
This time I will bring you the method of using Ajax to add OA accounts based on human resources system data, and the method of using Ajax to add OA accounts based on human resources system data.What are the precautions?, here is the actual combat Let’s take a look at the case.
The program developed by Xiaofeiyu this time mainly solves the problem that the account added by a subsidiary company in the human resources system cannot be approved immediately. After approval through this process, the plug-in can automatically add OA accounts in the background, and the adding mechanism is consistent with hr is the same as OA system synchronization.
Only add operations, no modification or deletion operations. The automatic data synchronization development of the two systems has been carried out originally, so this development is a supplementary content, and only an application idea and discussion of the development process are provided here.
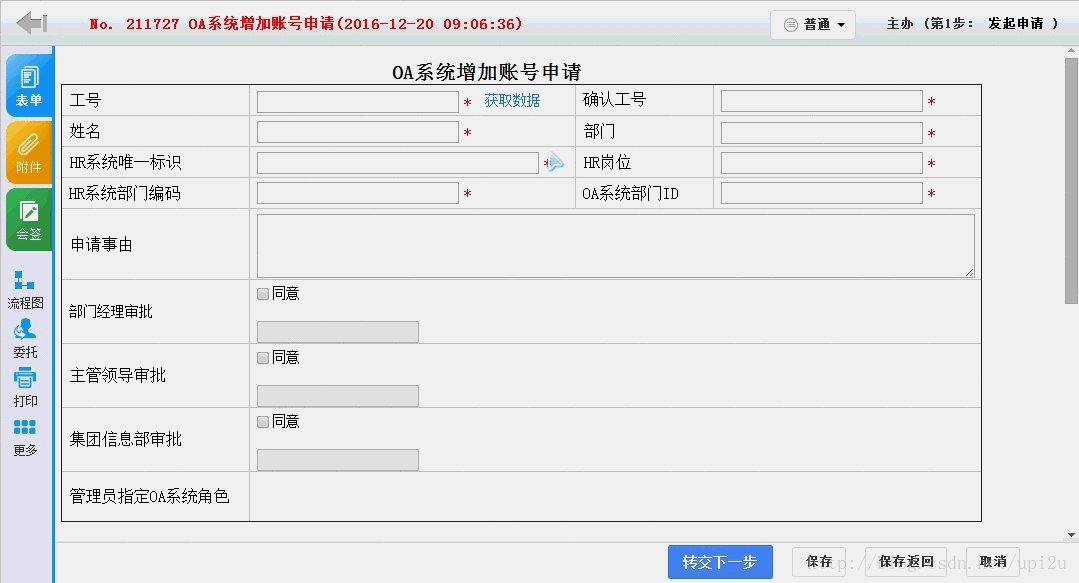
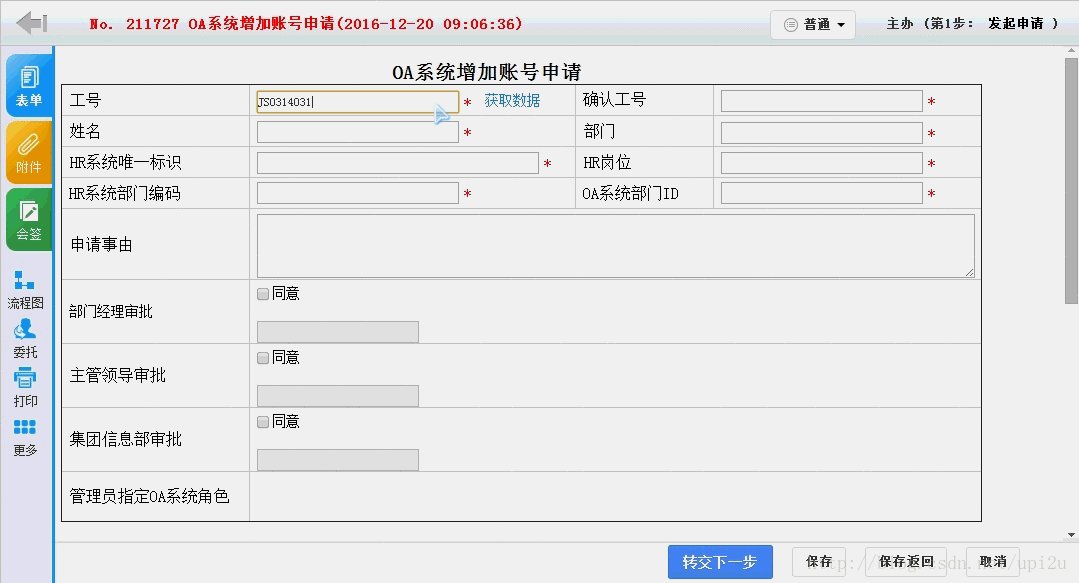
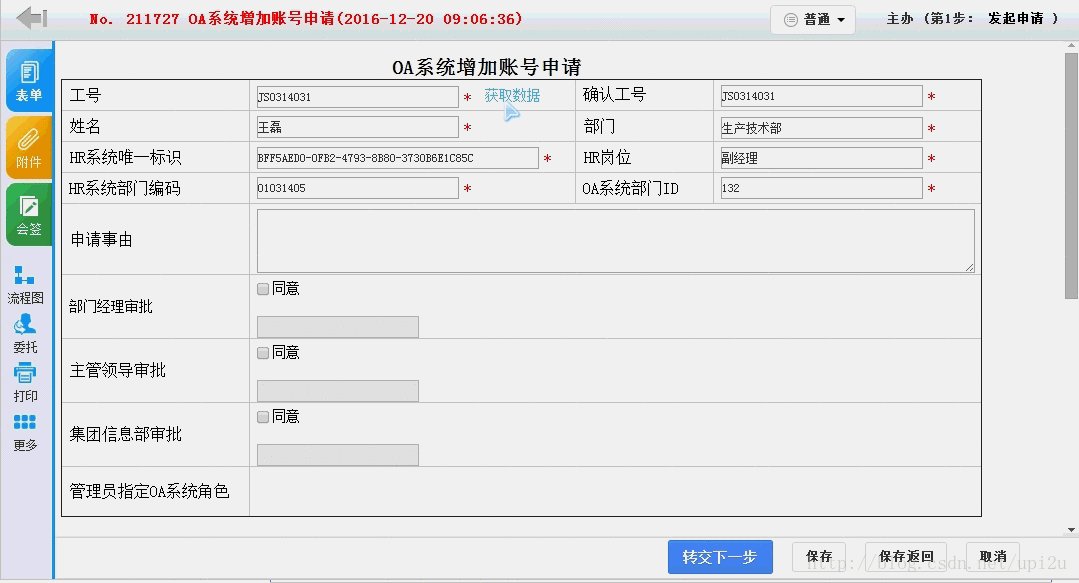
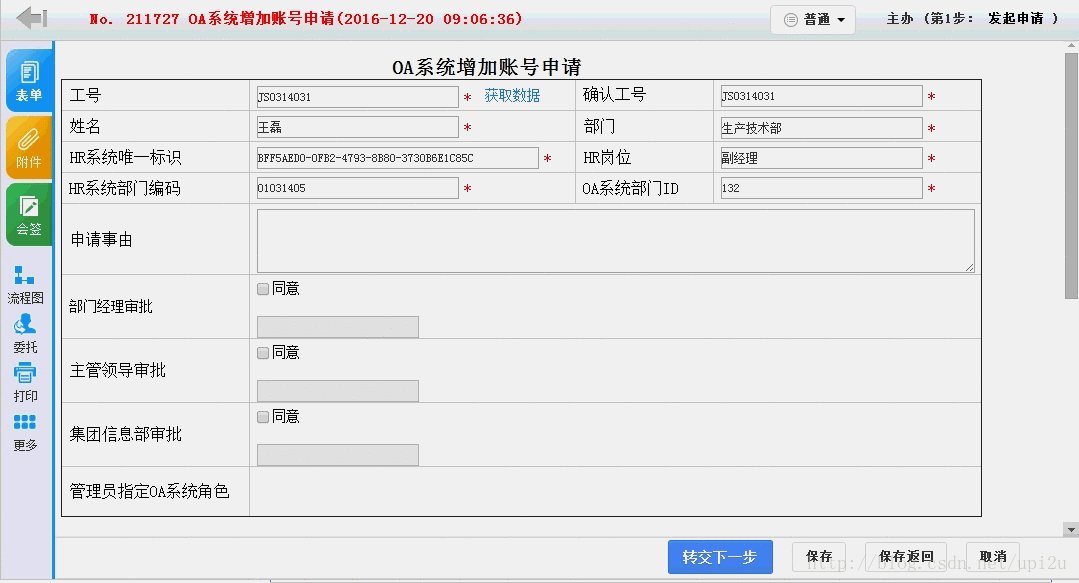
When the front-end initiator fills in the assigned job number in the HR system when applying, other relevant data can be queried accordingly. In order to avoid modifying the work number after finding the data, a confirmation work number input box is added. Other information is automatically obtained by Ajax in read-only form. In this way, errors caused by completely human input of data can be avoided by obtaining data from another system.

After the approval process is completed, it will be transferred to the OA administrator. The administrator will create an account in the background when making the next transfer. If there are no errors, it will prompt that the creation is successful. , it will also prompt if there is an error.

The hr system is Hongjing’s human resources system, and the database is SQL Server2008, so this development also needs to connect to the sqlserver database.
The main code of the system:
$query="select * from t_hr_view where c01u7='" .$gonghao. "'"; $cursor=sqlsrv_query($conn,$query); if($row=sqlsrv_fetch_array($cursor,SQLSRV_FETCH_ASSOC)){ $hr_dept_id=$row["E0122_0"]; $hr_dept_name=$row["e0122"]; $OA=$row["OA"]; $hr_name=$row["A0101"]; $hr_gangwei=$row["e01a1"]; $hr_gonghao=$row["c01u7"]; $hr_unique_id=$row["unique_id"]; if($OA==1 or $OA==2){ $query2="select * from user where hr_unique_id='$hr_unique_id' limit 1"; $cursor2=exequery(TD::conn(),$query2); $num=mysql_num_rows($cursor2); if($num==0 and $hr_gonghao!=""){ //新增用户 $DEPT_ID="0"; $new_flag=1; $query4="select DEPT_ID from department where hr_dept_id='$hr_dept_id' limit 1"; $cursor4=exequery(TD::conn(),$query4); if($row4=mysql_fetch_row($cursor4)){ $DEPT_ID=$row4[0]; } if(in_array($hr_dept_name, $neitui_dept_arr)){ $DEPT_ID="0"; } /****查询byname有没有重复的**/ $query5="select * from user where BYNAME='$hr_gonghao' limit 1"; $cursor5=exequery(TD::conn(),$query5); $num5=mysql_num_rows($cursor5); //$num5=1;//测试失败 if($num5==1){ $new_flag=-1; } /******/ if($new_flag==1){ //允许新增用户 $has_user_id_str = ''; $queryn = 'SELECT UID,USER_ID FROM user'; $cursorn = exequery(TD::conn(), $queryn); while ($rown = mysql_fetch_array($cursorn)) { $has_user_id_str .= $rown['USER_ID'] . ','; } $USER_ID = get_user_id($has_user_id_str); $BYNAME=$hr_gonghao; //登录名为工号 $BYNAME = trim($BYNAME); $USER_NAME=$hr_name; $USER_NAME = trim($USER_NAME); $BYNAME = trim($BYNAME); $UID=add_user_new($ARRAY); if($UID!=""){ $USER_ID=$UID; $query3 = "insert into USER_EXT(UID,USER_ID,USE_POP3,EMAIL_CAPACITY,FOLDER_CAPACITY,WEBMAIL_CAPACITY,WEBMAIL_NUM,DUTY_TYPE) values('$UID','$USER_ID','0','500','500','0','0','1')"; exequery(TD::conn(),$query3); } } } } }
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Ajax implementation of the steps to load the progress bar
Use AJAX to asynchronously verify whether the user name is exist
The above is the detailed content of How to use Ajax to add OA accounts based on human resources system data. For more information, please follow other related articles on the PHP Chinese website!




