
This time I will bring you how to use native ajax and encapsulated ajax (with code). What are theprecautions for using native ajax and encapsulated ajax?The following is a practical case, let’s take a look .
When we don't know how to write a backend interface to test ajax, we can use the node environment to simulate a backend interface.
1. To simulate the back-end interface, you can refer to the small example of website development. Open the command window and go to the project folder and enter npm install express in the command line. --save, install expressmiddleware.


#2. Replace the content of app.js with
var express=require('express'); //var path=require('path'); var app=express(); //app.set('view',path.join(dirname,'views')); //在views目录下搜索所有模板 app.engine('html',require('ejs').express); //让ejs能够识别后缀为'.html'的文件 or app.engine("html",require("ejs").renderFile); app.set('view engine','html');//在调用render函数时能自动为我们加上'.html' 后缀。如果没有第二句,我们就得把res.render(‘users')写成res.render(‘users.html'),否则会报错 var service=require('./webService/service.js'); app.use('/public',express.static('public')); app.get('/',function(req,res){ //路由HTTP GET请求到有特殊回调的特殊路径。 res.render('index'); }); app.get('/ajax/index',function(req,res){ //创建了一个模拟后端接口 res.send(service.get_index_data()); }); /*若路径找不到,都返回404报错页面*/ app.use(function(req,res,next){ var err=new Error('this page Not found'); err.status=404; next(err); }); app.listen(3003); //在浏览器输入localhost:3003即可浏览
##3. index.json content
{ "items":"Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架:从本质上来说,一个 Express 应用就是在调用各种中间件。中间件(Middleware) 是一个函数,它可以访问请求对象(request object (req)), 响应对象(response object (res)), 和 web 应用中处于请求-响应循环流程中的中间件,一般被命名为 next 的变量。" }
4、index.html content
.content-box{ width: 400px; } #text{ padding: 0px 10px; width: 400px; height: 300px; }
5, html structure
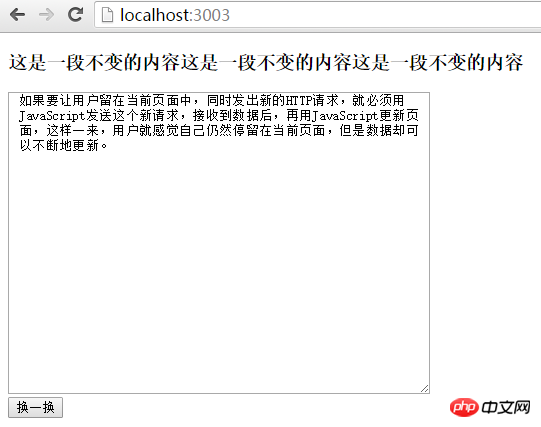
这是一段不变的内容这是一段不变的内容这是一段不变的内容
6. Native ajax writing method
##
window.onload=function(){ function clickbtn(){ var request; if(window.XMLHttpRequest){ request=new XMLHttpRequest(); // 新建XMLHttpRequest对象 }else{ request=new ActiveXObject('Microsoft.XMLHTTP'); //兼容ie } request.open('GET','/ajax/index',true); request.onreadystatechange=function(){ // 状态发生变化时,函数被回调 if(request.readyState===4){ // 成功完成 if(request.status===200){ var text=request.responseText;//成功,通过responseText拿到响应的文本 document.getElementById('text').value=text; }else{ var err=fail(response.status);// 失败,根据响应码判断失败原因 alert(err); } }else{ // HTTP请求还在继续... } } // 最后调用send()方法才真正发送请求 request.send();//POST请求需要把body部分以字符串或者FormData对象传进去 } document.getElementById('btnchange').onclick=clickbtn; }
Or jquery writing
$(document).ready(function(){ $('#btnchange').click(function(){ $.ajax({ type:"GET", url:"/ajax/index", datatype:"json", success:function(data){ $('#text').val(data); } }); }); });

运行之后在浏览器输入localhost:3003即可浏览

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Ajax method to implement Form form submission
Detailed explanation of basic knowledge of HTTP messages and ajax
The above is the detailed content of How to use native ajax and encapsulated ajax (with code). For more information, please follow other related articles on the PHP Chinese website!




