
This time I will show you how to use Django Ajax, what are theprecautionswhen using Django Ajax, the following is a practical case, let's take a look.
Introduction:
AJAX = AsynchronousJavaScriptand XML (asynchronous JavaScript and XML).
AJAX is not a newprogramming language, but a new way of using existing standards.
AJAX is the art of exchanging data with a server and updating parts of a web page without reloading the entire page.
Ajax
Many times, when we request an operation on a web page, we do not need to refresh the page. The technology to achieve this function requires Ajax!
ajax in jQuerycan realize the function of requesting or submitting data to the background without refreshing the page. Now use it to do ajax in django, so download jquey first. The higher the version, the better.
1. Ajax sends simpleData type:
html code: Here we only send a simpleString
views.py
#coding:utf8 from django.shortcuts import render,HttpResponse,render_to_response def Ajax(request): if request.method=='POST': print request.POST return HttpResponse('执行成功') else: return render_to_response('app03/ajax.html')
ajax.html
Ajax
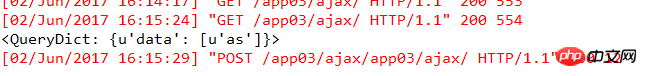
Run, result:


2. Ajax sends complex data types:
html code: Only send a list containing a dictionary here Data type
Since the data type sent is in the format of list dictionary, we must convert them into string form in advance, otherwise the data format received by the background program is not the type we want, so the data is transmitted in ajax JSON is required when
Ajax
views.py
#coding:utf from django.shortcuts import render,HttpResponse,render_to_response import json # Create your views here. def Ajax(request): if request.method=='POST': print request.POST data = {'status':,'msg':'请求成功','data':['','','']} return HttpResponse(json.dumps(data)) else: return render_to_response('app/ajax.html')
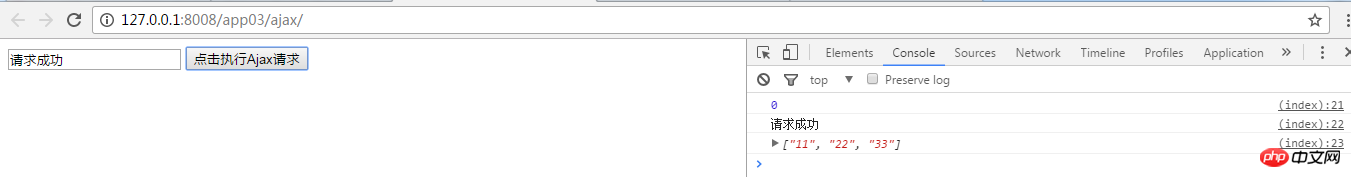
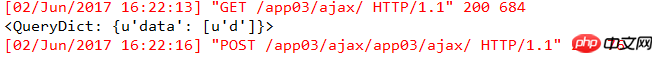
Print data style:


Believe it or not After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to pass special character data in Ajax
Detailed graphic explanation of ajax cross-domain issues ( Code attached)
The above is the detailed content of How to use Django Ajax. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial Ajax Chinese garbled code solution
Ajax Chinese garbled code solution What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters How much is Snapdragon 8gen2 equivalent to Apple?
How much is Snapdragon 8gen2 equivalent to Apple? What are the jobs in Linux?
What are the jobs in Linux? What should I do if the print spooler cannot be started?
What should I do if the print spooler cannot be started? Solution to the problem that setting the Chinese interface of vscode does not take effect
Solution to the problem that setting the Chinese interface of vscode does not take effect parentnode usage
parentnode usage



