
This article mainly introduces the detailed explanation of property confirmation using prop-types in React Native. Now I share it with you and give it as a reference.
The role of attribute confirmation
Components created using React Native can be reused, so the components we develop may be used by other colleagues in the project team. But others may not be familiar with this component and often forget to use certain properties, or the data types passed by some properties are incorrect.
So when we develop a React Native custom component, we can use property confirmation to declare which properties the component requires. In this way, if the corresponding attributes are not provided when calling this custom component, a warning message will pop up on the mobile phone and debugging tools to inform the developer what attributes the component requires.
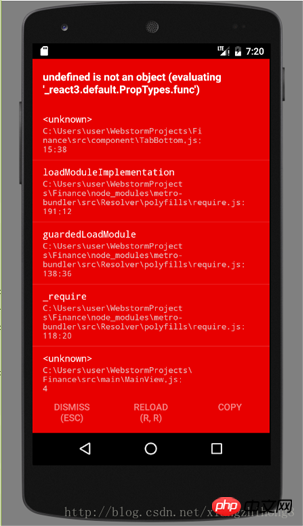
React Native has been upgraded to 0.51.0. The version upgrade is very fast, but there are also some problems with old projects. The most common problem is that attributes cannot be found. For example:

The main reason is that with the upgrade of React Native, the system has abandoned a lot of things. In the past, we could directly use React.PropTypes to confirm properties, but this automatically React v15.5 has been removed and replaced with the prop-types library
Attribute confirmation
The role of attribute confirmation
Components created using React Native can be reused, so the components we develop may be used by other colleagues in the project team. But others may not be familiar with this component and often forget to use certain properties, or the data types passed by some properties are wrong. Therefore, when we develop a React Native custom component, we can use property confirmation to declare which properties the component requires.
Note: In order to ensure that React Native code runs efficiently, attribute confirmation is only valid in the development environment and will not be checked when the officially released App is run.
prop-types library usage
is similar to other third-party libraries. To install prop-types, first enter the project root directory and execute the following code to install prop-types. Library:
npm install --save prop-types
Then introduce it where you need to use the PropTypes attribute:
import PropTypes from 'prop-types';
Example
For example, we write an example of a navigation bar, the effect is as follows:

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntax
1, requires the attribute to be the specified JavaScript basic type. For example:
Properties: PropTypes.array,
Properties: PropTypes.bool,
Properties: PropTypes.func,
Properties: PropTypes.number,
Properties: PropTypes.object,
Attribute: PropTypes.string,
2, requires the attribute to be a renderable node. For example:
Attribute: PropTypes.node,
3, requires the attribute to be a certain React element. For example:
Attribute: PropTypes.element,
4, requires the attribute to be an instance of a specified class. For example:
Attribute: PropTypes.instanceOf(NameOfAClass),
5, requires the attribute value to be a few specific values. For example:
Attribute: PropTypes.oneOf(['value1', 'value2']),
6, the required attribute can be any one of the specified types. For example:
Attribute: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7. The attribute is required to be an array of the specified type. For example:
Property: PropTypes.arrayOf(PropTypes.number),
8, the required property is an object with specific member variables. For example:
Attribute: PropTypes.objectOf(PropTypes.number),
9, the required attribute is an object with a specified composition method. For example:
Attribute: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10, the attribute can be Any type. For example:
Properties: PropTypes.any
Declare a property as required
Use the keyword isRequired to declare that it is required.
Properties: PropTypes.array.isRequired,
Properties: PropTypes.any.isRequired,
Properties: PropTypes.instanceOf(NameOfAClass).isRequired,
The above is what I compiled Everyone, I hope it will be helpful to everyone in the future.
Related articles:
How to write Form components using async-validator (detailed tutorial)
How to implement using casperjs and resemble.js Pixel comparison (detailed tutorial)
How to implement quick sorting using JavaScript (detailed tutorial)
Use js to implement the pushing box game (detailed tutorial )
The above is the detailed content of How to implement attribute confirmation using prop-types in React Native. For more information, please follow other related articles on the PHP Chinese website!




