
Prototype and prototype chain are one of the high-frequency front-end interview questions. I believe many friends have encountered this problem. So do you understand it clearly and completely?
[Related recommendations:Front-end interview questions]
International practice, let us first ask the question:
Maybe you already have the answer, Maybe you are starting to have some doubts, whether it isgeta new skill or a simple review, let us explore it together
If there are any flaws or errors in the article, please let us know. Please give me some advice if you see it, thank you in advance
JavaScriptis based on prototypeEvery function we create has a
prototype(Prototype)Attribute, this attribute is a pointer to an object, and the purpose of this object is to contain properties and methods that can be shared by all instances of a specific type.
To put it simply, when we create a function, the system will automatically assign aprototypeattribute, which can be used to store attributes and methods that can be shared by all instances.
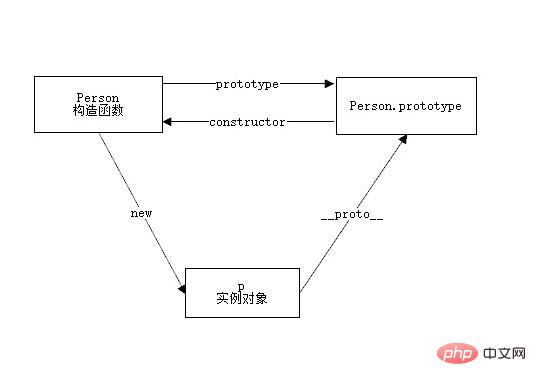
It will be clearer if you use a picture:

attribute, which points to an object, that is, the prototype objectattribute by default, which points to Its constructor, pointing to its prototype objectfunction Person(){} var p = new Person(); p.__proto__ === Person.prototype // true Person.prototype.constructor === Person // true
function Person(){} Person.prototype.name = 'tt'; Person.prototype.age = 18; Person.prototype.sayHi = function() { alert('Hi'); } var person1 = new Person(); var person2 = new Person(); person1.name = 'oo'; person1.name // oo person1.age // 18 perosn1.sayHi() // Hi person2.age // 18 person2.sayHi() // Hi
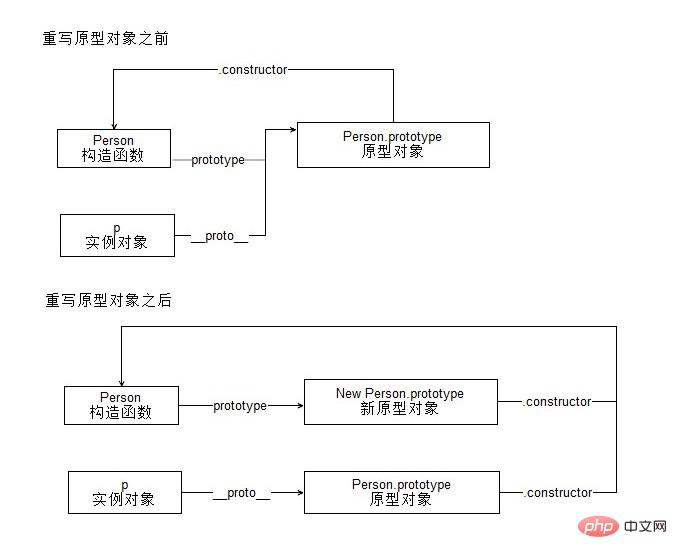
function Person() {} Person.prototype = { name: 'tt', age: 18, sayHi() { console.log('Hi'); } } var p = new Person()
function Person(){} var p = new Person(); Person.prototype = { name: 'tt', age: 18 } Person.prototype.constructor === Person // false p.name // undefined

property of the prototype object to point toObject, causing confusion in the prototype chain relationship. Therefore, we should specifyconstructor(when rewriting the prototype object. instanceofwill still return the correct value)Person.prototype = { constructor: Person }
constructorproperty in this way will cause itsEnumerableattribute to be Set totrue(default isfalse)
prototype (prototype)and its characteristics, then the prototype What is a chain?
All objects in JavaScript
are inherited from its prototype object. The prototype object itself is also an object, and it also has its own prototype object. In this way, a structure similar to a linked list is formed, which is the prototype chain
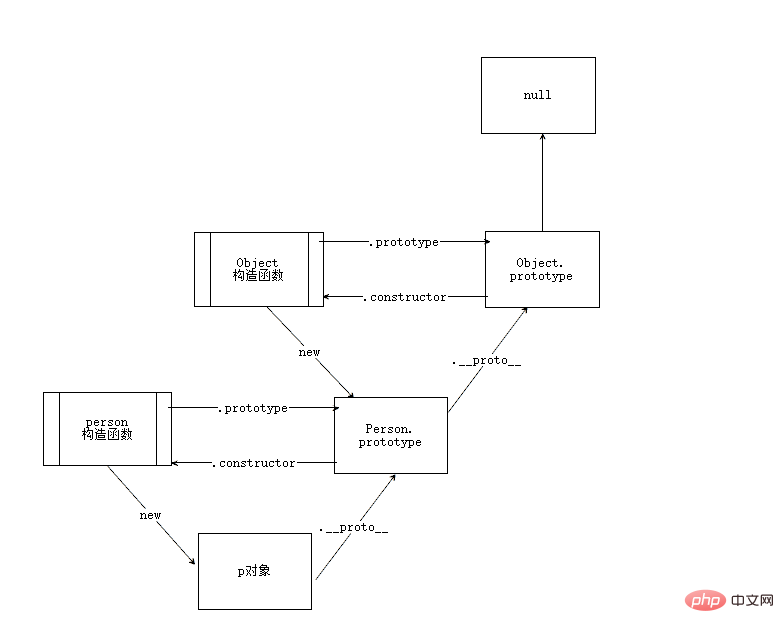
Similarly, we use a picture to describe

attribute of theObjectfunctionThe prototype object pointed to also has a prototype, but its prototype isnull, whilenullhas no prototypepinstance attribute. If this attribute does not exist in itself or in the prototype chain, Then the final value of the attribute isundefined. If it is a method, an error will be thrown.
ES6Why isprovidesClass( Class)This concept, as the template of the object, can define the class through theclasskeyword
classmentioned:## The
of 除去 更多 最常用的确定原型指向关系的关键字,检测的是原型,但是只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型 通过使用 由于原型链的存在,我们可以让很多实例去共享原型上面的方法和属性,方便了我们的很多操作。但是原型链并非是十分完美的 引用类型,变量保存的就是一个内存中的一个指针。所以,当原型上面的属性是一个引用类型的值时,我们通过其中某一个实例对原型属性的更改,结果会反映在所有实例上面,这也是原型 另一个问题就是我们在创建子类型(比如上面的 The above is the detailed content of JS interview frequently asked questions Prototype and prototype chain. For more information, please follow other related articles on the PHP Chinese website!#ES6can be regarded as just a syntactic sugar. Most of its functions can be achieved byES5. The newclassThe writing method just makes the writing method of object prototype clearer and more like the syntax of object-oriented programmingclass Point { constructor(x, y) { this.x = x; this.y = y; } toString() { return '(' + this.x + ', ' + this.y + ')'; } } // 可以这么改写 function Point(x, y) { this.x = x; this.y = y; } Point.prototype.toString = function () { return '(' + this.x + ', ' + this.y + ')'; };class里面定义的方法,其实都是定义在构造函数的原型上面实现实例共享,属性定义在构造函数中,所以ES6中的类完全可以看作构造函数的另一种写法class类中的一些行为可能与ES5存在一些不同,本质上都是通过原型、原型链去定义方法、实现共享。所以,还是文章开始那句话JavaScript是基于原型的class问题,参考这里关系判断
instanceof
function Person(){} var p = new Person(); p instanceof Person // true p instanceof Object // true
hasOwnProperty
hasOwnProperty可以确定访问的属性是来自于实例还是原型对象function Person() {} Person.prototype = { name: 'tt' } var p = new Person(); p.age = 15; p.hasOwnProperty('age') // true p.hasOwnProperty('name') // false
原型链的问题
function Person(){} Person.prototype.arr = [1, 2, 3, 4]; var person1 = new Person(); var person2 = new Person(); person1.arr.push(5) person2.arr // [1, 2, 3, 4, 5]
共享属性造成的最大问题p)时,没有办法向超类型(Person)的构造函数中传递参数