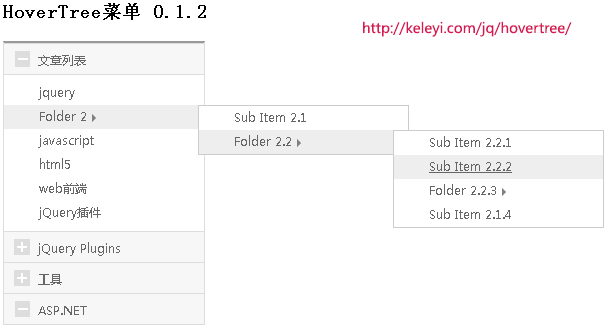
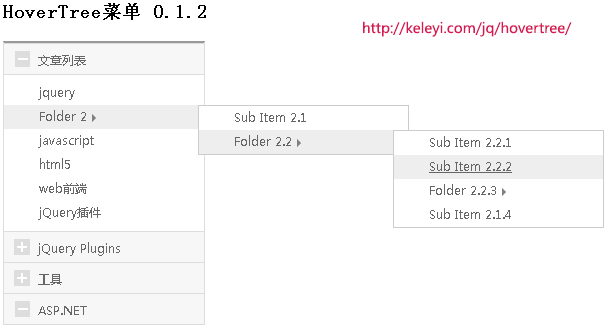
效果图:

看了上面效果图,你或许已经明白为什么是仿京东菜单。如果还不明白,请访问http://list.jd.com/list.html?cat=9987,653,655看看左上的菜单。当然这个HoverTree菜单的功能更加强大,可以实现无限级菜单。
HTML代码:
HoverTree - jquery菜单插件
http://keleyi.com/jq/hovertree/css/jquery.hovertree.0.1.2.min.css" type="text/css" rel="Stylesheet" />
">http://keleyi.com/keleyi/pmedia/jquery/jquery-1.11.1.min.js">>
">http://keleyi.com/jq/hovertree/js/jquery.hovertree.0.1.2.min.js">>
是不是非常棒的效果呢,小伙伴们自己拿走使用吧