
This time I will bring you a detailed explanation of the differences between ajax, jsonp and json. What are the precautions when using ajax, jsonp and json? Here are practical cases, let’s take a look.
Preface
The first time I heard about jsonp was actually 2 years ago. At that time, I was working on a lottery module for an event page. I needed to get a probability from the server. I didn’t understand anything at the time. My colleague said to use ajax, so I used ajax. My colleague said that the dataType should be changed to jsonp, so I changed it to jsonp. So the activity page was finished, and I never encountered jsonp again. During this period, I always thought that jsonp was closely related to ajax, and it was a special cross-domain form of xhr... Until an interview a month ago, I asked about jsonp I was tortured to death, so I decided to take a look at jsonp. Well, it turns out that jsonp is not difficult.
Why use jsonp?
I believe that everyone must be familiar with cross-domain, and they are also familiar with the same-origin policy. What, you haven’t heard of it? It doesn’t matter, since we are explaining it in simple terms, let’s start from the beginning.
If I write an index page, and there is a request in the page, the request is for a json data (I don’t know the JSON introduction and usage summary of json data), simply think about it and write the following code:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
}The poster put both files under the www folder under wamp. The ajax request did not cross domain and the result was obtained perfectly:

But if mine What if the json file and the index file are not in the same domain, that is, cross-domain (if you don’t understand cross-domain, please refer to JavaScript’s same-origin policy)?
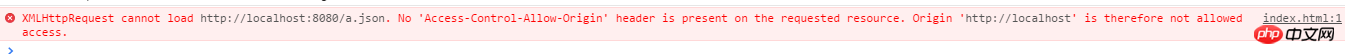
Try to open a new apache port under wamp (if you don’t know how to open it, you can refer to using multi-port access under WampServer), and put the json file in the folder of the service port (the port number set by the poster) is 8080, the default is port 80), try to send a request:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
Obviously, the prompt is cross-domain! What to do? At this time jsonp is about to take action!
Magic script tag
Closely related to jsonp is the script tag, while xhr or ajax in the traditional sense has nothing to do with it. Money matters!
Next, looking at the index.html code above, we see that the page references the jquery path of Baidu cdn. We seem to be accustomed to this method, but if we think about it carefully, the script tag is completely cross-domain. Yes...yes, the core of jsonp implementation is to use the cross-domain capability of script tags! So we had an idea, it seemed that we could do this, dynamically generate a script tag, assign the json url to the script's src attribute, and then insert the script tag into the dom...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
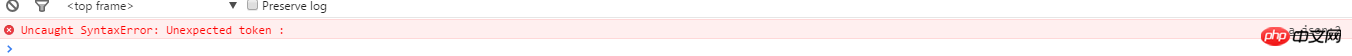
</body>We created a script tag, and the content wrapped in the tag is the required json data, but the error is as follows:

The reason is that the json data is not a legal js statement, so replace the above The simplest way is to put the json data in a callback function:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
});
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>JQuery’s encapsulation of jsonp
In order to facilitate development, jq also encapsulates jsonp in the ajax method.<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
});<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp');需要注意的是getJSON方法的请求地址url需要带上callback=?,因为jq对该方法进行封装的时候并没有默认回调函数变量名为callback,于是php中$_GET['callback']就找不到变量值了。
而一般的jq方法url 中不用指定 callback 参数。对于 jQuery 中的 jsonp 来说,callback 参数是自动添加的。默认情况下,jQuery 生成的 jsonp 请求中 callback 参数是形如 callback=jQuery200023559735575690866_1434954892929 这种根据看似随机的名字,对应的就是 success 那个处理函数,所以一般不用特意处理。二如果要写死callback名的话,可以参照上文。

总结
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求,这就是jsonp的核心。
jsonp原理:
1.首先在客户端注册一个callback, 然后把callback的名字传给服务器。
2.服务器先生成 json 数据。 然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数 jsonp. 最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
3.客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时数据作为参数,传入到了客户端预先定义好的 callback 函数里.(动态执行回调函数)
json和jsonp的区别,ajax和jsonp的区别
json和jsonp虽然只有一个字母的区别,但是它们之间扯不上关系。
json是一种轻量级的数据交换格式。
jsonp是一种跨域数据交互协议。
json的优点:(1)基于纯文本传递极其简单,(2)轻量级数据格式适合互联网传递,(3)容易编写和解析。
ajax和jsonp的区别:
相同点:都是请求一个url
不同点:ajax的核心是通过xmlHttpRequest获取内容
jsonp的核心则是动态添加




