
This time I will bring you a detailed explanation of the steps for using the react-native packaging plug-in swiper. What are theprecautionswhen using the react-native packaging plug-in swiper? Here are actual cases, let’s take a look.
First create a simple react-native project and create a folder. Then use the command line to enter
react-native init swiper
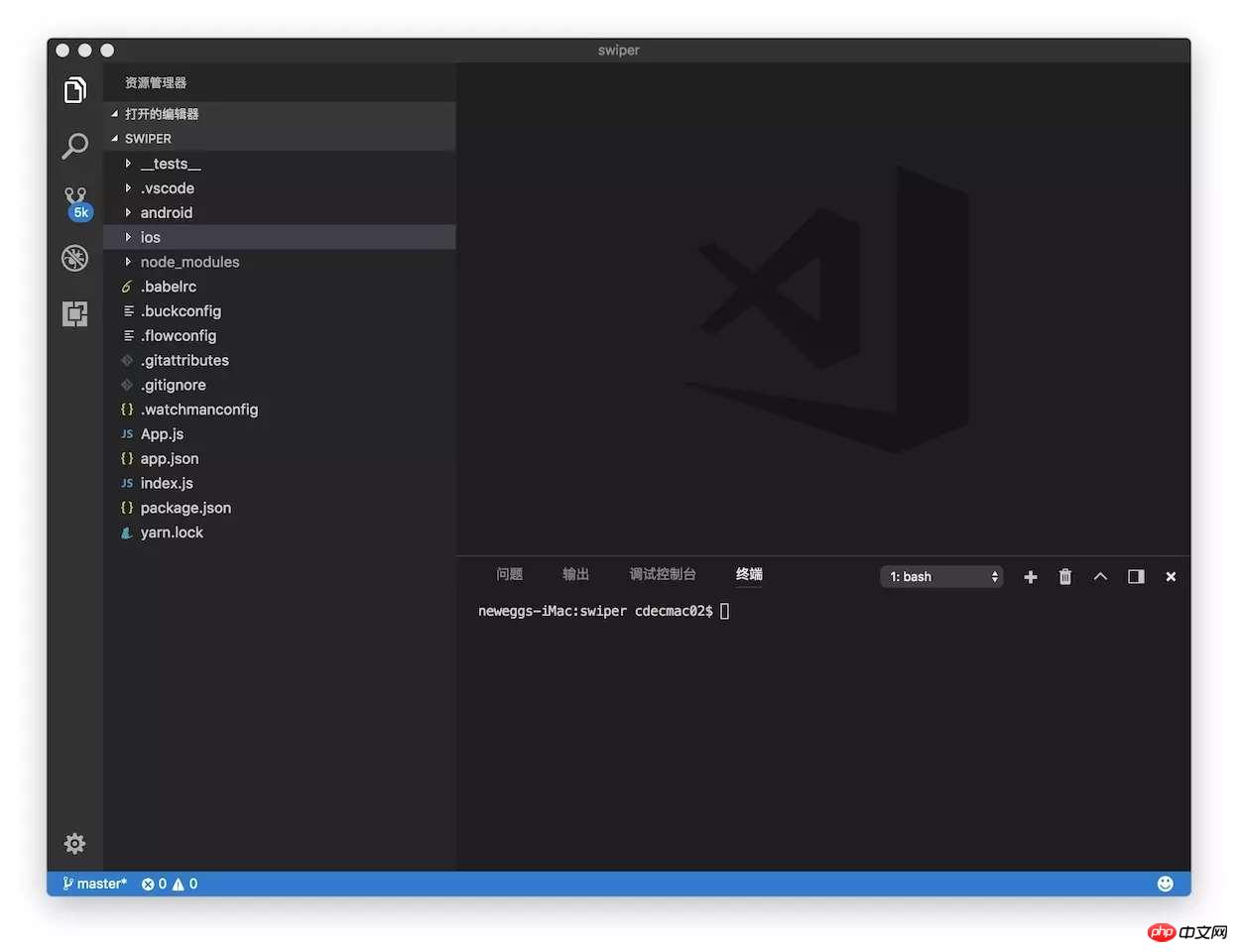
. After creating the development project, I use vs

to open the console and install the swiper dependency.
Installation: npm i react-native-swiper --save
View: npm view react-native-swiper
Delete: npm rm react-native-swiper --save
Here also Need to update the local dependency library under npm i
Start the app project
ios: react-native run-ios
android: react-native run-android
Start coding, create a components folder in src, create a swiper.js file, and index.js, and add the documentation

import PropTypes from 'prop-types'; import React, { Component } from 'react'; import { StyleSheet, TouchableWithoutFeedback, View } from 'react-native'; import RNSwiper from 'react-native-swiper'; const styles = StyleSheet.create({ activeDotWrapperStyle: { //圆点样式 }, activeDotStyle: { //圆点样式 }, dotStyle: { //圆点样式 } }); const activeDot = ( ); const dot = this.handleItemPress(item)}> {this.props.renderItem(item)} ); } render() { return this.props.data.length === 0 || !this.state.showSwiper ? null : ( {this.props.data.map((item, idx) => this._renderSwiperItem(item, idx))} //如果数据是个对象里面的数组加一个循环 ); } }
This is the index.js file
import { Carousel } from './carousel/Carousel'; export { Carousel };
Public component library
This is used to place public components that have nothing to do with business. Component implementation must consider flexibility and scalability, and cannot contain specific business logic.
The component must be prefixed by the name of the business you do, such as TryCarousel.js. Each component must be placed in a separate directory, and the directory must be all lowercase (separated by dashes), such as carousel/TryCarousel.js.
A basic component structure:
import PropTypes from 'prop-types'; import React, { Component } from 'react'; export class TryCarousel extends Component { // Define component prop list static propTypes = {}; // Define props default value static defaultProps = {}; // Define inner state state = {}; constructor(props) { super(props); } // LifeCycle Hooks // Prototype Functions // Ensure the latest function is render render() {} }
Component list
carousel (carousel component)
Mainly used for general image carousel, able to provide click event response.
Usage:
Props:
| Properties | Description | Type | Default value |
|---|---|---|---|
| Carousel data source | Array | - | |
| Height of Carousel | number | 150 | |
| Triggered when Carousel Item is clicked | fn | - | |
| For specific methods of rendering Item, please refer to FlatList | fn | - | |
| Whether to switch automatically | bool | true | |
| Item automatic switching time interval (unit s) | number | 2.5 |
import { HigoCarousel } from '../../components'; { return
How to deal with the local development environment cannot be accessed by IP
vue processes the data obtained by storejs
The above is the detailed content of Detailed explanation of the steps to use the react-native package plug-in swiper. For more information, please follow other related articles on the PHP Chinese website!
 Commonly used vbs scripts
Commonly used vbs scripts How to register a Bitcoin wallet
How to register a Bitcoin wallet How to set transparency of html font color
How to set transparency of html font color What should I do if the matching result of the vlookup function is N/A?
What should I do if the matching result of the vlookup function is N/A? Word single page changes paper orientation
Word single page changes paper orientation What does network access denied mean wifi?
What does network access denied mean wifi? How to close port 135 445
How to close port 135 445 What is the difference between rabbitmq and kafka
What is the difference between rabbitmq and kafka



