
This article mainly introduces the project example code of Vue.js combined with Ueditor. The detailed code is compiled here, which has certain reference value. Those who are interested can learn about
in front-end development projects. . It is inevitable that you will encounter the need to integrate a rich text editor on the page.
Some time ago, the company's Vue.js project needed to use the UEditor rich text editor. I searched on Baidu and found no detailed instructions, so I decided to try it myself. After a busy day, I finally got it.
1. General idea
1.1 Modularity
A big advantage of vue It lies in modularization, through which we can reuse pages and logic. So Ueditor can be repackaged into a .vue template file. Other components implement code reuse by introducing this template.
1.2 Data transmission
First, the parent component needs to set the length, width, and initial text of the editor. These data can be passed through props. Text changes in the editor can be passed to the parent component through vue custom events.
2. Specific implementation steps
2.1 Introduce key JS and CSS files
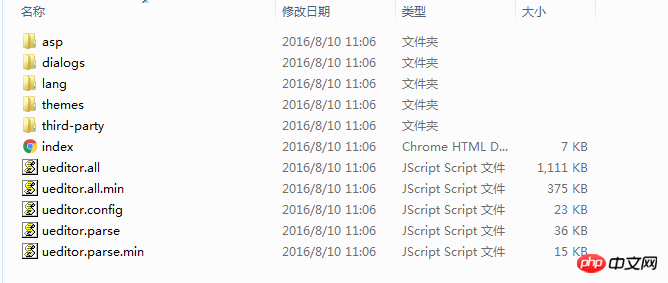
Copy all the following files to the project

2.2 Configure Ueditor.config.js
First configure the URL parameters, we You need to point this path to the directory of the file you just copied. Note that it is best to use relative paths here.
var URL = window.UEDITOR_HOME_URL || '/static/ueditor/';
Then there is the setting of the default width and height
,initialFrameWidth:null // null表示宽度自动 ,initialFrameHeight:320
The configuration of other functions can be Check out the official documentation
2.3 Create the editor template
We need to import the Ueditor core JS library in the editor template, and add the contentChange callback function and you're done.
The reason why the import syntax is used to introduce the core JS library is because it is more in line with the ES6 modular specification. I saw someone on the Internet suggesting introducing JS in main.js, but introducing JS prematurely may cause the page Slow loading for first time.
<template>
<p ref="editor"></p>
</template>
<script>
/* eslint-disable */
import '../../../assets/js/ueditor/ueditor.config';
import '../../../assets/js/ueditor/ueditor.all';
import '../../../assets/js/ueditor/lang/zh-cn/zh-cn';
import { generateRandonInteger } from '../../../vuex/utils';
export default {
data() {
return {
id: generateRandonInteger(100000) + 'ueditorId',
};
},
props: {
value: {
type: String,
default: null,
},
config: {
type: Object,
default: {},
}
},
watch: {
value: function value(val, oldVal) {
this.editor = UE.getEditor(this.id, this.config);
if (val !== null) {
this.editor.setContent(val);
}
},
},
mounted() {
this.$nextTick(function f1() {
// 保证 this.$el 已经插入文档
this.$refs.editor.id = this.id;
this.editor = UE.getEditor(this.id, this.config);
this.editor.ready(function f2() {
this.editor.setContent(this.value);
this.editor.addListener("contentChange", function () {
const wordCount = this.editor.getContentLength(true);
const content = this.editor.getContent();
const plainTxt = this.editor.getPlainTxt();
this.$emit('input', { wordCount: wordCount, content: content, plainTxt: plainTxt });
}.bind(this));
this.$emit('ready', this.editor);
}.bind(this));
});
},
};
</script>
<style>
body{
background-color:#ff0000;
}
</style>3. Using the editor
Using the editor template When I need to pass in config and initial text value through props.
<template xmlns:v-on="http://www.w3.org/1999/xhtml">
<p class="edit-area">
<ueditor v-bind:value=defaultMsg v-bind:config=config v-on:input="input" v-on:ready="ready"></ueditor>
</p>
</template>
<script>
import ueditor from './ueditor.vue';
export default {
components: {
ueditor,
},
data() {
return {
defaultMsg: '初始文本',
config: {
initialFrameWidth: null,
initialFrameHeight: 320,
},
};
},
};
</script>If you need to let Ueditor upload pictures, you also need to configure an interface in the background. I haven’t had time to study this part yet. I’ll add it in a few days.
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Vue project optimization method through keep-alive data caching
Introduction to the use of Vue component option props
Vue.js Universal Application Framework-Nuxt.js Analysis
The above is the detailed content of How to use Vue.js combined with Ueditor rich text editor. For more information, please follow other related articles on the PHP Chinese website!




