
This time I will bring you the on-demand loading effect of react. What are theprecautions for react to make on-demand loading effect? The following is a practical case, let's take a look.
Although I have been doing react-related optimizations, on-demand loading, dll separation, and server-side rendering, I have never started withroutingcode splitting. Yesterday, I did it locally The test was not successful during development. I tried it again today and it has been deployed to the online environment. I will record this today.
Modify configuration
Development environment: webpack@v3, react-router@v4 Installation dependencies:$ yarn add babel-plugin-syntax-dynamic-import -dev
Transform the project code
Installation dependencies:$ yarn add react-loadable
import React from 'react'; import { Icon } from 'antd'; const Loading = ({ pastDelay, timedOut, error }) => { if (pastDelay) { return
; } else if (timedOut) { return Taking a long time...
; } else if (error) { return Error!
; } return null; };
import React from 'react'; import Loadable from 'react-loadable'; import { Route, Switch } from 'react-router-dom'; const Home = Loadable({ loader: () => import('../Home'), loading: Loading, timeout: 10000 }); const EditArticle = Loadable({ loader: () => import('../EditArticle'), loading: Loading, timeout: 10000 }); ...

entry fileapp.js, and other scripts will access the corresponding The page will be loaded through this file.
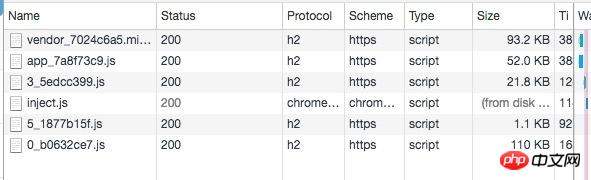
Verification results
After uploading
Tips
react-loadable also has other configuration options, which can be configured as needed; I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the php Chinese website! Recommended reading:Detailed explanation of the use of the slot socket of the vue component
Detailed explanation of the use of JS origin policy for cross-domain access
The above is the detailed content of React makes on-demand loading effect. For more information, please follow other related articles on the PHP Chinese website!
 Which version of linux system is easy to use?
Which version of linux system is easy to use? windows picture viewer cannot display out of memory
windows picture viewer cannot display out of memory Detailed explanation of netsh command usage
Detailed explanation of netsh command usage How to open the terminal window in vscode
How to open the terminal window in vscode win10 connect to shared printer
win10 connect to shared printer What are the main characteristics of computers?
What are the main characteristics of computers? Data storage encryption methods
Data storage encryption methods echarts adaptive size settings
echarts adaptive size settings



