
This time I will bring you how to use the content filter in jQuery. What are the precautions when using the content filter in jQuery? Here are practical cases, let’s take a look.
The examples in this article describe the simple usage of content filters in jQuery. Share it with everyone for your reference, the details are as follows:
Introduction
The content filter is based on the text content contained in the DOM element and whether it contains Matching elements are filtered. There are 4 types of content filters: :contains(text), :empty, :has(selector) and :parent, as follows shown in the table.
| Filter | Description | Example |
| contains(text) | Match elements that contain the given text | $("li:contains('DOM')") //Match li elements that contain "DOM" text content |
| :empty | Matches all empty elements that do not contain child elements or text | $("td:empty") //Match units that do not contain child elements or text Grid |
| :has(selector) | Matches elements containing elements matched by the selector | $("td:has(p)") //Match cells containing tags in the cells of the table |
| :parent | Match elements containing child elements or text | $("td: parent") //Match cells that are not empty, that is, the cell also includes sub-elements or text |
Second Application
Apply the content filter to match cells that are empty, cells that are not empty, and cells that contain the specified text
Three codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
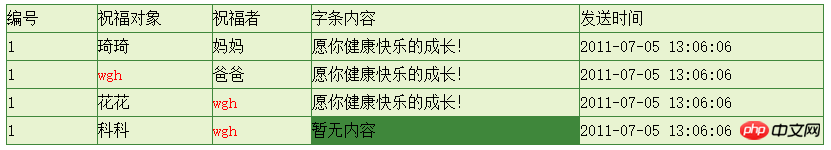
</script>Four running results

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use VUE to reduce the number of requests to the server
How to use Vue to optimize first screen loading speed
The above is the detailed content of How to use content filters in jQuery. For more information, please follow other related articles on the PHP Chinese website!




