
This time I will show you how the Angular parent component calls the child component. What are theprecautionsfor the Angular parent component to call the child component. The following is a practical case, let's take a look.
Understanding components
Component is a special instruction that uses simpler configuration items to build a component-based application architecture
This way he can simply write apps through similar web Component or angular2 styles.
web Component is a specification. It's about to become the standard.
Advantages of application components:
Simpler than ordinary command configuration
Provides better default settings and the best The practice
is more optimized for component-based application architecture.
The upgrade to angular2 is smoother.
Situation without construction:
For those instructions that need to perform operations in the compile or pre-link stage, the component cannot be used because it cannot Reach that stage.
If you want to define the priority, terminal, and multi-element of the instruction, it cannot be used.
Components can only be triggered through element tags, and others can only be triggered by commands.
viewChild decorator.
The template of the parent component andControllercall the API of the child component.
1. Create a child component child1 which has only one greeting method for the parent component to call.
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-child1', templateUrl: './child1.component.html', styleUrls: ['./child1.component.css'] }) export class Child1Component implements OnInit { constructor() { } ngOnInit() { } greeting(name: string) { console.log("hello" + name); } }
2. In the parent component, it is called using template local variables in the template and ts code in the controller.
Write 2
3 respectively, declare a viewChild decorator in the parent component controller The decorated variable gets thereferenceof the child component.
Find the corresponding subcomponent through the name of the template variable child1 and assign it to the child1 variable. Once you get the reference, you can call the subcomponent method.
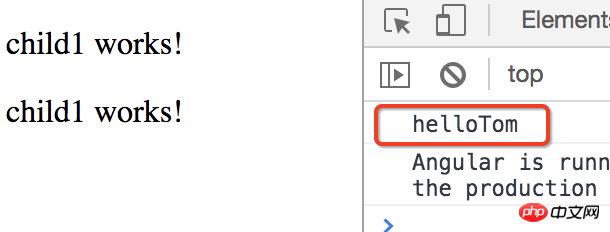
@ViewChild('child1') child1:Child1Component; //父组件中获得子组件的引用 ngOnInit(){ this.child1.greeting("Tom"); }

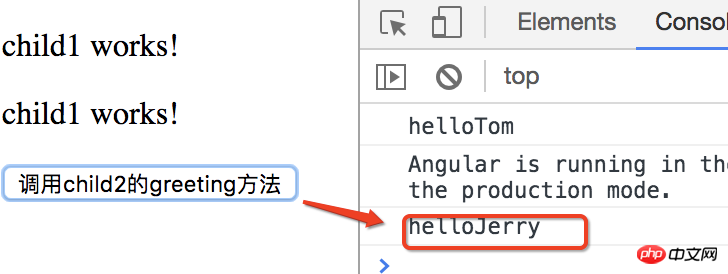
#4, call the child component method in the parent component template.
Add a button to the parent component template and call the greeting method of the child component child2 when clicked.

I believe you have mastered the method after reading the case in this article. Please pay attention for more exciting things. Other related articles on php Chinese website!
Recommended reading:
How to implement scaffolding optimization in webpack
How to deal with vue axios request timeout
The above is the detailed content of How to call child components from Angular parent component. For more information, please follow other related articles on the PHP Chinese website!




