
This time I will bring you a detailed explanation of the steps for using vue's select built-in component. What are the precautions for using vue's select built-in component?. Here are practical cases. Let's take a look.
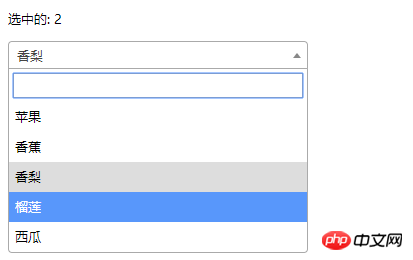
1. Integrated third-party jQuery plug-in (select2)
##
 2. Simple select
2. Simple select
 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Avoid re-rendering when using React
##How to operate and disable the vue select component
The above is the detailed content of Detailed explanation of the steps to use Vue's select built-in component. For more information, please follow other related articles on the PHP Chinese website!




