
This time I will show you how to turn off eslint code verification in the vue project. What are theprecautionsfor turning off eslint code verification in the vue project. The following is a practical case, let's take a look.
Introductioneslint
eslint is aJavaScriptverification plug-in, usually used Verify the syntax or writing style of the code.
Official documentation:https://eslint.org
This article summarizes the rules of eslint: Eslint Rules Description
Turn off eslint verification
With eslint verification, it can standardize the developer's code, which is very good. However, some specifications such as indentation, spaces, and blank lines always report errors during the development process, which is too harsh. Therefore, I will still choose to turn off eslint verification.

The following will introduce how to turn off this verification in the vue project.
First of all, when we create a vue project, we will have a choice: Use ESLint to lint your code? (Y/n). At this step, we just choose no. .
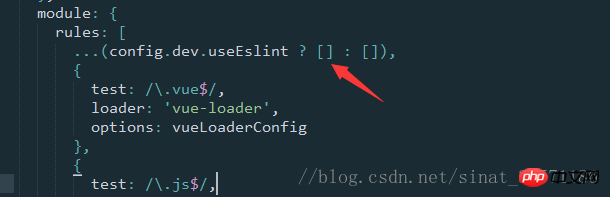
But if we accidentally select Y and keep getting errors during the development process, what should we do? We don't need to delete the project and recreate it, we just need to modify the build\webpack.base.conf.js file.

In the red box in the picture above, the file content in my project is like this. Other projects may have other contents. We comment out or remove the content in the box. That's it.

Now run the project and no error will be reported.

Finally
Turning off eslint verification is so simple, I hope it helps you.
But eslint can help standardize code style, effectively control code quality, and can also make the code look neater when multiple people collaborate. Therefore, during the development process, it is recommended to retain the eslint verification and develop a good coding habit. If you have any questions, please leave me a message and I will reply to you in time. I would also like to thank everyone for your support of the Script House website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of filter() method in jquery
Detailed explanation of computed use case in Vue.js
The above is the detailed content of How to turn off eslint code verification in vue project. For more information, please follow other related articles on the PHP Chinese website!




