칼럼 목록
이전 장을 공부하여 이미 모든 템플릿을 처리했다고 믿습니다. 이 장에서는 주로 열 목록 페이지와 추가 페이지를 설명합니다.
이전 강의를 먼저 분리합시다. 이름과 링크 주소를 변경합니다. 나오는 왼쪽 컬럼 목록 중
아래 코드는 우리가 분리한 왼쪽 템플릿입니다
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
작업 관리를 컬럼 관리로 변경하고 url 링크 주소도 변경했습니다
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="cate/cate_list.php"><i class="icon-font"></i>栏目管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
그럼 열어주세요 컬럼 목록 페이지를 연 후, 페이지는 다음과 같습니다.

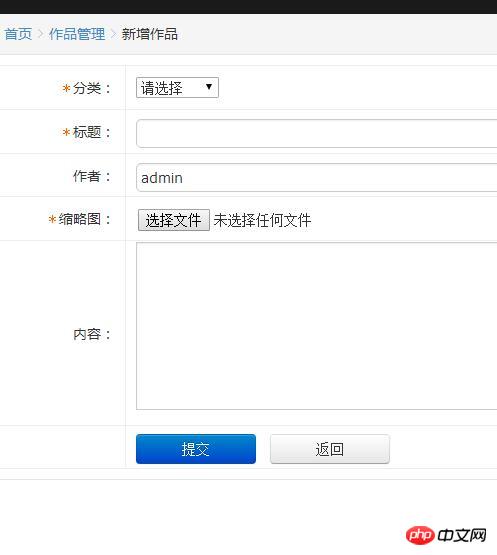
이제 위 내용은 템플릿과 함께 제공되는 내용입니다. 지금은 이 페이지를 무시하고 새 작품 페이지로 들어갑니다.

데이터베이스에 데이터를 추가하려고 하기 때문에 데이터베이스는 필수입니다. 로컬에서 데이터베이스를 생성한 후, 데이터베이스에 테이블을 생성하면 됩니다.
CREATE TABLE `cate` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(30) NOT NULL DEFAULT '' COMMENT '栏目分类名称', `pid` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '上级分类', `modelid` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '所属模型', `type` tinyint(4) NOT NULL DEFAULT '0' COMMENT '类别', `keywords` varchar(50) DEFAULT '' COMMENT '关键字', `content` text COMMENT '内容', `status` tinyint(1) unsigned NOT NULL DEFAULT '0' COMMENT '显示', `sort` smallint(6) NOT NULL DEFAULT '100' COMMENT '排序', PRIMARY KEY (`id`), KEY `pid` (`pid`) ) ENGINE=MyISAM AUTO_INCREMENT=612 DEFAULT CHARSET=utf8 COMMENT='栏目分类表';
테이블을 생성한 후, 추가 페이지 수정, 코드는 다음과 같습니다
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="cate_list.php">栏目管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="cate_add_form.php" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody><tr>
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="pid" id="catid" class="required">
<option value="0"> |--顶级栏目</option>
<?php
foreach($rs as $k=>$v){
?>
<option value='<?php echo $v['id']; ?>' ><?php echo $v['name']; ?> </option>
<?php
}
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目标题:</th>
<td>
<input class="common-text required" id="title" name="name" size="50" value="" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目类型:</th>
<td>
<select name="modelid" class="form-control">
<option value="1">文章模型</option>
<option value="2">单页模型</option>
<option value="3">产品模型</option>
<option value="4">图片模型</option>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目状态:</th>
<td>
<input type="radio" name="status" value="1" checked="checked">显示
<input type="radio" name="status" value="0">隐藏
</td>
<tr>
<th>关键词:</th>
<td>
<input class="common-text required" id="title" name="keywords" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script>현재 추가 페이지는 아래와 같습니다

바이두 에디터를 소개한 추가 페이지에서 바이두 에디터를 참조하려면 다운로드가 필요합니다. 에디터 설치 패키지 다운로드 링크는 다음과 같습니다.
압축을 푼 후 내부 파일을 먼저 코드에 삽입하고
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
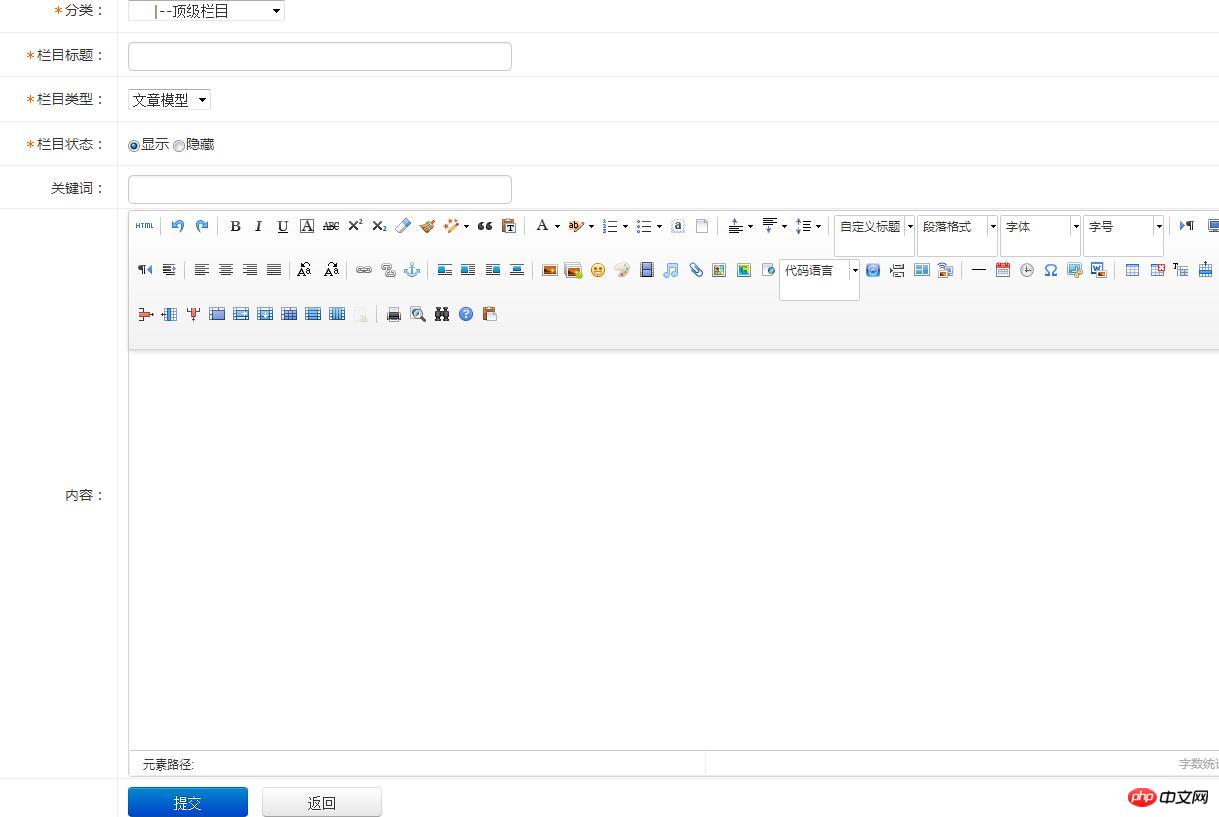
하단에 추가합니다. 코드 추가된 페이지에서는
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script>코드만 사용하면 됩니다. Infinitus 분류 코드는 다음과 같습니다.
<?php
function getList($pid=0,&$result=array(),$spac=0)
{
$conn=mysqli_connect("localhost","root","root","company")or die('数据库连接失败');
mysqli_set_charset($conn,'utf8'); //设定字符集
$spac +=4;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($conn,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
//print_r($rs);
//die;
?>페이지 상단에 Infinitus 분류 코드를 추가하면 됩니다.
<?php
function getList($pid=0,&$result=array(),$spac=0)
{
$conn=mysqli_connect("localhost","root","root","company")or die('数据库连接失败');
mysqli_set_charset($conn,'utf8'); //设定字符集
$spac +=4;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($conn,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
//print_r($rs);
//die;
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="cate_list.php">栏目管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="cate_add_form.php" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody><tr>
<th width="120"><i class="require-red">*</i>分类:</th>
<td>
<select name="pid" id="catid" class="required">
<option value="0"> |--顶级栏目</option>
<?php
foreach($rs as $k=>$v){
?>
<option value='<?php echo $v['id']; ?>' ><?php echo $v['name']; ?> </option>
<?php
}
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目标题:</th>
<td>
<input class="common-text required" id="title" name="name" size="50" value="" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目类型:</th>
<td>
<select name="modelid" class="form-control">
<option value="1">文章模型</option>
<option value="2">单页模型</option>
<option value="3">产品模型</option>
<option value="4">图片模型</option>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目状态:</th>
<td>
<input type="radio" name="status" value="1" checked="checked">显示
<input type="radio" name="status" value="0">隐藏
</td>
<tr>
<th>关键词:</th>
<td>
<input class="common-text required" id="title" name="keywords" size="50" value="" type="text">
</td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script>PS: 양식의 입력 필드는 데이터베이스의 필드와 일치해야 합니다. 다음으로 양식 데이터베이스를 수신 페이지로 보내고 데이터를 데이터베이스에 저장하기만 하면 됩니다.
<?php
include_once('../../common/config.php');
if($_POST){
$name=$_POST['name'];
$pid=$_POST['pid'];
$modelid=$_POST['modelid'];
$status=$_POST['status'];
$keywords=$_POST['keywords'];
$content=$_POST['content'];
$sql= "INSERT INTO cate(pid,name,modelid,status,keywords,content) VALUES ('$pid','$name','$modelid','$status','$keywords','$content')";
$que=mysqli_query($conn,$sql);
if($que){
echo "<script>alert('发布成功,返回栏目列表页');location.href='cate_list.php';</script>";
}else{
echo "<script>alert('发布失败');location='" . $_SERVER['HTTP_REFERER'] . "'</script>";
exit;
}
} 위의 config.php는 데이터베이스에 연결되는 공개 파일입니다. 그 안에는 데이터베이스 연결문이 있습니다
<?php
session_start();
define('ROOTURL','http://localhost/company/');
header("content-type:text/html;charset=utf8");
$conn=mysqli_connect("localhost","root","root","company")or die('数据库连接失败');
mysqli_set_charset($conn,'utf8'); //设定字符集지금까지는 데이터를 데이터베이스 중간에 저장할 수 있습니다.
이 페이지에는 데이터베이스에 저장된 데이터만 추가하면 됩니다. 전체 코드는 다음과 같습니다.
<?php
include_once('../../common/config.php');
include_once('../login/session.php');
function getList($pid=0,&$result=array(),$spac=0)
{
global $conn;
$spac +=4;
$sqlfy = "select * from cate where pid = $pid ";
$res = mysqli_query($conn,$sqlfy);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>栏目管理-后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><span class="crumb-name">栏目管理</span></div>
</div>
<div class="search-wrap">
<div class="search-content">
<form action="" method="post">
<table class="search-tab">
<tr>
<th width="120">选择分类:</th>
<td>
<select name="search-sort" id="">
<option value="">全部</option>
<option value="19">标题</option>
<option value="20">id</option>
</select>
</td>
<th width="70">关键字:</th>
<td><input class="common-text" placeholder="关键字" name="kws" value="" id="" type="text"></td>
<td><input class="btn btn-primary btn2" name="sub" value="查询" type="submit"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="result-wrap">
<form name="myform" id="myform" method="post" action="">
<div class="result-title">
<div class="result-list">
<a href="cate_add.php"><i class="icon-font"></i>新增栏目</a>
<!-- <a id="updateOrd" href="cate_sort.php"><i class="icon-font"></i>更新排序</a>-->
</div>
</div>
<div class="result-content">
<table class="result-tab" width="100%">
<tr>
<th>ID</th>
<th>名称</th>
<th>所属模型</th>
<th>显示</th>
<th>排序</th>
<th>操作</th>
</tr>
<?php
foreach($rs as $k=>$v){
?>
<tr>
<td><?php echo $v['id'];?></td>
<td><?php echo $v["name"]?></td>
<td><?php if($v['modelid']==1){
echo"文章模型";
}elseif($v['modelid']==2){
echo "单页模型";
}elseif($v['modelid']==3)
{
echo "产品模型";
}else{
echo "图片模型";
}
?></td>
<td><?php if($v['status']==1){
echo "显示";
}else{
echo "隐藏";
}
?></td>
<td><input type="text" name="sort" size="5" value="<?php echo $v['sort']; ?>"></td>
<td>
<a class="link-update" href="cate_edit.php?id=<?php echo $v['id'];?>">修改</a>
<a class="link-del" onclick="return confirm('确定删除当前数据?')" href="cate_del.php?id=<?php echo $v['id']; ?>">删除</a>
</td>
</tr>
<?php }
?>
</table>
</div>
</form>
</div>
</div>
<!--/main-->
</div>
</body>
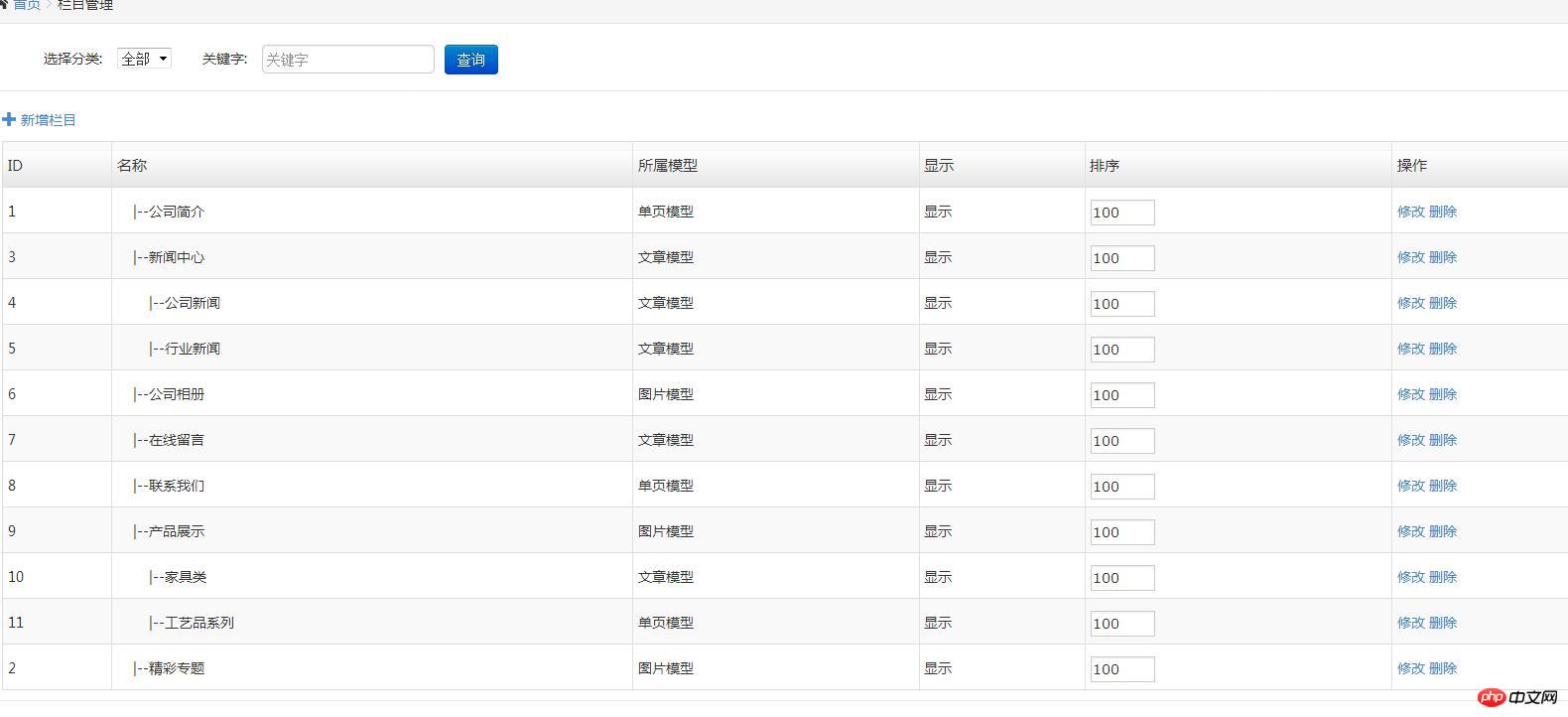
</html>최종 페이지 효과는 다음과 같습니다.

저희 코드의 수정 및 삭제 링크에는 아래 삭제 및 수정에 대비하여 해당 컬럼의 ID를 부여하였습니다.






![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
