
This time I will bring you a searchable drop-down box with Vue. What are the precautions for making a searchable drop-down box with Vue? Here is a practical case, let’s take a look.
Practice deepens the understanding of vue and is an effective way to use it. This article is based on the implementation of a searchable drop-down box customized component of vue, which is recorded here.
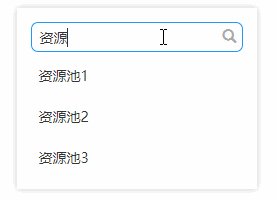
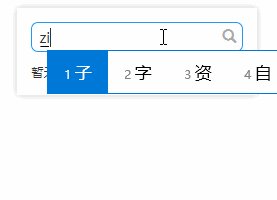
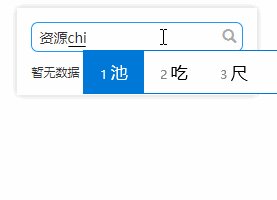
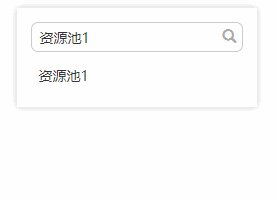
1. Effect

2. Component code
dropdown.vue
- {{item.name}}
{{nodatatext}}
3. Component usage
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use jquery layur pop-up layer in actual projects
How does Angular CLI implement an Angular project
The above is the detailed content of Vue makes a searchable drop-down box. For more information, please follow other related articles on the PHP Chinese website!
 Detailed explanation of oracle substr function usage
Detailed explanation of oracle substr function usage 0x80070057 parameter error solution
0x80070057 parameter error solution How to use python for loop
How to use python for loop What to do if windows photo viewer is out of memory
What to do if windows photo viewer is out of memory How to return to the homepage from an html subpage
How to return to the homepage from an html subpage How to write triangle in css
How to write triangle in css What file is resource?
What file is resource? What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?



