
This time I will share with you the actual project code for using vue-cli. What are the precautions for using vue-cli in actual combat? The following is a practical case, let’s take a look.
This article is for beginners who have no knowledge of vue and npm, and don’t even know how to run the environment and project construction. For experienced front-end drivers, you don’t need to read it, it’s a waste of time.
Use npm and vue-cli to build the vue project
Step one: Install the running environment (node and npm)
nodeJ official website: http://nodejs.cn/ Download the installation package (installation)
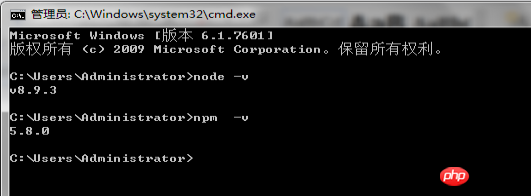
After the installation is completed, you need to check whether the installation is successful
Use the command line cmd to open the dos black window, run node -v and npm –v, and the version number will appear to explain the installation. Success

Note (npm comes with node and has been installed when installing node)
How to upgrade the version of npm? Very simple
Execute the command: npm i –g to update (global installation: recommended) or npm install –g npm
Step 2: Install scaffolding vue -clic
Install vue-cli There are two installation methods (npm and cnpm), choose one of the two
(1) Use npm to install vue-cli, install globally (this method of installation is slower , foreign mirror)
Run: npm install g vue –cli
(2) Use cnpm (domestic Taobao mirror) to install vue-cli
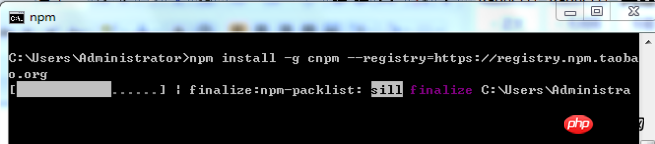
(2.1) First register cnpm
Run: npm install -g cnpm --registry=<a href="//m.sbmmt.com/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org

cnpm install –g vue-cli
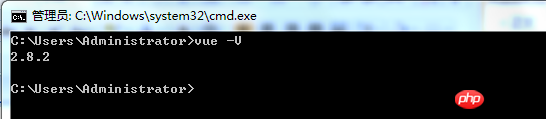
 Run:
Run:
Create project
1. Use the command: cd directory path and enter the path you specified to create the project

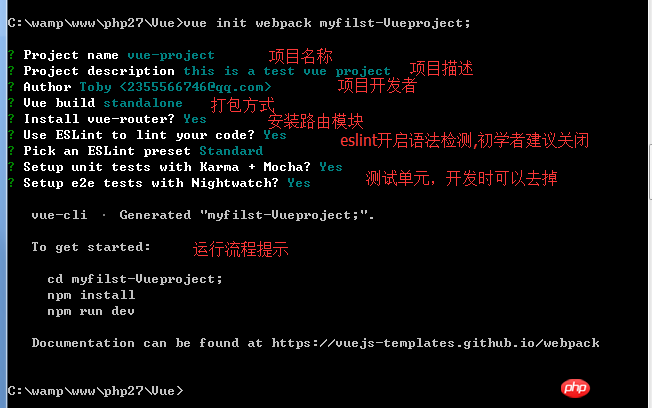
2. Use vue init webpack Initialize the project
Run: vue init webpack myfilst-vueproject (custom file directory name) Generally default, directly Just press Enter
So far, a vue project has been created, Directory structure
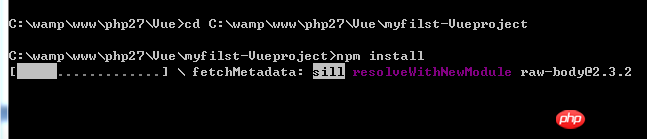
For example: (see the official website for detailed structure) 3. Follow the prompts to run the process and install the module in the directory of the current project

Step 4: Start/run the project
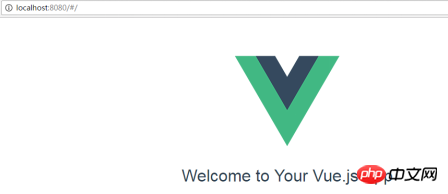
Run: npm run dev
Run successfully, the default effect is:

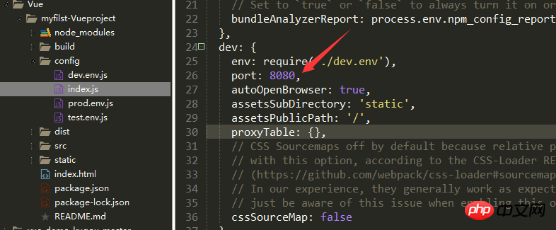
If the normal page is not displayed, check whether the port is occupied. The default running port is 8080,
In the project root directory->config->index.js

Modify the port value and re-run: npm run dev
Every time you modify the configuration file you have to re-run
Step 5: Package and go online
Run: npm run build
After the packaging is completed, a dis folder will be generated in the root directory, which can be opened and browsed locally. When the project goes online, you only need to place the dis folder on the server.
I believe I have read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use Vue SSR component loading
The above is the detailed content of Use vue-cli practical project code sharing. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 How to recover deleted files on computer
How to recover deleted files on computer
 Which key should I press to recover when I can't type on my computer keyboard?
Which key should I press to recover when I can't type on my computer keyboard?
 How to convert pdf to xml format
How to convert pdf to xml format
 What are the Oracle index types?
What are the Oracle index types?
 Ouyi trading platform app
Ouyi trading platform app
 Cancel power-on password in xp
Cancel power-on password in xp
 What resolution is 1080p?
What resolution is 1080p?




