
This article mainly introduces the use of vue rendering function render. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor and take a look
1. What is the render function?
vue uses template to create your HTML. However, in special cases, this hard-coded model cannot meet the needs, and js programming capabilities must be required. At this point, you need to use render to create HTML.
For example, I want to implement the following html:
<p id="container"> <h1> <a href="#" rel="external nofollow" rel="external nofollow" > Hello world! </a> </h1> </p>
We will use it as follows:
<!DOCTYPE html>
<html>
<head>
<title>演示Vue</title>
<style>
</style>
</head>
<body>
<p id="container">
<tb-heading :level="1">
<a href="#" rel="external nofollow" rel="external nofollow" >Hello world!</a>
</tb-heading>
</p>
</body>
<script src="./vue.js"></script>
<script type="text/x-template" id="templateId">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
</script>
<script>
Vue.component('tb-heading', {
template: '#templateId',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: '#container'
});
</script>
</html>2. Example:
Problems encountered:
At work, I created a button component and a button-group component
The button component is relatively simple, it is an input type/size/icon Buttons with other attributes

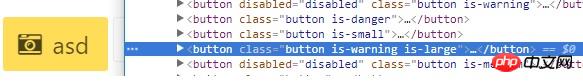
#This is the result after rendering.
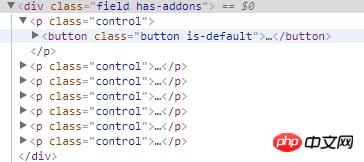
Then, create the button-group component, and the target result is

Here, not only should a layer of p be wrapped in the outermost layer, but also in each A button component is wrapped with a p tag. Here, you need to use the render function.
Now that we have the render function, we no longer need the template tag. Only the script tag is needed in the vue file (the style of this component is global)
button-group.vue is as follows
<script>
export default {
name: "XButtonGroup",
props: {
compact: { //自定义的button-group属性,影响其classname
type: Boolean,
default: true
}
},
render(createElement) {
//此处创建element
},
computed: {
groupClass() {
const className = ["field"]; //通过计算属性监听compact属性传入className
className.push(this.compact ? "has-addons" : "is-grouped");
return className;
}
}
};
</script>The next step is to look at the render function.
The createElement method in the render function has three parameters. The first parameter is the name of the outer tag, the second is the attribute object of the outer tag, and the third is the content in the outer tag
So the first step
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, '内容',
)
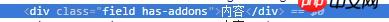
}renders the result :

So how to render the button component in the outer p?
In addition to the string, the third parameter of the render function can also be passed in the array of VNode. VNode is the node in vue.
Here, we use this.$slots.default to obtain all button nodes inserted into the default slots in the button-group component
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, this.$slots.default,
)
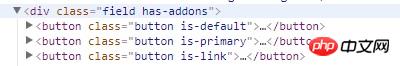
},Rendering results:

The button has been correctly rendered into the outer p. But how to wrap an element outside each button. createElement will create a new VNode, and the third parameter of the render function requires a VNode array, so we need to pass in an array composed of the return value of createElement.
render(createElement) {
//遍历每一个VNode,用createElement函数在外层包裹class为control的p标签,组成新的VNode数组
const arry = this.$slots.default.map(VNode => {
return createElement('p', {
class: 'control'
}, [VNode])
})
return createElement(
'p', {
class: this.groupClass
}, arry,
)
},Rendering result:

And according to the compact attribute of button-group, different classes can be switched to generate different effects
<x-button-group :compact="true">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
<x-button-group :compact="false">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group> 
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
About automated builds in Webpack (detailed tutorial)
About null and false values in javaScript Argument
How to implement page jump and value transfer in WeChat applet
The above is the detailed content of How to render function render in vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




