
This time I will show you how to operate the echarts node to display dynamic data, and what are the precautions for operating the echarts node to display dynamic data. The following is a practical case, let's take a look.
I just came into contact with echarts not long ago, and encountered two difficulties during use.
1. Each node displays dynamic data. This can actually be completed through configuration items, in series data binding , you can use the label formatting in the original configuration item itemStyle to complete, as follows:

The code is as follows. If you need to modify the text display style, you need to configure additional items (such as font-style, font-weigth, etc.) to complete
{ name: '其中:少数民族', type: 'line', data: ssmz, markPoint : { data : [ {type : 'max', name: '最大值'}, {type : 'min', name: '最小值'} ] }, itemStyle: {//节点数据显示 normal: { label: { show: true, position: 'right', formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入 } } } },
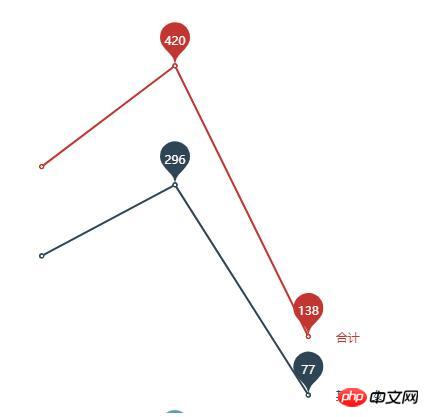
2. Some customers will put forward other requirements. While the polyline displays the highest value and the lowest value, the meaning of the polyline needs to be added at the end of the polyline. At this time, it can also be completed through itemStyle, but when formatter formats the text prompt, you need to write a function yourself to perform formatting judgment and then display

The code is as follows:
{ name: '合计', type: 'line', data: hj, markPoint : { data : [ {type : 'max', name: '最大值'}, {type : 'min', name: '最小值'} ], }, itemStyle: { normal: { label: { show: true, position: 'right',//居右 offset:[20,0],//横向往右20 formatter: function(para){//格式化提示文本 if(para.value == hj[hj.length-1]){ return '合计';//显示文本 }else{ return ''; } } } } } },
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use JS decorator functions in projects
vue.js element-ui Menu tree structure
The above is the detailed content of How to operate echarts node to display dynamic data. For more information, please follow other related articles on the PHP Chinese website!




