
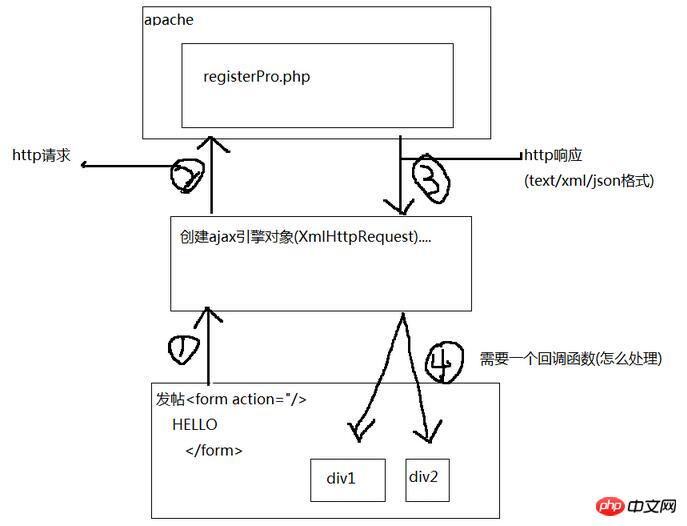
This time I will bring you AJAX to detect the entered user name without refreshing. What are the precautions for AJAX to detect the entered user name without refreshing? The following is a practical case. Let’s take a look.Let’s take a look at the schematic diagram first
 register.php
register.php
registerPro1.php
网名不可用 "; // }else{ // $info.=""; // } // echo $info; //③ // $info=""; // if($username=="abc"){ // //这里的$info返回的是一个字串 // $info.='{"res":"不可用","id":"123","age":"5"}'; // }else{ // $info.='{"res":"可用","id":"3","age":"1"}'; // } // echo $info; //③+ $info=""; if($username=="abc"){ //这里的$info返回的是一个字串 $info.='[{"res":"不可用","id":"123","age":"5"},{"res":"abc不可用","id":"3","age":"0"}]'; }else{ $info.='[{"res":"可用","id":"1","age":"15"},{"res":"可用","id":"83","age":"9"}]'; } echo $info; ?> 网名可用
Rendering:
 # I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to implement AJAX paging effect Ajax to achieve infinite loading of lists and secondary drop-down menu options (attached Code) How to use ajax to operate the form using JavaScriptThe above is the detailed content of AJAX detect entered username without refreshing. For more information, please follow other related articles on the PHP Chinese website!




