
This time I will show you how to use js to implement mouse-click Tab form switching, and use js to implement mouse-click Tab form switching.What are the precautions?The following is a practical case, let’s take a look .
Code:
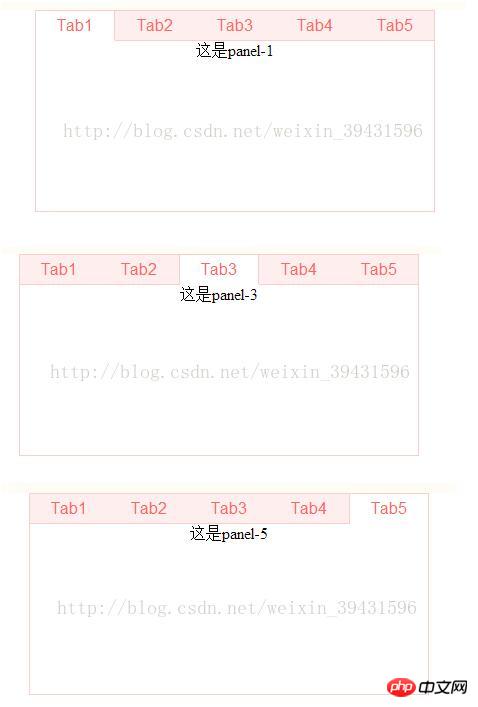
Rendering:

I believe you have mastered the method after reading the case in this article. Please pay attention to php for more excitement Other related articles on the Chinese website!
Recommended reading:
How to use JS to implement paging printing
How to update the latest version of nodejs in mac
The above is the detailed content of How to use js to implement mouse click Tab form switching. For more information, please follow other related articles on the PHP Chinese website!




