
This time I will bring you what new special effects vue-cli3.0 has added, and what are the precautions for the new special effects of vue-cli3.0. The following is a practical case, let’s take a look.
Vue-cli 3.0 has been used in recent development projects. The user experience can be said to be very good. The templates are more customized and the configuration is simpler. The following summarizes some experiences during the application process.
New project
# 安装 npm install -g @vue/cli # 新建项目 vue create my-project # 项目启动 npm run serve # 打包 npm run build
The packaged file has preloading (preload/prefetch) injected into the reference resources, and the manifest/icon link is injected when the PWA plug-in is enabled, and Inlines webpack runtime/chunk manifest for best performance.
Function configuration
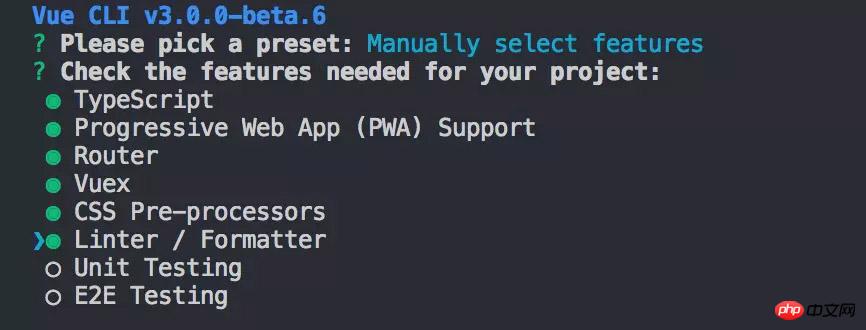
Function selection

##CSS Pre-processors
Linter / Formatter
Unit Testing
E2E Testing
can be experienced according to the project size and functionality To configure different functions, use the space bar to select/invert selection, press the a key to select all/unselect all, press the i key to invert the selected items, and use the up and down keys to move the selection up and down.
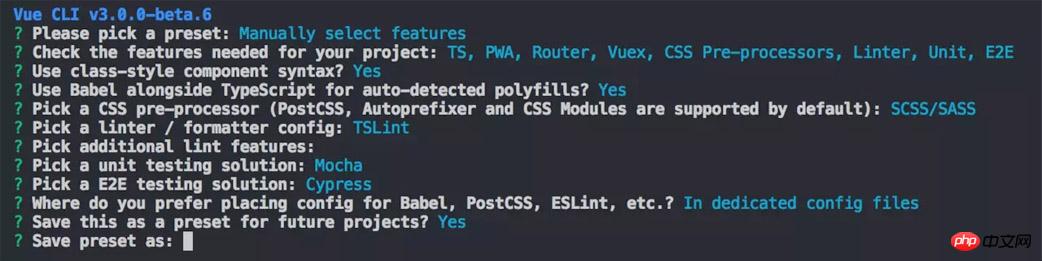
After selecting the function, you will be asked for more detailed configuration,
 TypeScript:
TypeScript:
Whether to use class-style component syntax: Use class-style component syntax?
Whether to use babel for escaping: Use Babel alongside TypeScript for auto-detected polyfills?
CSS Pre-processors:
Select CSS pre-processing type: Pick a CSS pre-processor
Linter / Formatter
Select Linter / Formatter specification type: Pick a linter / formatter config
Select lint mode, check when saving/check when submitting: Pick additional lint features
Testing
Select Unit testing mode
Select E2E testing method
Select the storage location of custom configurations such as Babel, PostCSS, ESLint, etc. Where do you prefer placing config for Babel, PostCSS, ESLint, etc. ?
vue.config.js Complete default configuration
module.exports = { // 基本路径 baseUrl: '/', // 输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 lintOnSave: true, // use the full build with in-browser compiler? // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only compiler: false, // webpack配置 // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // vue-loader 配置项 // https://vue-loader.vuejs.org/en/options.html vueLoader: {}, // 生产环境是否生成 sourceMap 文件 productionSourceMap: true, // css相关配置 css: { // 是否使用css分离插件 ExtractTextPlugin extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false }, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores parallel: require('os').cpus().length > 1, // 是否启用dll // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode dll: false, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // webpack-dev-server 相关配置 devServer: { open: process.platform === 'darwin', host: '0.0.0.0', port: 8080, https: false, hotOnly: false, proxy: null, // 设置代理 before: app => {} }, // 第三方插件配置 pluginOptions: { // ... } }
# string module.exports = { devServer: { proxy: '' } } # Object module.exports = { devServer: { proxy: { '/api': { target: '', ws: true, changeOrigin: true }, '/foo': { target: '' } } } }
After enabling dll, the [chunkhash] value of the vendor generated by our dynamic library file will be the same every time it is packaged. The value can be true/false, or it can be specified. Specific code base.
module.exports = { dll: true } module.exports = { dll: [ 'dep-a', 'dep-b/some/nested/file.js' ] }
Relative path
The static resource path starting with @ represents
The static resource path starts with ~, which can import resources in node modules
Static resource references in the public folder
# 在 public/index.html中引用静态资源 <%= webpackConfig.output.publicPath %> # vue templates中,需要在data中定义baseUrl![]()
Use webpack-chain to modify webpack-related configurations. It is strongly recommended to be familiar with webpack-chain and vue-cli source code in order to better understand the configuration items of this option.Module processing configuration
// vue.config.js module.exports = { chainWebpack: config => { config.module .rule('js') .include .add(/some-module-to-transpile/) // 要处理的模块 } }
Modify webpack Loader configuration
// vue.config.js module.exports = { chainWebpack: config => { config.module .rule('scss') .use('sass-loader') .tap(options => merge(options, { includePaths: [path.resolve(__dirname, 'node_modules')], }) ) } }
Modify webpack Plugin configuration
// vue.config.js module.exports = { chainWebpack: config => { config .plugin('html') .tap(args => { return [/* new args to pass to html-webpack-plugin's constructor */] }) } }
eg: 在本次项目较小,只对uglifyjs进行了少量的修改,后期如果还有配置上优化会继续添加。
chainWebpack: config => { if (process.env.NODE_ENV === 'production') { config .plugin('uglify') .tap(([options]) =>{ // 去除 console.log return [Object.assign(options, { uglifyOptions: { compress: { drop_console : true, pure_funcs: ['console.log'] }} })] }) } }
全局变量的设置
在项目根目录创建以下项目:
.env # 在所有环节中执行 .env.local # 在所有环境中执行,git会ignored .env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ) .env.[mode].local # 在特定环境执行, git会ignored .env.development # 只在生产环境执行 .env.production # 只在开发环境执行
在文件里配置键值对:
# 键名须以VUE_APP开头 VUE_APP_SECRET=secret
在项目中访问:
console.log(process.env.VUE_APP_SECRET)
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of What new special effects have been added to vue-cli3.0?. For more information, please follow other related articles on the PHP Chinese website!




