This time I will show you how to operate css files with r.js, and what are theprecautions for operating css files with r.js. The following is a practical case, let's take a look.

main.css is the merged main file, orconfiguration file. The files to be merged are imported using @import. As follows
main.css
@importurl("nav.css"); @importurl("grid.css"); @importurl("form.css");
Copy after login
The other three are ordinary css files with various styles defined in them. No code is posted here. Here we will use the command line to merge these four files and generate them into r5/css/built.css.
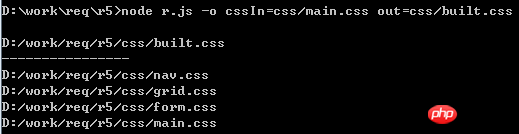
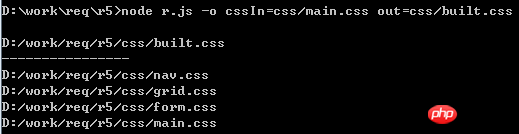
node r.js -o cssIn=css/main.css out=css/built.css
Copy after login

When you return to the r5/css directory, you will find an additional built.css file, which is a merger of four other css files.
You can also use optimizeCss parameter settings to configure whether to compress and compress options. The values of optimizeCss are standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines.
none No compression, only merge
standard Standard compression removes line breaks, spaces,
Comments
standard.keepLines In addition to standard compression, line breaks are retained
standard.keepCommentsKeep comments except for standard compression
standard.keepComments.keepLinesKeep newlines and comments except for standard compression
Example:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
Copy after login
After compression, the entire built.css is in one line.
Summary:
1. For non-local module files configured with path, you need to configure paths.xx=empty: when using r.js to merge and compress.
2, use the cssIn and optimizeCss parameters to merge and compress css files.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use Vue to operate DIV
##jQuery implements mouse binding event image magnification function
The above is the detailed content of How to operate css files with r.js. For more information, please follow other related articles on the PHP Chinese website!