
This time I will bring you the jquery operation animation display and hiding effects. What are theprecautions for jquery operation animation display and hiding?. The following is a practical case, let's take a look.
In the past few days, I have been writing some pages of background articles. In order to get better interactivity, some effects need to be done. js is undoubtedly the best choice, but because the compatibility of browsers has always been unsatisfactory, so Using the jquery framework, you can achieve a better user experience through css styles, dom nodes and its own functions. This case has three functional points. They are:
1. Use jquery's own toggle() function to realize the hiding and display animation of the layer;
2. Imitate the dynamic decrement effect of characters in the input box of Sina and Tencent Weibo (can be used as a separate js, introduced i.e. Universal);
3. Implement several navigation buttons to switch different content, similar to tab;
The following is all the code:
用jquery实现两个table的显示与隐藏
| * 栏目 | |||
|---|---|---|---|
| * 标题 | 剩余40个字 | ||
| 缩略图: | | ||
| 自定义属性 | 首页头条推荐 首页焦点图推荐 视频首页每日热点 视频首页头条推荐 视频首页焦点图 首页图片推荐 栏目首页推荐 视频栏目精彩推荐 网站顶部推荐 | ||
| TAG标签 | (','号分开,单个标签小于12字节) |
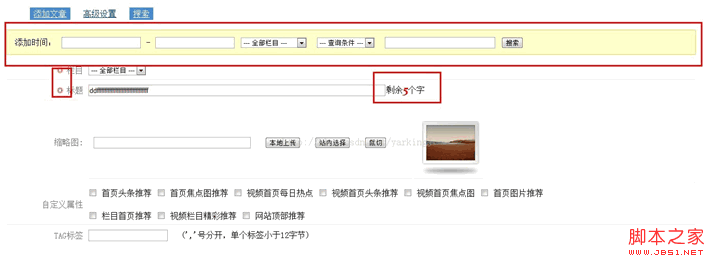
The following is the rendering of the operation:
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
jQuery implements drag sorting of pictures on the navigation page of a portal website
jQuery implements sliding switching of provinces and cities (with code )
The above is the detailed content of jquery operation animation display and hidden effects. For more information, please follow other related articles on the PHP Chinese website!




