행하여 확장하세요 표시: