
This time I bring you vue-devtoolsInstallationDetailed steps, what are thenotesfor vue-devtools installation, the following is a practical case, let's take a look.
Step one
Clone vue-devtools to local
gitclonehttps://github.com/ vuejs/vue-devtools.git
The second step
Install the dependency package in the vue-devtools directory
cd vue-devtools npm install
The third step
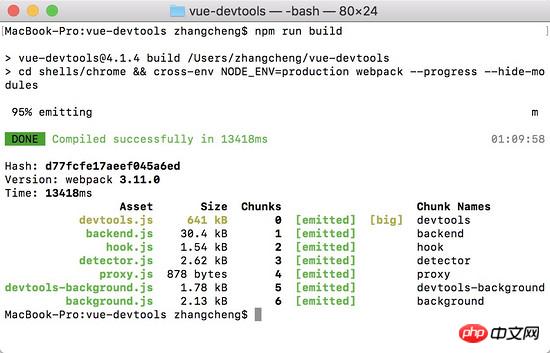
Compile code
npm run build

Step 4
Modify thevue-devtools/shells/chrome/manifest.jsonfile, Change persistent to true

Step 5
Open chrome and enterchrome://extensions/Enter the chrome extension Settings page
Open the developer mode in the upper right corner

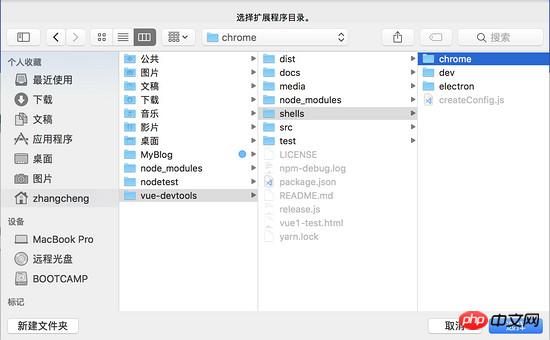
Click to load the decompressed extension and select vue-devtools/shells/chrome

Note: Check to allow access to file URLs

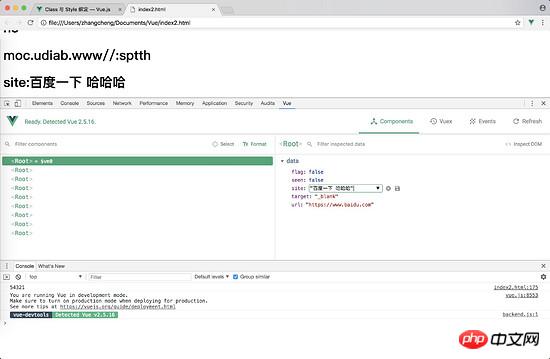
At this point, vue-devtools has been installed. Enjoy it!

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS variable declaration var, let.const usage detailed explanation
Node.js application settings sandbox environment usage method
The above is the detailed content of Detailed explanation of vue-devtools installation steps. For more information, please follow other related articles on the PHP Chinese website!
 How to set up domain name redirection
How to set up domain name redirection phpstudy database cannot start solution
phpstudy database cannot start solution How to use debug.exe
How to use debug.exe The difference between wildcard masking and unmasking
The difference between wildcard masking and unmasking What are the Chinese programming languages?
What are the Chinese programming languages? Tutorial on adjusting line spacing in word documents
Tutorial on adjusting line spacing in word documents unicode encoding conversion
unicode encoding conversion The difference between pascal language and c language
The difference between pascal language and c language



