
This time I will bring you what to pay attention to when using d.ts file automatic completion. The following is a practical case, let’s take a look.
Auto-completion (intelligent prompt)
Because Microsoft previously launched the typescript language, combined with tsd files, using visual studio to write typescript code is It’s quite cool, the smart reminder function is very nb.
This function should be inherited by vsc.
vsc’s auto-completion uses typings.
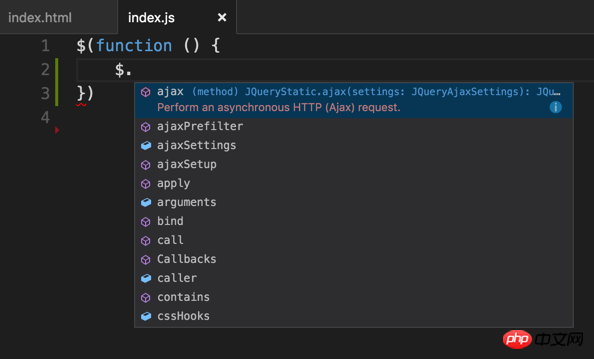
First the renderings:

##Install nodejs
Because you need to use npm in node to install the d.ts file written by others, you must install nodejs first. I won’t go into the specific steps. Go to the nodejs official website to download the corresponding program, click Next and then install it.Add the project configuration file
In the root directory of the project, create a jsconfig.json file with the following content:{ // See https://go.microsoft.com/fwlink/?LinkId=759670 // for the documentation about the jsconfig.json format "compilerOptions": { "target": "es5", "module": "commonjs", "allowSyntheticDefaultImports": true }, "exclude": [ "node_modules", "bower_components", "jspm_packages", "tmp", "temp" ] }
Install related d.ts files written by others
For example, if I want to prompt jquery, then use this command:npm install @types/jquery -save
$ npm install @types/jquery -save --registry=https://registry.npm.taobao.org
Use the d.ts file we wrote ourselves
If it is the d.ts file we wrote ourselves, then put the d.ts file Just go to the root directory of the project or any directory.
How json-server generates back-end data
Detailed explanation of the render case in React
The above is the detailed content of Use d.ts file auto-completion. For more information, please follow other related articles on the PHP Chinese website!




