
This time I will show you how to delete pictures by long pressing in WeChat mini program Pictures, what are the precautions to realize long pressing to delete pictures in WeChat mini program, as follows This is a practical case, let’s take a look at it.
Explanation
Recently I am learning a mini program and encountered the problem of deleting pictures by long pressing. I hereby record and record my growth trajectory
Requirement:
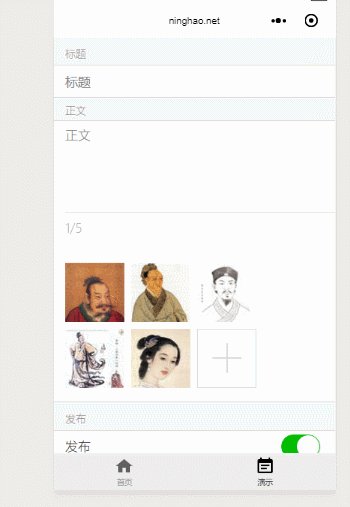
Long press to delete the specified picture

Required Solved problem
How to express the long press event?
How to get the subscript of the current long press element?
How to delete an element?
Solution
Long press The event uses bindlongpress (it will not conflict with the click event bindtap);
Add indexindex in wxml, and then use current## in js #Target.dataset.index gets the current element index
Specific implementation
deleteImage: function (e) {
var that = this;
var images = that.data.images;
var index = e.currentTarget.dataset.index;//获取当前长按图片下标
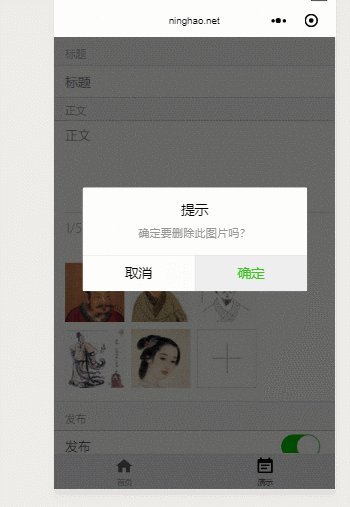
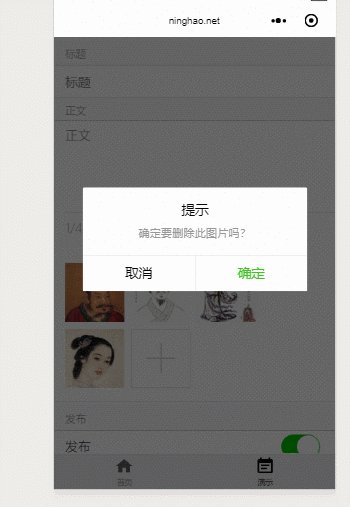
wx.showModal({
title: '提示',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
console.log('点击确定了');
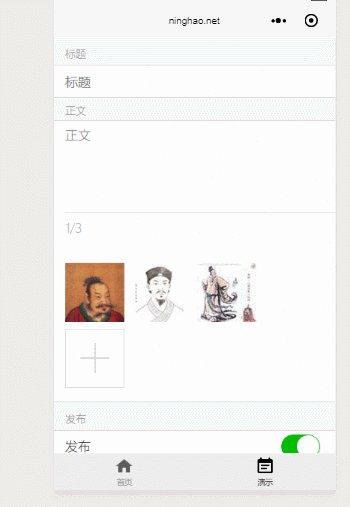
images.splice(index, 1);
} else if (res.cancel) {
console.log('点击取消了');
return false;
}
that.setData({
images
});
}
})
}Delete part of the code
Note the difference between currentTarget and target1. currentTarget: The bound event will be triggered by the current element and its sub-elements 2. target: The bound event child element will not trigger the eventEffect display

How to build a React family bucket environment
The above is the detailed content of How to delete pictures by long pressing in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 How to delete blank pages in word
How to delete blank pages in word
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 There is no network adapter in device manager
There is no network adapter in device manager
 Ripple purchase process
Ripple purchase process
 Thunder membership patch
Thunder membership patch
 windows explorer has stopped working
windows explorer has stopped working
 Domestic free ChatGPT encyclopedia
Domestic free ChatGPT encyclopedia




