
This time I will bring you a detailed introduction and use of vue filter. What are theprecautionsfor the introduction and use of vue filter. The following is a practical case, let's take a look.
Introduction to Vue filter and its use
VueJs provides a powerfulfilterAPI, which can perform various filtering processes on data and return the required results.
Vue.js comes with some default filters, such as:
capitalize Capitalize the first letter
uppercase All uppercase
lowercase All lowercase
currency Output money and decimal point
pluralize Output plural form
debounce Delayed executionFunction
limitBy Used in v-for to limit the quantity
filterBy is used in v-for to select data
orderBy is used in v-for to sort
Vue also comes with filter custom filter code Explain everything:


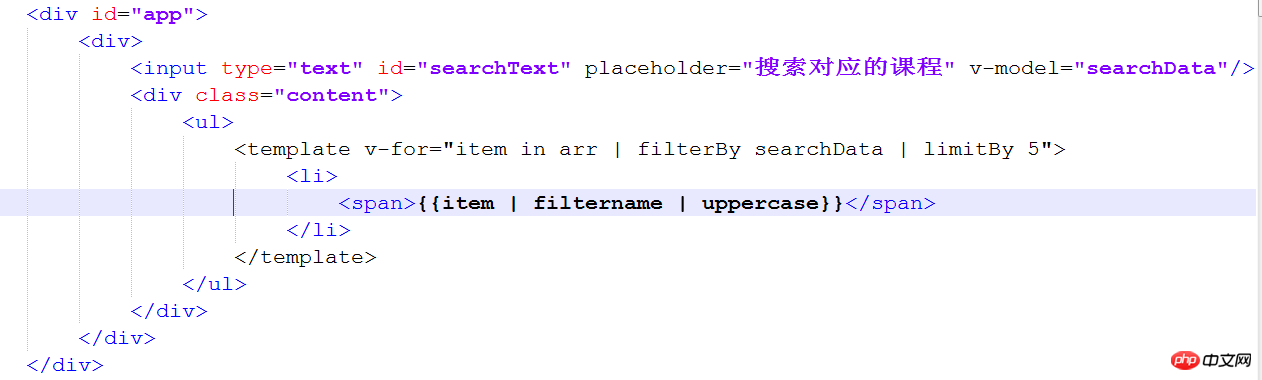
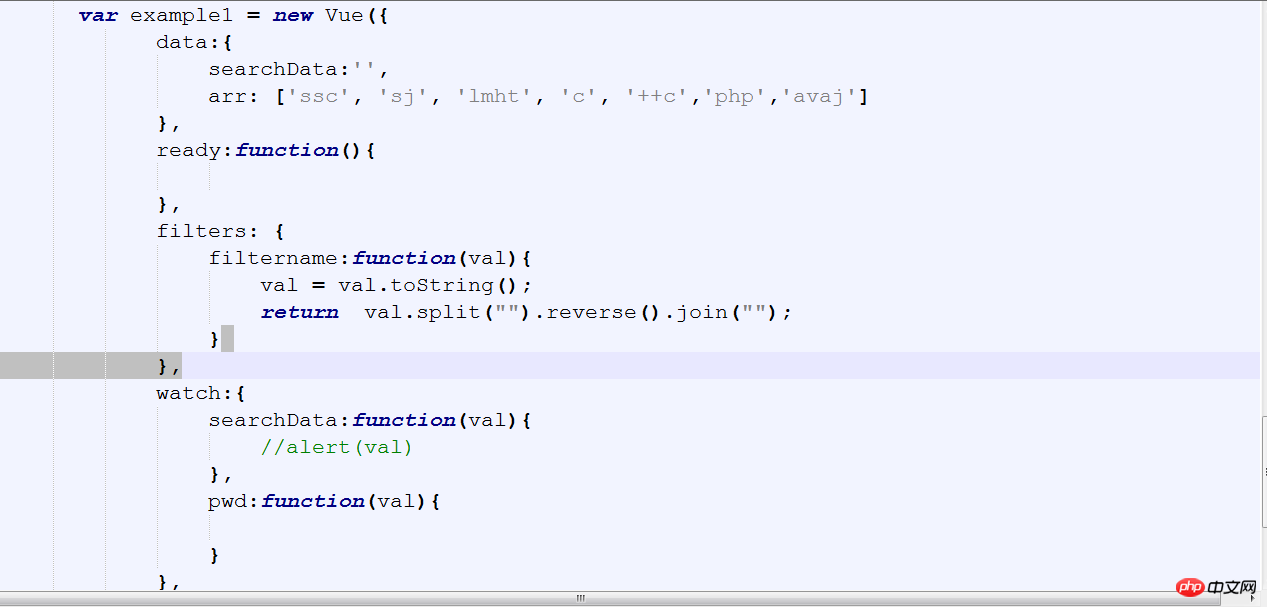
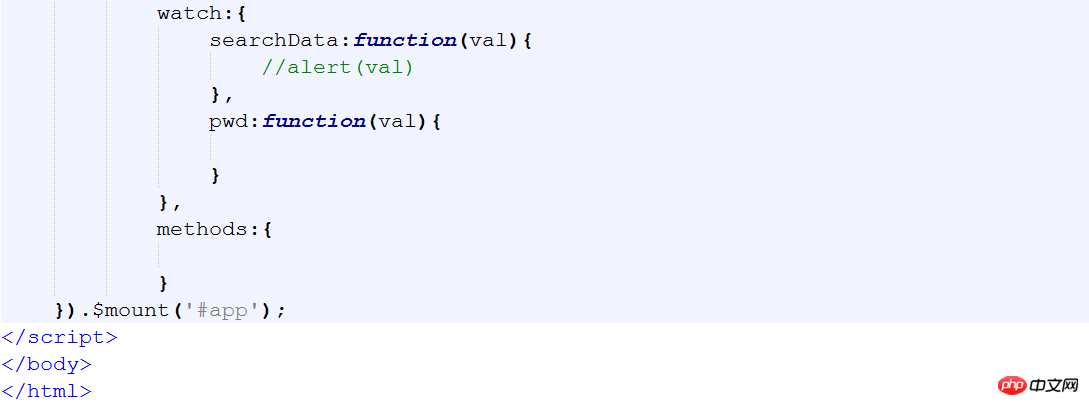
The followingexample explains the use ofVue’s own filter:
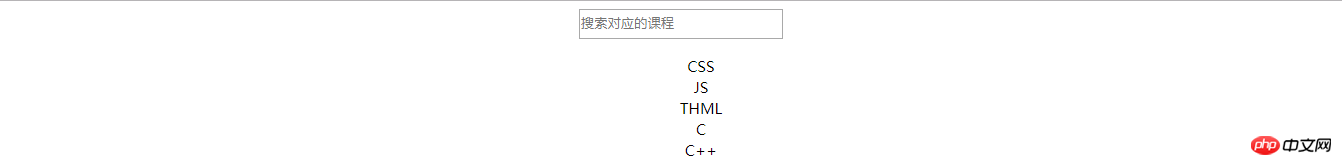
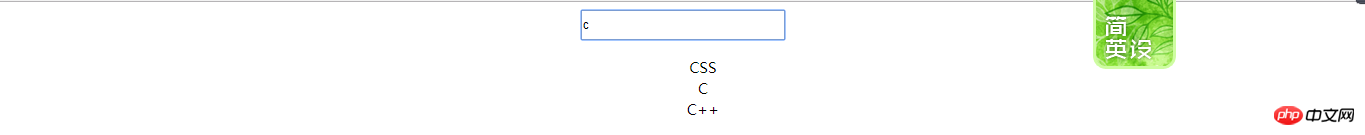
Rendering:


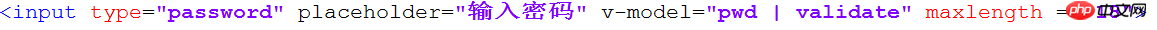
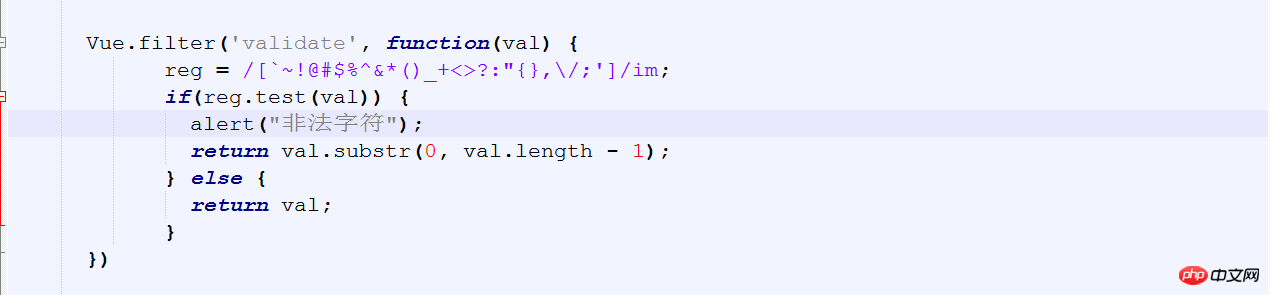
Code:



This completes the introduction and detailed use of Vue filter
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other php Chinese websites. related articles!
Recommended reading:
Detailed explanation of the 4 steps of vue cli upgrade webpack
How to configure the front-end routing of vue single-page application
The above is the detailed content of Detailed introduction and use of vue filter. For more information, please follow other related articles on the PHP Chinese website!




