
This time I will bring you vue axios to implement data interaction. What are theprecautionsfor vue axios to implement data interaction. The following is a practical case, let's take a look.
axios Promise-based HTTP request client, which can be used in browsers and node.js at the same time
The network communication library officially recommended by Vue is no longer vue-resource, it is recommended to use axios. So I studied it and summarized it as follows.
1. Functional features
1. Send XMLHttpRequests requests in the browser
2. Send http requests in node.js
3. Support Promise API
4. Intercept requests and responses
5. Convert request and response data
6. Automatically convert JSON data
7. Client supports protecting security from XSRF attacks
2. Axios installation method (officially gives 3 methods)
1. npm installation
$ npm install axios
2. Bower installation
$ bower install axios
3. Use cdn directly
3. Installation steps
Here I use npm method steps:
①First enternpm install axios in npm
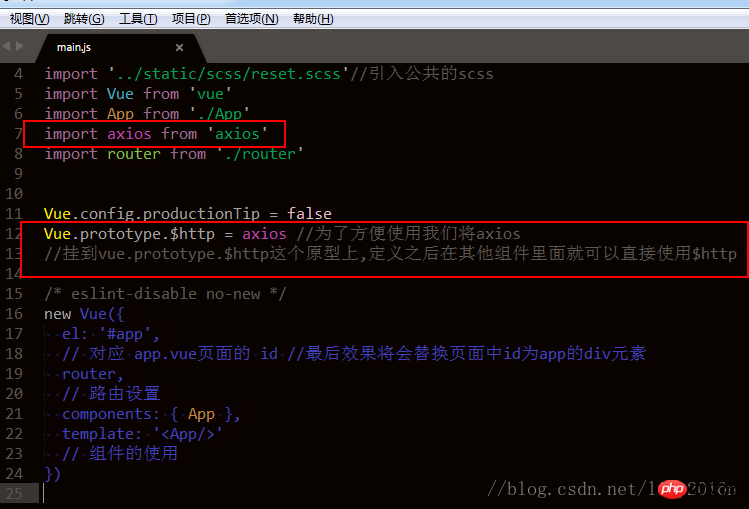
②Add configuration to main.js
import axios from ‘axios' Vue.prototype.$http = axios

##4. Request Example
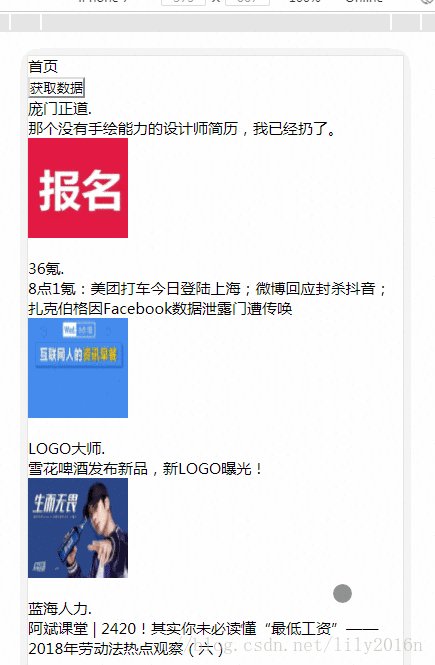
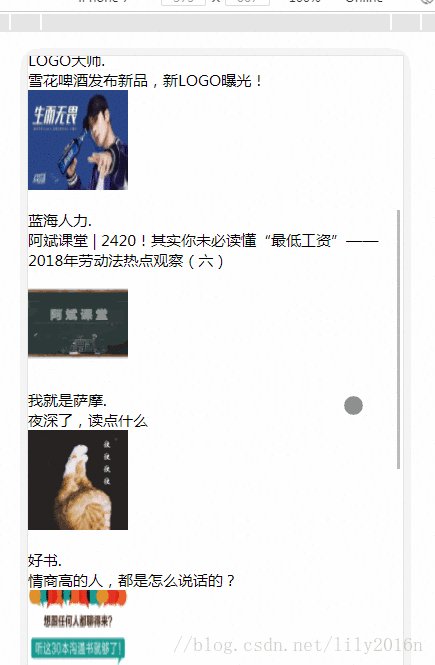
Click to get the data to get the data you want首页
{{items.issuer_nickname}}.
{{items.title}}
![]()

How does JS store original values and reference values
JS uses regular expressions to determine date of birth
The above is the detailed content of vue+axios realizes data interaction. For more information, please follow other related articles on the PHP Chinese website!
 What are the data collection technologies?
What are the data collection technologies? Is the success rate of railway 12306 standby ticket high?
Is the success rate of railway 12306 standby ticket high? How to solve the problem that localhost cannot be opened
How to solve the problem that localhost cannot be opened okex official website
okex official website What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones? How to sort in excel
How to sort in excel How redis solves data consistency
How redis solves data consistency How to use a few thousand to make hundreds of thousands in the currency circle
How to use a few thousand to make hundreds of thousands in the currency circle



