layui框架的优点有它属于轻量级框架,简单适合后端人员开发;缺点是技术还不是很成熟,由于需要查询DOM操作因此在前端交互上较麻烦
layui是一款模块化的前端框架,因其简单而又充实的内在而受到欢迎。今天将要介绍layui框架的优点与缺点,具有一定的参考价值,希望对大家有所帮助。
【推荐课程:javascript教程】
layui含义:
layui是一款采用自身模块规范编写的前端 UI 框架,它遵循原生的 HTML/CSS/JS 书写方式。它虽然外在极简,但是内容丰富,里面包含众多组件从核心代码到 API 都非常适合界面的快速开发。事实上layui更多是面向于后端开发者,而且它还拥有自己的模式。更加轻量和简单

layui的优点与缺点
优点有以下几方面:
(1)layui属于轻量级框架,简单美观。适用于开发后端模式,它在服务端页面上有非常好的效果。
(2)layui是提供给后端开发人员最好的ui框架,基于DOM驱动,只要不涉及到交互layui还是很不错的
缺点如下:
(1)layui出现较迟,想必其他前端框架来说还是不太成熟。现在已更新到2.X版本了
(2)在实现前端交互上比较麻烦,因为页面的增删改查都需要查询DOM元素

案例:通过layui框架实现轮播图效果
(1)外部引入layui文件
<link rel="stylesheet" type="text/css" href=".\layui-v2.4.5\layui\css\layui.css"> <script src=.\layui-v2.4.5\layui\layui.js></script>
(2)轮播图代码:
<div class="layui-carousel" id="test1" lay-filter="carofilter" style="font-size:larger">
<div carousel-item>
<div style="background-color:pink;">图1</div>
<div style="background-color:lightblue">图2</div>
<div style="background-color:blue">图3</div>
<div style="background-color:mediumorchid">图4</div>
<div style="background-color:orange">图5</div>
</div>
</div>
<script src=.\layui-v2.4.5\layui\layui.js></script>
<script>
layui.use('carousel', function () {
var carousel = layui.carousel;
var ins=carousel.render({
elem: '#test1'
, width: '450px' //设置容器宽度
, arrow: 'always' //始终显示箭头,可选hover,none
//,anim: 'updown' //切换动画方式,可选fade,default
, full: false //全屏
, autoplay: true //自动切换
, interval: 1000 //自动切换的时间间隔
, index: 3 //初始化时item索引,默认时0
, indicator:'inside' //指示器位置,可选outside,none
});
//监听轮播切换事件
carousel.on('change(carofilter)', function (obj) { //test1来源于对应HTML容器的
lay-filter="test1" 属性值
console.log(obj.index); //当前条目的索引
console.log(obj.prevIndex); //上一个条目的索引
console.log(obj.item); //当前条目的元素对象
});
//重置轮播
ins.reload({arrow:'hover'});//将arror从alway变成hover
});
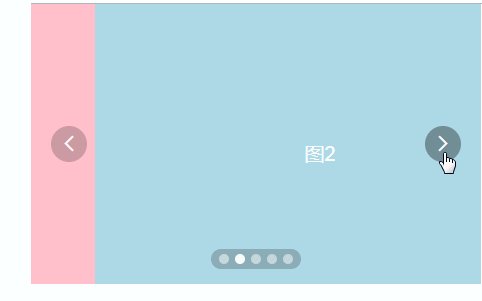
</script>效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家更好的学习layui框架
以上就是layui框架的优缺点是什么的详细内容,更多请关注php中文网其它相关文章!




Copyright 2014-2023 //m.sbmmt.com/ All Rights Reserved | 苏州跃动光标网络科技有限公司 | 苏ICP备2020058653号-1
| 本站CDN由 数掘科技 提供