
This time I will bring you a detailed explanation of the use of the jquery plug-in uploadify. What are theprecautionswhen using the jquery plug-in uploadify? Here are practical cases, let’s take a look.
Sometimes when a project requires a file batch upload function, I personally think that uploadify is a quick and easy solution. I share it with you for your reference. The details are as follows
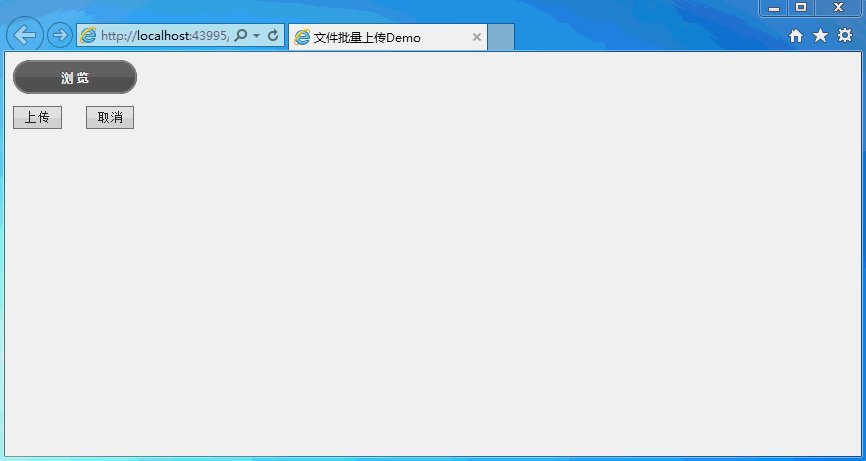
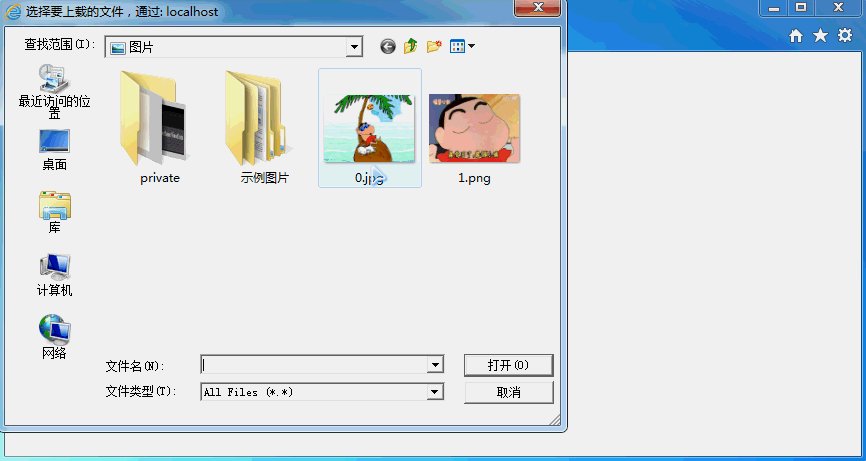
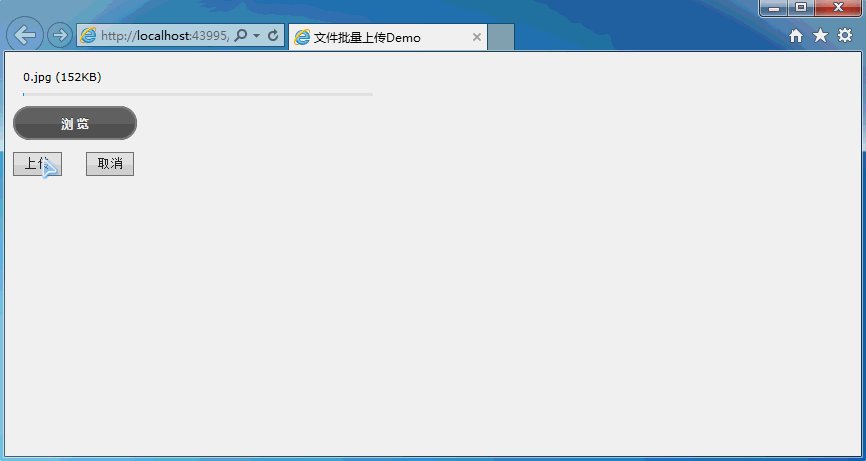
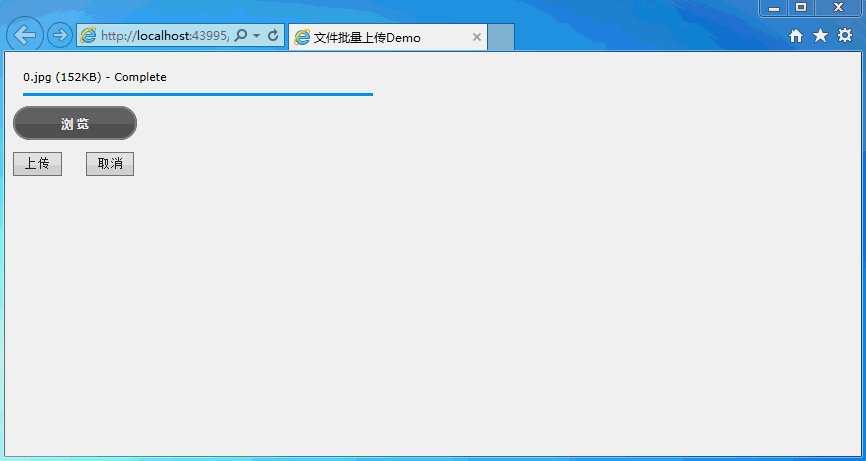
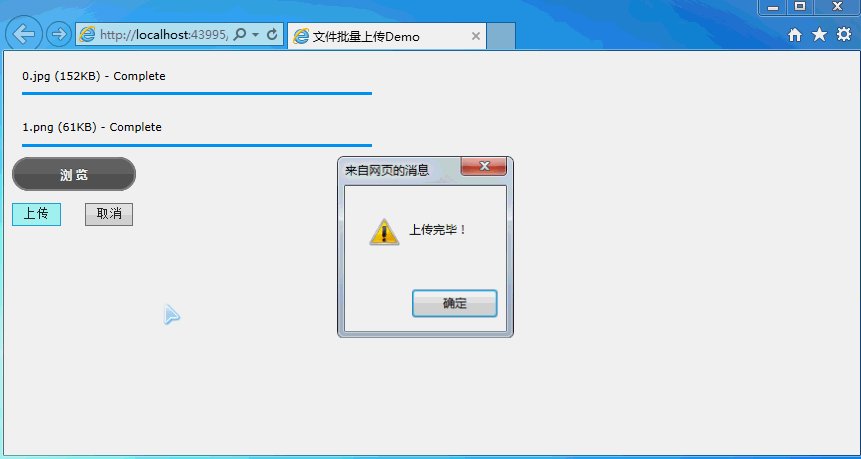
First, the renderings:


The specific code is as follows:
is as follows on the page

Complete page code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>文件批量上传Demo
UploadHandler.ashx code:
using System; using System.Web; using System.IO; public class UploadHandler : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; context.Request.ContentEncoding = System.Text.Encoding.GetEncoding("UTF-8"); context.Response.ContentEncoding = System.Text.Encoding.GetEncoding("UTF-8"); context.Response.Charset = "UTF-8"; if (context.Request.Files.Count > 0) { #region 获取上传路径 string uploadFolder = GetUploadFolder(); #endregion if (System.IO.Directory.Exists(uploadFolder)) {//如果上传路径存在 HttpPostedFile file = context.Request.Files["Filedata"]; string filePath = Path.Combine(uploadFolder, file.FileName); file.SaveAs(filePath); context.Response.Write("0"); } else { context.Response.Write("2"); } } } public bool IsReusable { get { return false; } } /// /// 返回不带后缀的文件名 /// /// /// /// 获取上传目录 /// ///
File upload. NET has a size limit by default, like the 30M default request size limited by IIS. If you don't want to modify IIS, but want to break through this size limit, for example, upload a 1GB file.
This can be achieved by modifying Web.config.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
jQuery allows browsers to jump to each other and pass parameters. Detailed explanation of usage
Detailed explanation of jQuery basic knowledge points
The above is the detailed content of Detailed explanation of the use of jquery plug-in uploadify. For more information, please follow other related articles on the PHP Chinese website!




