react+native+video makes full screen effect
This time I will bring you the full-screen effect of react native video. What are the precautions for making full-screen effect of react native video? The following is a practical case, let’s take a look.
react-native-video is a component on github dedicated to React Native for video playback. This component is the most versatile and easy-to-use video playback component on React Native. It is still under continuous development. Although there are still some bugs, it basically does not affect its use. It is highly recommended.
This article mainly introduces how to use react-native-video to play videos and how to achieve full-screen playback. When the screen is rotated, the size of the video player will be adjusted to display full screen or collapse full screen.
First let’s take a look at the functions of react-native-video.
Basic functions
Control the playback rate
Control the volume
Support mute function
Support play and pause
Support background audio playback
-
Support customized styles, such as setting width and height
Rich event calls, such as onLoad, onEnd, onProgress, onBuffer, etc., can be customized on the UI through corresponding events , such as onBuffer, we can display a progress bar to remind the user that the video is buffering.
Support full-screen playback, use the presentFullscreenPlayer method. This method works on iOS but not on android. See issue#534, #726 has the same problem.
Support jump progress, use the seek method to jump to the specified place for playback
You can load the remote video address for playback, or you can Load the video stored locally in RN.
Notes
react-native-video sets the video through the source attribute. When playing remote video, use uri to set the video address, as follows:
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}When playing local videos, the usage method is as follows:
source={require('../assets/video/turntable.mp4')}It should be noted that the source attribute cannot be empty, and the uri or local resources must be set, otherwise the app will crash. . uri cannot be set to an empty string and must be a specific address.
Installation configuration
Use npm i -S react-native-video or yarn add react-native-video to install. After completion, use react-native link react-native -video command links this library.
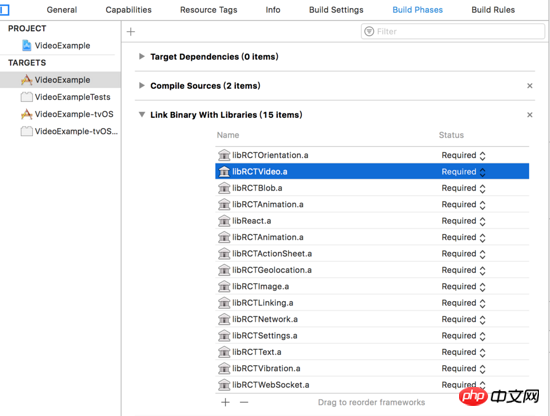
After executing the link command on the Android side, the configuration has been completed in gradle. The iOS side also needs to be manually configured. Here is a brief explanation. Different from the official instructions, we generally do not use tvOS. Select your own target and remove the automatically linked libRCTVideo.a library in the build phases. , and then click the plus sign below to re-add libRCTVideo.a. Be careful not to select the wrong one.

Video playback
It is actually very simple to implement video playback. We only need to set the source resource for the Video component and then set the style Just adjust the width and height of the Video component.
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>The videoUrl is the variable we use to set the video address, and videoWidth and videoHeight are used to control the video width and height.
Implementation of full-screen playback
Full-screen video playback is actually full-screen playback in horizontal screen. Vertical screen is generally not full-screen. To achieve full-screen video display when the device is horizontally screened, it is very simple to achieve by changing the width and height of the Video component.
Above we store videoWidth and videoHeight in state, the purpose is to refresh the UI by changing the values of the two variables, so that the video width and height can change accordingly. The question is, how to obtain the changed width and height in time when the device screen is rotated?
When the video is in portrait mode, the initial width of the video I set is the width of the device screen, and the height is 9/16 of the width, that is, it is displayed in a 16:9 ratio. In landscape mode, the width of the video should be the width of the screen, and the height should be the height of the current screen. Since the width and height of the device change when the screen is horizontal, the UI can be refreshed in time by obtaining the width and height in time, and the video can be displayed in full screen.
刚开始我想到的办法是使用 react-native-orientation 监听设备转屏的事件,在回调方法中判断当前是横屏还是竖屏,这个在iOS上是可行的,但是在Android上横屏和竖屏时获取到宽高值总是不匹配的(比如,横屏宽384高582,竖屏宽582高384,显然不合理),这样就无法做到统一处理。
所以,监听转屏的方案是不行的,不仅费时还得不到想要的结果。更好的方案是在render函数中使用View作为最底层容器,给它设置一个"flex:1"的样式,使其充满屏幕,在View的onLayout方法中获取它的宽高。无论屏幕怎么旋转,onLayout都可以获取到当前View的宽高和x、y坐标。
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};这样就实现了屏幕在旋转时视频也随之改变大小,横屏时全屏播放,竖屏回归正常播放。注意,Android和iOS需要配置转屏功能才能使界面自动旋转,请自行查阅相关配置方法。
播放控制
上面实现了全屏播放还不够,我们还需要一个工具栏来控制视频的播放,比如显示进度,播放暂停和全屏按钮。具体思路如下:
使用一个View将Video组件包裹起来,View的宽高和Video一致,便于转屏时改变大小
设置一个透明的遮罩层覆盖在Video组件上,点击遮罩层显示或隐藏工具栏
工具栏中要显示播放按钮、进度条、全屏按钮、当前播放时间、视频总时长。工具栏以绝对位置布局,覆盖在Video组件底部
使用react-native-orientation中的lockToPortrait和lockToLandscape方法强制旋转屏幕,使用unlockAllOrientations在屏幕旋转以后撤销转屏限制。
这样才算是一个有模有样的视频播放器。下面是竖屏和横屏的效果图


再也不必为presentFullscreenPlayer方法不起作用而烦恼了,全屏播放实现起来其实很简单。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of react+native+video makes full screen effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to use React and Docker to package and deploy front-end applications. Packaging and deployment of front-end applications is a very important part of project development. With the rapid development of modern front-end frameworks, React has become the first choice for many front-end developers. As a containerization solution, Docker can greatly simplify the application deployment process. This article will introduce how to use React and Docker to package and deploy front-end applications, and provide specific code examples. 1. Preparation Before starting, we need to install
 Motorola Razr 50 Ultra shows up in leaked teaser video with waterproof case and huge secondary display
Jun 20, 2024 pm 09:31 PM
Motorola Razr 50 Ultra shows up in leaked teaser video with waterproof case and huge secondary display
Jun 20, 2024 pm 09:31 PM
Over the past few weeks, the most important specifications and the euro prices of the Motorola Razr 50 and the Razr 50 Ultra have been leaked. Now the enormously reliable leaker @MysteryLupin was able to publish the teaser video embedded below, which





