
This time I will bring you the use of vue automated forms (with code). What are theprecautionsfor using vue automated forms. The following is a practical case, let's take a look.
Background
The B-side system has many forms, and the form may contain many fields
The form with many fields brings a large amount of HTML code
In large pieces of HTML, there are mixedparameter binding,event processingand other logic, which is not conducive to the maintenance of
technology stack Vue, Element (default form layout) is suitable for the middle and backend Rapid project development
Goal
Vue plugin that quickly generates forms through json configuration.
Design goal
Reduce html repeated fragments
The form field component is extensible
Events and linkages are decoupled through eventbus
Verification can be extended
Form layout can be customized
Visual configuration
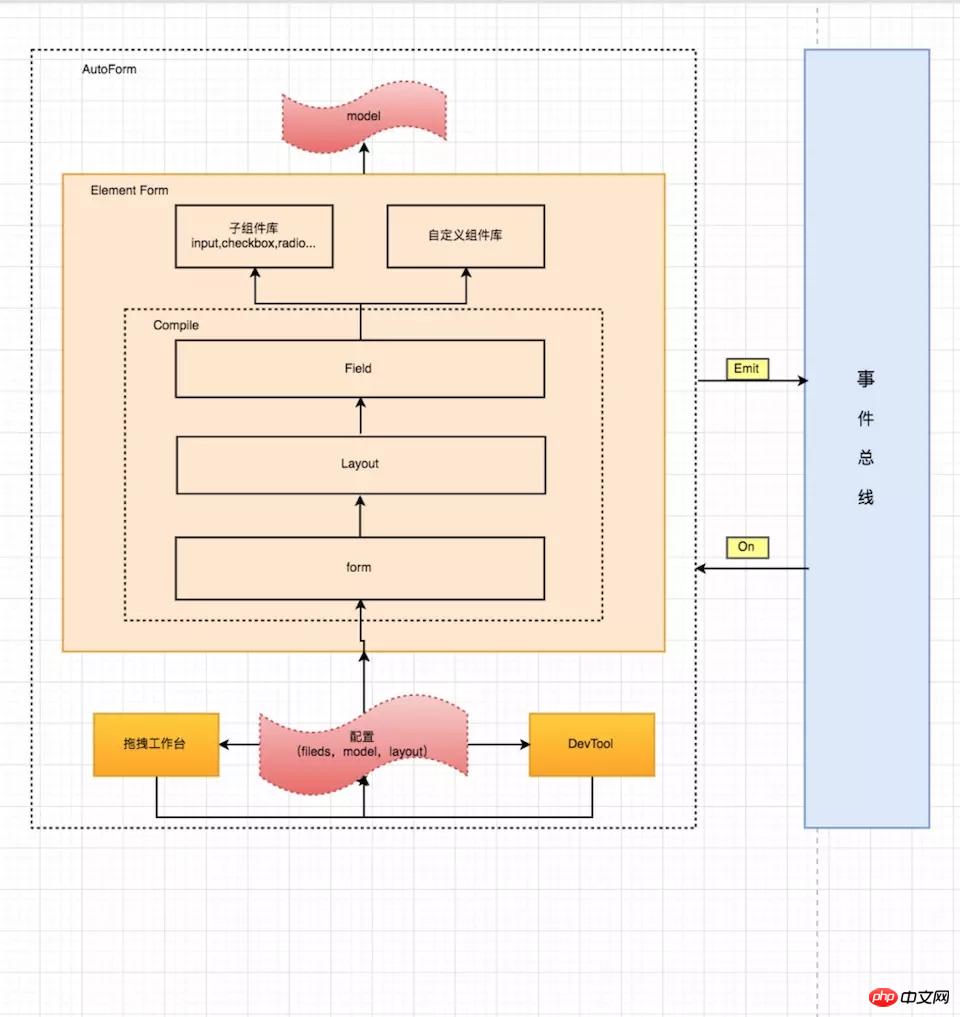
About scheme design

npm install charlie-autoform charlie-autoform_component_lib
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
立即创建 取消

Definition componentor component directory
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录 Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象
cHello.vue
// PATH:/components/autoform/cHello.vue
基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量
自定义子组件:Hello
当前field: {{field}}
整个model: {{model}}
当前model: {{model[field.name]}}
layout: {{layout}}
字段相关配置to: {{to}}
Result
Currently used in multiple systemsQualitative: Maintenance cost reduction, separation of concernsI believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:Quantitative: Form development efficiency increased by 50%
How to use vue to view personal information and modify passwords
Summary of JS methods embedded in HTML documents
The above is the detailed content of Use vue to automate forms (with code). For more information, please follow other related articles on the PHP Chinese website!




